单向数据绑定
语法:
v-bind:value="xxx" 或者简写为 :valuef="xxx"
特点:
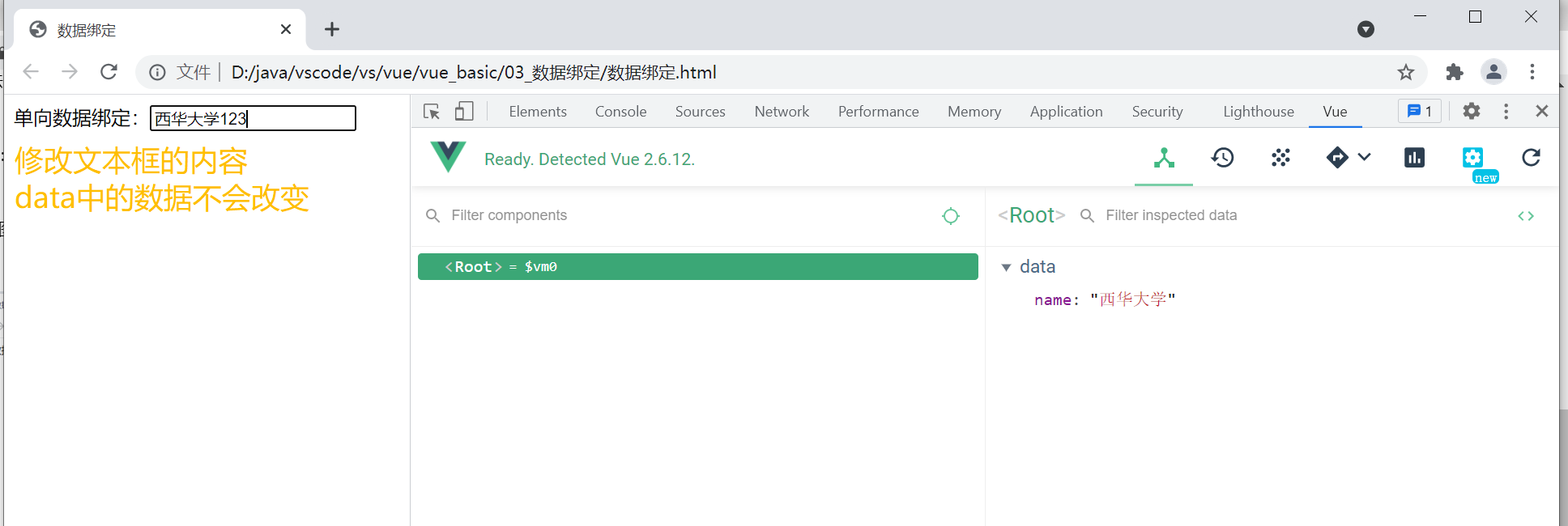
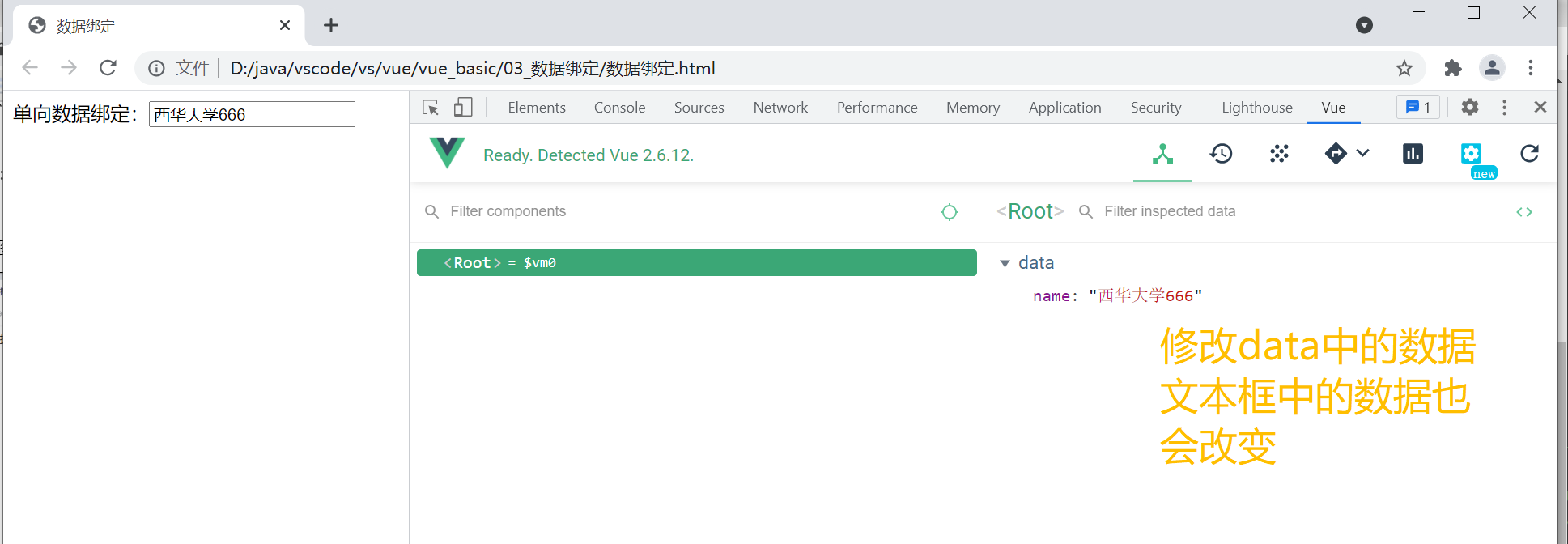
数据只能从data流向页面
效果图:


双向数据绑定
语法:
v-model:value="xxx"或者简写为v-model="xxx"
特点:
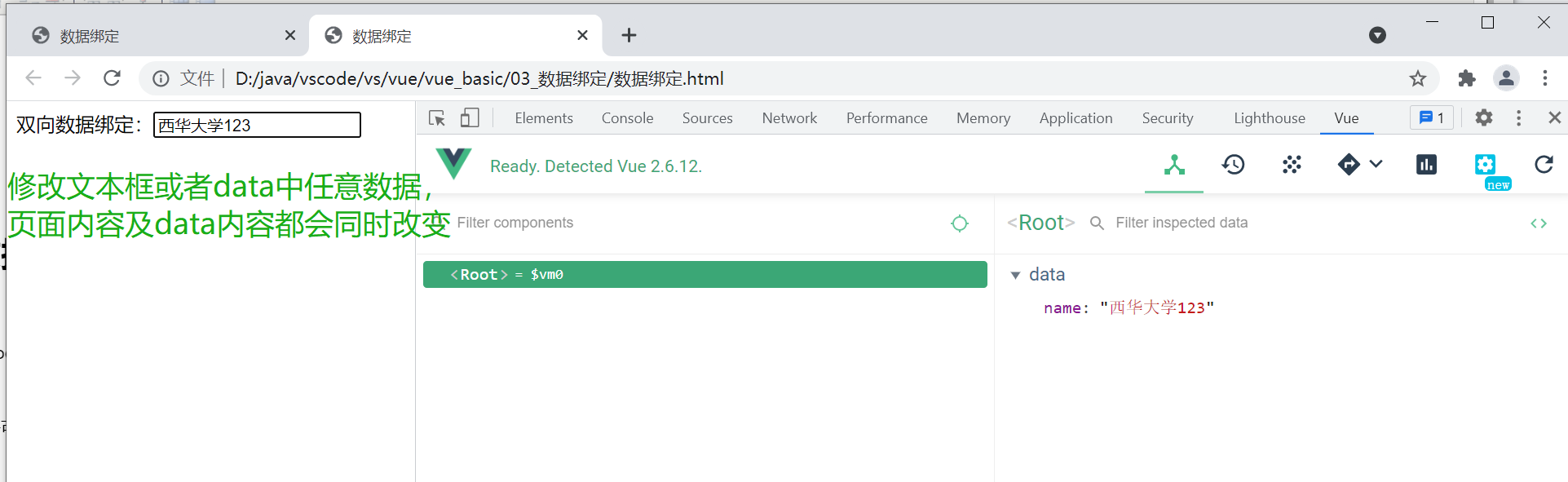
数据可以从页面流向data,也可以从data流向页面
效果图:

源代码
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8" /> 5 <title>数据绑定</title> 6 <!-- 引入Vue --> 7 <script type="text/javascript" src="../js/vue.js"></script> 8 </head> 9 <body> 10 <!-- 11 Vue中有2种数据绑定的方式: 12 1.单向绑定(v-bind):数据只能从data流向页面。 13 2.双向绑定(v-model):数据不仅能从data流向页面,还可以从页面流向data。 14 备注: 15 1.双向绑定一般都应用在表单类元素上(如:input、select等) 16 2.v-model:value 可以简写为 v-model,因为v-model默认收集的就是value值。 17 --> 18 <!-- 准备好一个容器--> 19 <div id="root"> 20 <!-- 普通写法 --> 21 <!-- 单向数据绑定:<input type="text" v-bind:value="name"><br/> 22 双向数据绑定:<input type="text" v-model:value="name"><br/> --> 23 24 <!-- 简写 --> 25 单向数据绑定:<input type="text" :value="name"><br/> 26 双向数据绑定:<input type="text" v-model="name"><br/> 27 28 <!-- 如下代码是错误的,因为v-model只能应用在表单类元素(输入类元素)上 --> 29 <!-- <h2 v-model:x="name">你好啊</h2> --> 30 </div> 31 </body> 32 33 <script type="text/javascript"> 34 Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。 35 Vue.config.devtools=true; 36 new Vue({ 37 el:'#root', 38 data:{ 39 name:'西华大学' 40 } 41 }) 42 </script> 43 </html>