一、前言
过去我们总通过图片来美化站点的LOGO、标题、图标等,而现在我们可以通过@font-face获取另一种更灵活的美化方式。
二、看看例子
/* 定义 */ @font-face { font-family: 'MicrosoftYaHei'; src: url('MicrosoftYaHei.eot'); /* IE9 Compat Modes */ src: url('MicrosoftYaHei.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */ url('MicrosoftYaHei.woff') format('woff'), /* Modern Browsers */ url('MicrosoftYaHei.ttf') format('truetype'), /* Safari, Android, iOS */ url('MicrosoftYaHei.svg#MicrosoftYaHei') format('svg'); /* Legacy iOS */ } /* 使用 */ body{ font-family: "MicrosoftYaHei"; }
说起让人感到十分惊讶,那就是IE4开始已经支持@font-face了,只是近些年才被大家广泛使用而已。
而@font-face的好处是即使系统没有该字体我们也能使用;缺点就是需要浏览器需要下载字体,因此消耗用户流量,并且首次下载会造成页面打开延迟。。
二、语法规则
/* 定义字体 */ @font-face { font-family: <YourWebFontName>; src: <source> [<format>][,<source> [<format>]]*; [font-weight: <weight>]; [font-style: <style>]; }
font-family: <YourWebFontName> :自定义字库名称(一般设置为所引入的字库名),后续样式规则中则通过该名称来引用该字库。
src :设置字体的加载路径和格式,通过逗号分隔多个加载路径和格式
srouce :字体的加载路径,可以是绝对或相对URL。
format :字体的格式,主要用于浏览器识别,一般有以下几种——truetype,opentype,truetype-aat,embedded-opentype,avg等。
font-weight 和 font-style 和之前使用的是一致的。
src属性后还有一个 local(font name) 字段,表示从用户系统中加载字体,失败后才加载webfont。
src: local(font name), url("font_name.ttf")
三、字体格式
对于@font-face而言,兼容性问题就是各浏览器所能识别的字体格式不尽相同。
TrueType格式(.ttf)
Windows和Mac上常见的字体格式,是一种原始格式,因此它并没有为网页进行优化处理。
浏览器支持:IE9+,FireFox3.5+,Chrome4.0+,Safari3+,Opera10+,IOS Mobile Safari4.2+
OpenType格式(.otf)
以TrueType为基础,也是一种原始格式,但提供更多的功能。<br/>
浏览器支持:FireFox3.5+,Chrome4.0+,Safari3.1+,Opera10.0+,IOS Mobile Safari4.2+
Web Open Font格式(.woff)
针对网页进行特殊优化,因此是Web字体中最佳格式,它是一个开放的TrueType/OpenType的压缩版,同时支持元数据包的分离。<br/>
浏览器支持:IE9+, FireFox3.5+, Chrome6+, Safari3.6+,Opera11.1+
Embedded Open Type格式(.eot)
IE专用字体格式,可以从TrueType格式创建此格式字体。
浏览器支持:IE4+
SVG格式(.svg)
基于SVG字体渲染的格式。
浏览器支持:Chrome4+, Safari3.1+, Opera10.0+, IOS Mobile Safari3.2+
为解决兼容性问题,Paul Irish写了称为Bulletproof的一个独特的@font-face语法:
@font-face { font-family: 'YourWebFontName'; src: url('YourWebFontName.eot'); /* IE9 Compat Modes */ src: url('YourWebFontName.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */ url('YourWebFontName.woff') format('woff'), /* Modern Browsers */ url('YourWebFontName.ttf') format('truetype'), /* Safari, Android, iOS */ url('YourWebFontName.svg#YourWebFontName') format('svg'); /* Legacy iOS */ }
四、获取Web字体
到Google Web Fonts和Dafont.com下载.ttf格式字体,然后通过Font Squirrel来生成.woff等格式的字体。
以下站点也可以获取Web字体:
五、注意事项
1. @font-face遵循先定义后使用原则;
2. 由于中文字体太大,因此建议若中文LOGO还是使用图片。而英文LOGO则可使用@font-face代替图片;
3. @font-face无效有可能是字体的加载路径错误;
4. FireFox中@font-face的字体加载路径使用相对路径时,可能会失败,具体原因和解决办法如下:
a). 使用绝对路径可解决问题;
b). 在file uri scheme的情况下(file:///),由于FireFox默认的file uri origin策略十分严格,不同路径等级则无法访问。所以相对路径被视为跨域操作,因此字库加载失败。可通过 about:config 进入浏览器设置界面,然后将 security.fileuri.strict_origin_policy 设置为false即可;
c). 在http/https uri scheme的情况下(http:///或https:///),则需要对.eot、.ttf和.woff等字体文件的响应头中加入 Access-Control-Allow-Origin: * ,从而允许跨域请求。
六、Font Icon
大家应该使用过 © 这类符号实体,从而在页面上显示一些无法通过键盘直接输入的符号。但这类符号实体是固化在浏览器中,没办法对其进行自定义,所以我们往往会使用图片来代替。不过通过@font-face来实现的Font Icon,我们可以自定义并使用各种符号实体——这些符号实体正确来说应该叫做Web实体符。
Web实体符不像HTML实体那样规定必须以 &entity_name 、 &#entity_number 形式表示,而是更灵活的表示方式(如字母A就代表某个字体图标等)
首先我们要获取为Font Icon而设计的字体
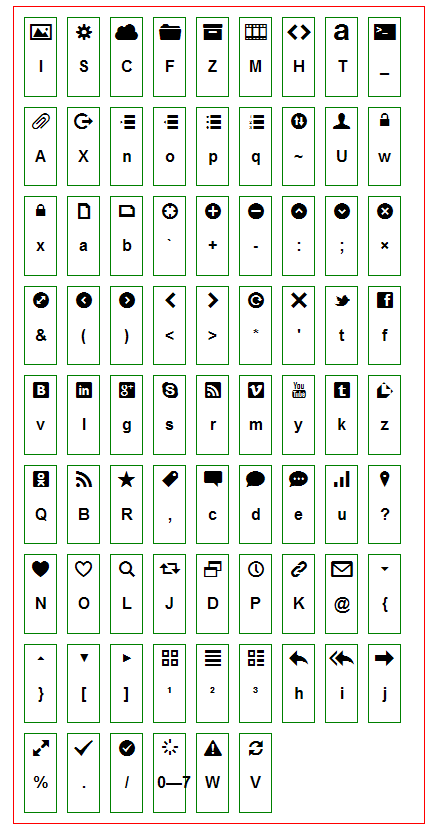
1. Guifx字体

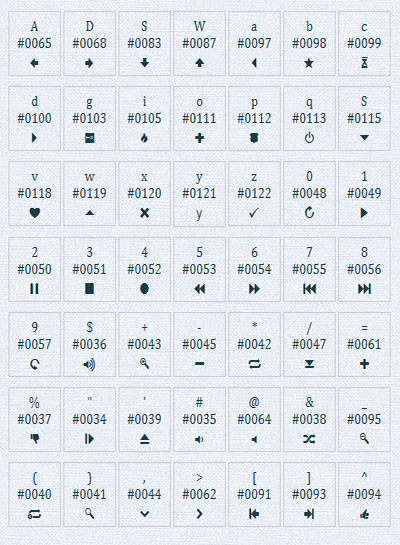
2. WebSymbols字体

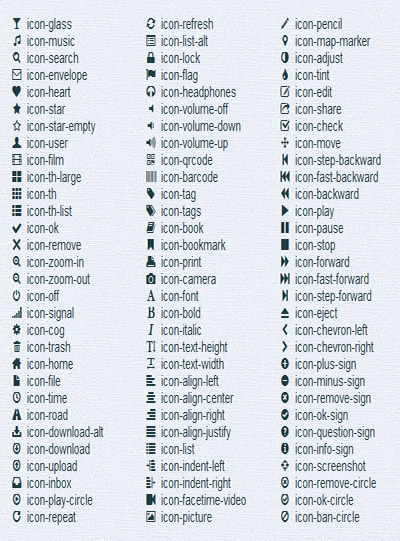
3. Font Awesome
由robmadole和supercodepoet两大师在Bootstrap Icon的基础上将Icon图片换成Font Icon。

然后按第二节的方式使用即可。元素的font-family值为所定义的@font-face时,该元素下的字符则会自动渲染为对应的Font Icon。
七、自定义Font Icon
由于使用既定的Web字体库需要将整个字体库都下载下来,而实际上用到的Font Icon则只有数个而已,因此通过自定义Font Icon则可以个性化且减少字体库体积。
工具:Fontomas提供四种字体来制作Icon。分别是Entypo,IconicFill,IconicStroke,WebSymbolsRegular。
Fontomas提供的是SVG格式字体,我们可以通过FontSquirrel或OnlineFontconverter来生成其他格式的字体。
另外还有fontforge工具来自定义Web字体,具体请见@张鑫旭的《fontforge制作自定义字体及在手机上应用举例》
若要对已有的字体进行修改而不仅仅是提取的话可以是用IcoMoon,具体还是参考@张鑫旭的《如何灵活利用免费开源图标字体-IcoMoon篇》
八、总结
若有纰漏请大家指正,谢谢。
尊重原创,转载请注明来自:http://www.cnblogs.com/fsjohnhuang/p/4320083.html ^_^肥仔John
九、参考
http://www.w3cplus.com/content/css3-font-face
http://stackoverflow.com/questions/2856502/css-font-face-not-working-with-firefox-but-working-with-chrome-and-ie
http://www.dynamicdrive.com/forums/showthread.php?63628-font-face-not-working-in-Firefox-5
http://www.w3cplus.com/css3/web-icon-with-font-face
http://www.webhek.com/tag/web-font/
http://www.paulirish.com