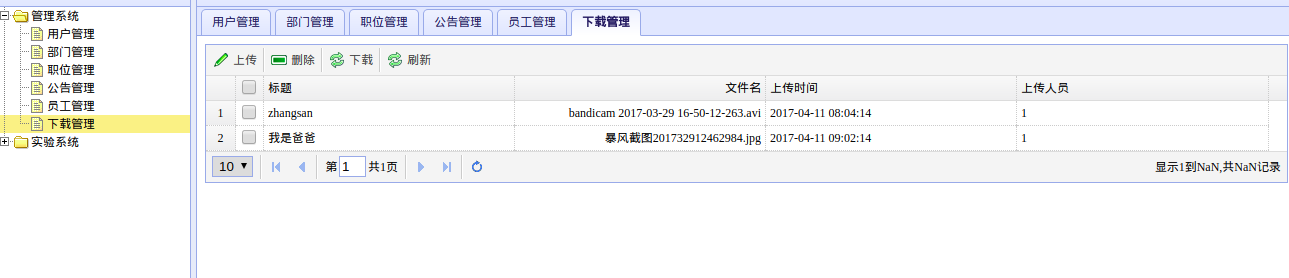
样式预览

JSP代码
1 <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> 2 <% 3 String path = request.getContextPath(); 4 String basePath = request.getScheme() + "://" 5 + request.getServerName() + ":" + request.getServerPort() 6 + path + "/"; 7 %> 8 9 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> 10 <html> 11 <head> 12 <base href="<%=basePath%>"> 13 14 <script type="text/javascript" 15 src="easyui/jquery-easyui-v1.5/jquery.min.js"></script> 16 <script type="text/javascript" 17 src="easyui/jquery-easyui-v1.5/jquery.easyui.min.js"></script> 18 <link href="easyui/jquery-easyui-v1.5/themes/icon.css" rel="stylesheet" 19 type="text/css" /> 20 <script type="text/javascript" 21 src="easyui/jquery-easyui-v1.5/locale/easyui-lang-zh_CN.js"></script> 22 <link href="easyui/jquery-easyui-v1.5/themes/default/easyui.css" 23 rel="stylesheet" type="text/css" /> 24 <script type="text/javascript" src='${pageContext.request.contextPath}/js/west.js'></script> 25 26 27 </script> 28 </head> 29 30 <body> 31 <ul id="tt"> 32 </ul> 33 </body> 34 </html>
JS代码(west.js)
1 $(function() { 2 $('#tt').tree({ 3 url : 'MC/findAllMenu.action', 4 lines : true, 5 onClick : function(node) { 6 addTab(node); 7 } 8 }); 9 }); 10 $(function() { 11 $('#tabs').tabs({ 12 fit : true, 13 border : false 14 }); 15 }); 16 function addTab(node) { 17 if ($('#tabs').tabs('exists', node.text)) { 18 $('#tabs').tabs('select', node.text); 19 } else { 20 if (node.text == '管理系统') { 21 } else { 22 $('#tabs') 23 .tabs( 24 'add', 25 { 26 fit : true, 27 border : false, 28 title : node.text, 29 selected : true, 30 id : node.text, 31 content : '<iframe scrolling="auto" frameborder="0" src=' 32 + node.url 33 + ' style="100%;height:100%;"></iframe>', 34 }); 35 } 36 37 } 38 ; 39 40 41 }
js后台传递参数

Controller 代码
1 package com.menu.controller; 2 3 import java.util.List; 4 import java.util.Map; 5 6 import org.springframework.beans.factory.annotation.Autowired; 7 import org.springframework.beans.factory.annotation.Qualifier; 8 import org.springframework.stereotype.Controller; 9 import org.springframework.web.bind.annotation.RequestMapping; 10 import org.springframework.web.bind.annotation.ResponseBody; 11 12 import com.menu.po.MenuInf; 13 import com.menu.seriver.MenuSeriver; 14 15 @Controller 16 @RequestMapping("/MC") 17 public class MenuController { 18 @Autowired 19 @Qualifier("MenuSeriver") 20 private MenuSeriver MenuSeriver; 21 22 @RequestMapping("/findAllMenu") 23 // 查询所有菜单 24 public @ResponseBody 25 List<Map<String, Object>> findAllMenu(MenuInf menu) { 26 if (menu.getId() == null) { 27 return MenuSeriver.findAllMenu("-1"); 28 } else { 29 /*return MenuSeriver.findAllMenu();*/ 30 return MenuSeriver.findAllMenu(menu.getId()); 31 } 32 33 } 34 } 35 36
ServiceImpl代码
1 package com.menu.seriver.impl; 2 3 import java.util.List; 4 import java.util.Map; 5 6 import javax.annotation.Resource; 7 8 import org.springframework.stereotype.Service; 9 import com.menu.seriver.MenuSeriver; 10 import com.menu.mapper.MenuInfMapper; 11 @Service("MenuSeriver") 12 public class MenuSeriverImpl implements MenuSeriver { 13 @Resource 14 private MenuInfMapper MenuInfMapper; 15 @Override 16 public List<Map<String, Object>> findAllMenu(String id) { 17 18 // TODO Auto-generated method stub 19 return MenuInfMapper.findAllMenu(id); 20 } 21 22 }
mapper代码
1 package com.menu.mapper; 2 3 import java.util.List; 4 import java.util.Map; 5 6 public interface MenuInfMapper { 7 //查询孩子菜单 8 public List<Map<String,Object>> findAllMenu(String id); 9 }
mapper.xml代码
1 <?xml version="1.0" encoding="UTF-8" ?> 2 <!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd" > 3 <mapper namespace="com.menu.mapper.MenuInfMapper" > 4 <select id="findAllMenu" parameterType="String" resultType="java.util.Map"> 5 select * from menu_inf where pid=#{id} 6 </select> 7 </mapper>
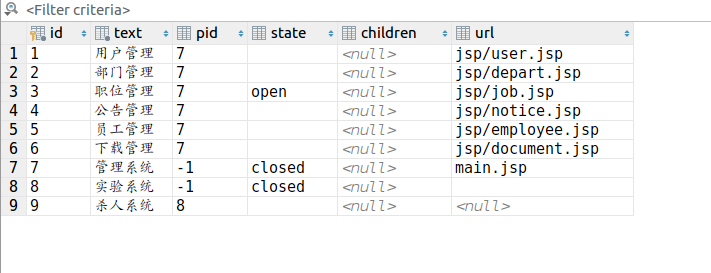
数据库截图(most important) 属性名要与要求接受参数相同