json-server服务详解
第1章 json-server服务
JSON-Server 是一个 Node 模块,运行 Express 服务器,你可以指定一个 json 文件作为 api 的数据源。
1.1 json-server的安装
命令:npm install --g json-server- 1
1.2 json-server服务的启动
json-server可以直接把一个json文件托管成一个具备全RESTful风格的API,并支持跨域、jsonp、路由订制、数据快照保存等功能的 web 服务器。
db.json文件的内容格式如下:

通过启动json-server服务并侦听db.json,就可以将db.json文件托管成一个 web 服务,此时db.json就充当了数据库服务器的作用。
命令:json-server --port 53000 --watch db.json(不指定端口时默认端口是3000)- 1
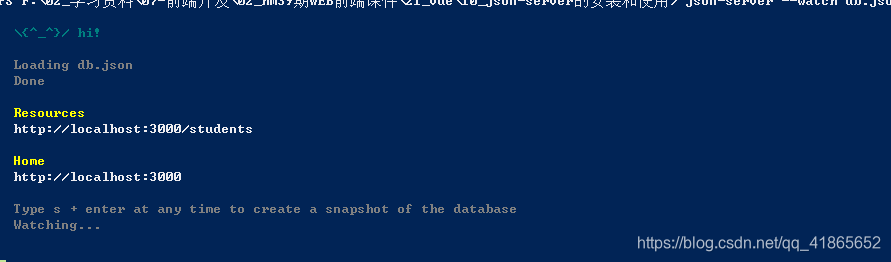
如下图所示, 则证明json-server服务启动成功

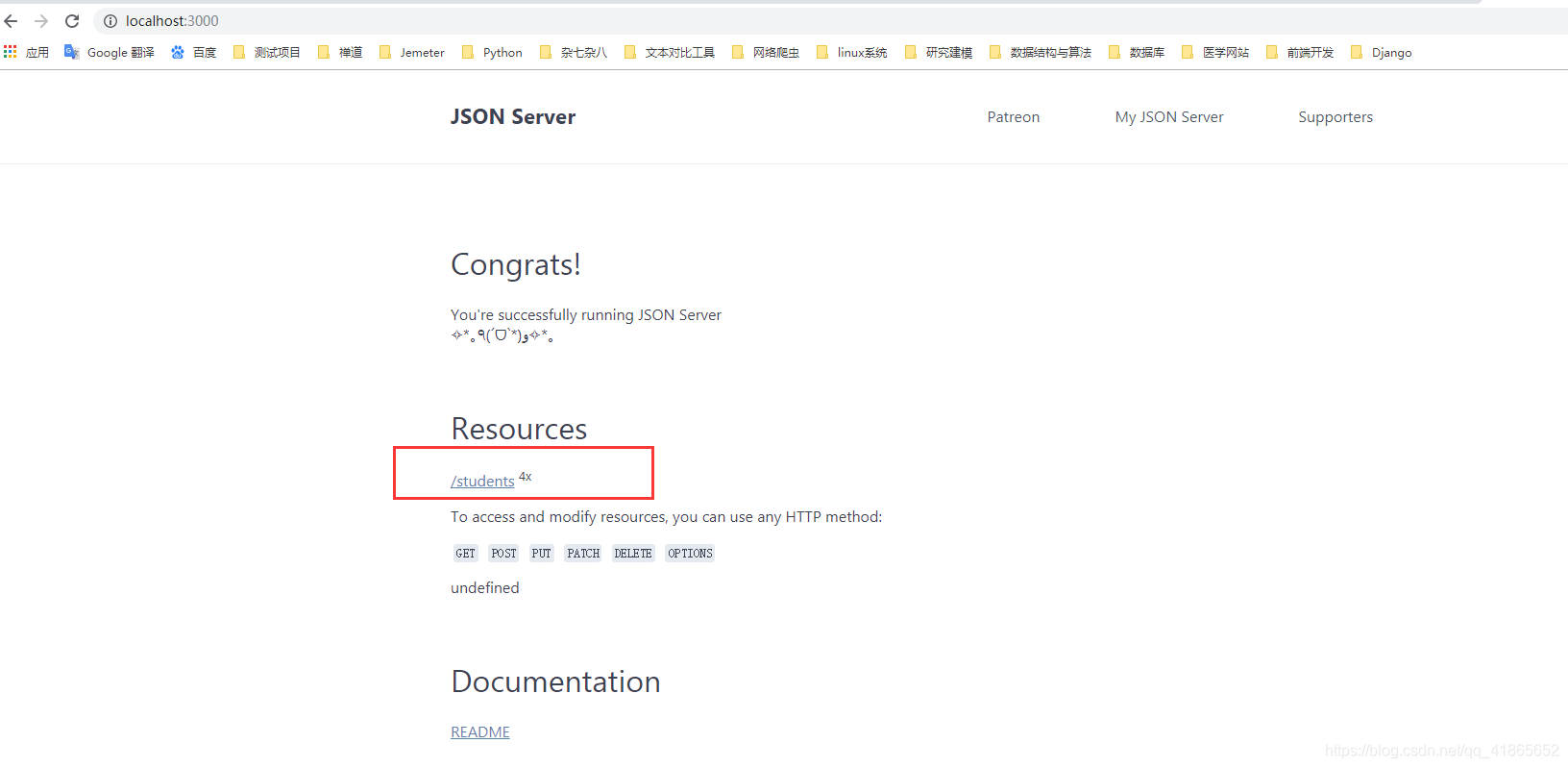
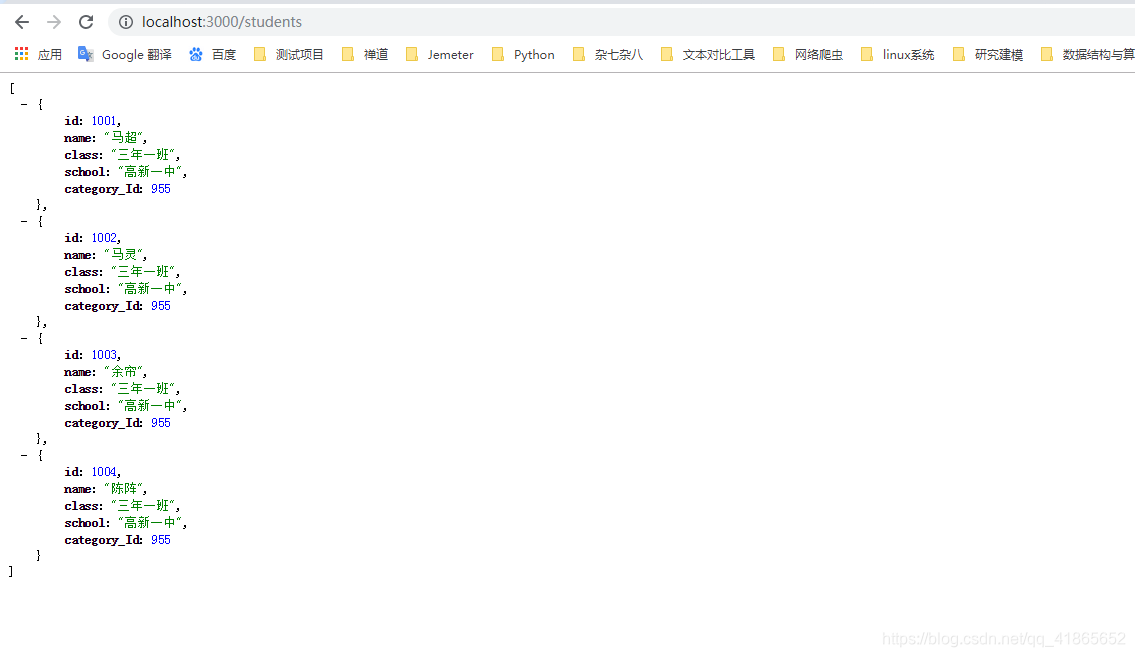
此时,你可以打开你的浏览器,然后输入:http://localhost:3000/students


1.3 json-server 启动参数表
- 语法:json-server [options]
- source可以是json文件或者js文件
- [options]参数列表:
| 参数 | 简写 | 默认值 | 说明 |
|---|---|---|---|
| --config | -c | 指定配置文件 | [默认值: "json-server.json"] |
| --port | -p | 设置端口[默认值为3000] | Number |
| --host | -H | 设置域[默认值为"0.0.0.0"] | String |
| --watch | -w | Watch file(s) | 是否监听 |
| --routes | -r | 指定自定义路由 | |
| --middlewares | -m | 指定中间件 files | [数组] |
| --static | -s | Set static files directory | 静态目录,类比:express的静态目录 |
| --readonly | --ro | Allow only GET requests | [布尔] |
| --nocors | --nc | Disable Cross-Origin Resource Sharing [布尔] | |
| --no gzip | gzip | --ng Disable GZIP Content-Encoding [布尔] | |
| --id | -i | Set database id property (e.g. _id) | [默认值: "id"] |
| --delay | -d | Add delay to responses (ms) | |
| --snapshots | -S | Set snapshots directory [默认值: "."] | |
| --foreignKeySuffix | -- | fks Set foreign key suffix (e.g. _id as in post_id) | [默认值: "Id"] |
| --help | -h | 显示帮助信息 | [布尔] |
| --version | -v | 显示版本号 | [布尔] |
几种启动json-server的方式
命令1:json-server db.json
命令2:json-server --watch app.js
命令3:json-server --watch -c ./jsonserver.json
命令4:json-server --port 8888 --watch db.json(不指定端口时默认端口是3000)- 1
- 2
- 3
- 4
1.4 通过app.js动态生成模拟数据
把app.js文件返回的数据托管成web服务。
使用app.js配合mockjs库可以很方便的进行生成模拟数据。
// 用mockjs模拟生成数据
const Mock = require('mockjs');
module.exports = () => {
// 使用 Mock
var data = Mock.mock({
'students|10': [
{
// 属性 id 是一个自增数,起始值为 1,每次增 1
"id|+1": 10,
"name|1": ["小明","小花","小龙","小林","小雨","小虎","小艾","小梦","小凡","小云"],
"class|1": ["三年一班","三年二班"],
"school":"高新一中",
"category_Id": 995
}
]});
// 返回的data会作为json-server的数据
return data;
};
1.5 使用默认路由
默认的路由
json-server为提供了GET,POST, PUT, PATCH ,DELETE等请求的API,分别对应数据中的所有类型的实体。
# 获取所有的学生信息
GET /students
# 获取id=1001的学生信息
GET /students/1001
# 添加学生信息,请求body中必须包含学生的属性数据,json-server自动保存。
POST
/students
# 修改学生信息,请求body中必须包含学生的属性数据
PUT /students/1
# 删除学生信息
DELETE /students/1
# 获取具体学生信息id=1001
GET /students/1001
# 模糊查询学生信息
GET /students/name_like='小' // _like--模糊查询的关键字
# 过滤查询学生信息
GET /students?id=json-server&name='小花'
GET /students?id=1&id=2
# 查询学生信息,使用关系表达式进行过滤
GET /students?id_ne=1001 // _ne--不等于
GET /students?id_lte=1001 // _lte--小于等于
GET /students?id_lte=1001 // _gte--大于等于
# 查询学生信息,分页查询
GET /students?_page=5 // 查询第5页的学生信息
GET /students?_page=5&_limit=20 // 查询第5页的学生信息并设置每页显示信息条数为20条
# 查询学生信息,并以某个字段进行排序,同时可指定升序还是降序排列
GET /students?_sort=name&_order=asc // 按照姓名升序排列 _sort--排序关键字,_order--升降序关键字
GET /students/?_sort=id&_order=desc // 按照学号降序排列
GET /students?_sort=name,id&_order=desc,asc // 同时排序多个字段
# 查询学生信息,从任意位置开始查询已知数据中的部分数据
GET /students?_start=20&_end=30 // 从第20条开始查询10条数据
GET /students?_start=20&_limit=10 // 从第20条开始查询,每页显示10条数据
# 全文检索
GET /students?q=internet // 通过q参数进行全文检索
1.6 使用自定义路由
配置自定义路由的命令
命令:json-server --watch --routes route.json db.json- 1
路由配置文件的内容格式如下:
{
"/api/*": "/$1", // /api/students<==> /students
"/:students/:id/show": "/:students/:id",
"/posts/:id": "/posts?id=:id",
"/students\?id=:id": "/posts/:id"
}
1.6 自定义配置文件
启动json-server时, 如果自定义配置的参数和文件过多,容易出现命令敲错的现象。json-server允许我们把所有的配置放到一个配置文件中,这个配置文件默认json-server.json;
配置文件的主要内容如下:
{
"port": 8888, // 自定义服务监听端口
"watch": true, // 服务监听
"static": "./public", //静态文件目录
"read-only": false, // 是否只允许get请求
"no-cors": false, // 是否允许跨域访问
"no-gzip": false, // 是否可压缩
"routes": "route.json" // 自定义路由
}
使用配置文件启动json-server命令
json-server --watch -c jserver.json db.json- 1