| 标签 | 描述 | 示例 |
|---|---|---|
| <!DOCTYPE> | 定义文档类型。 |
HTML5 : <!DOCTYPE html> HTML4.* :<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> |
| <meta> | 定义关于 HTML 文档的元信息。 |
规定页面的描述、关键词、文档的作者、最后修改时间以及其他元数据 指定字符集:<meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 禁止转码:<meta http-equiv="Cache-Control" content="no-siteapp" /> 优先使用IE11:<meta http-equiv="x-ua-compatible" content="ie=IE11"> SEO:<meta name="keywords" content="FullStack"> 移动端设置:<meta name="screen-orientation" content="portrait"> 强制竖屏...等等 |
|
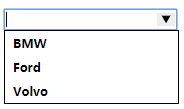
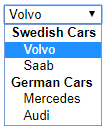
<select> |
定义下拉列表。 定义选择列表(下拉列表)。 |
datalist如下: select只能选择给定选项 datalist支持输入填写,支持模糊查找匹配 |
| <ol><ul><li> |
定义列表。 有序列表 无序列表 |
<ol> <ul>
|
| 定义框架集的窗口或框架。 |
<frameset cols="25%,50%,25%">
|
|
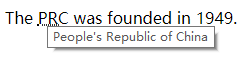
| <abbr> | 定义缩写。 |
<abbr title="People's Republic of China">PRC</abbr>
|
| <address> | 定义文档作者或拥有者的联系信息。 | 仅语义特性,效果同div |
| <applet> | 不赞成使用。定义嵌入的 applet。 | 嵌入的 Java applet |
| <article> | 定义文章。 | 仅语义特性,效果同div |
| <aside> | 定义页面内容之外的内容。 | 仅语义特性,效果同div |
| <base> | 定义页面中所有链接的默认地址或默认目标。 | <head>
|
| <bdi> | 定义文本的文本方向,使其脱离其周围文本的方向设置。 | |
| <bdo> | 定义文字方向。 |
<bdo dir="rtl"> Here is </bdo> 结果- si ereH |
| <blockquote> | 定义长的引用。 | 文字左右缩进并有换行 |
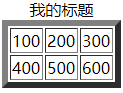
| <caption> | 定义表格标题。 |
内嵌于table
|
| 定义 | 仅语义特性,效果同div,可使用css实现 | |
| <col> | 定义表格中一个或多个列的属性值。 | |
| <colgroup> | 定义表格中供格式化的列组。 | |
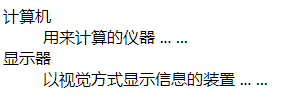
| <dd><dl><dt> | 定义列表 |
<dl> 结果:
|
| <del><ins> | 定义被删除文本。 | 
|
| <details><summary> | 定义元素的细节。 |
<details>
|
| <dialog> | 定义对话框或窗口。 | Chrome 和 Safari 6 和支持 |
| <embed> | 定义外部交互内容或插件。 |
<embed src="/i/helloworld.swf" /> 播放该文件 |
| <fieldset><legend> | 定义围绕表单中元素的边框。 |
<fieldset> |
| <figure><figcaption> | 定义 figure 元素的标题。 | 仅语义特性,效果同div |
| <header><footer> | 定义 section 或 page 的页脚。 | 仅语义特性,效果同div |
| <hr> | 定义水平线。 |  |
| <iframe> | 定义内联框架。 |
frame不能脱离frameSet单独使用,iframe可以 Frame与Iframe两者可以实现的功能基本相同,不过Iframe比Frame具有更多的灵活性 |
| <keygen> | 定义生成密钥。 | 配合表单使用,当提交表单时,私钥存储在本地,公钥发送到服务器 |
| <map><area> | 定义图像映射。 | 定义图片中的部分区域可点击并具有href |
| <mark> | 定义有记号的文本。 |
<mark>milk</mark>
|
|
定义预定义范围内的度量。 |
<meter value="3" min="0" max="10">3/10</meter>
<progress value="22" max="100"></progress>
|
|
| <nav> | 定义导航链接。 | |
| <object><param> | 定义内嵌对象。定义对象的参数。 | |
| 定义选择列表中相关选项的组合。 |
<select>
|
|
| <pre> | 定义预格式文本。 |
<pre> 标签的一个常见应用就是用来表示源代码 <pre> <script type="text/javascript" src="loadxmldoc.js"> </script> </pre> <script type="text/javascript" src="loadxmldoc.js"> </script> |
| <q> | 定义短的引用。 |
给文字加引号 <q>This is a short quotation</q>
|
|
定义 ruby 注释。 定义 ruby 注释的解释。 定义若浏览器不支持 ruby 元素显示的内容。 |
<ruby> 结果:
|
|
| <source> |
定义媒介源。 浏览器选择它所支持的文件 |
<audio controls> <source src="horse.ogg" type="audio/ogg"> <source src="horse.mp3" type="audio/mpeg"> Your browser does not support the audio element. </audio> |
| <sub><sup> | 定义下标文本。 | 
|
| <tfoot> | 定义表格中的表注内容(脚注)。 | |
| <thead> | 定义表格中的表头内容。 |