使用for ... in 语句,枚举对象中的属性
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <script type="text/javascript"> 7 8 var obj = { 9 name:"孙悟空", 10 age:18, 11 gender:"男", 12 address:"花果山" 13 }; 14 15 //枚举对象中的属性 16 //使用for ... in 语句 17 /* 18 * 语法: 19 * for(var 变量 in 对象){ 20 * 21 * } 22 * 23 * for...in语句 对象中有几个属性,循环体就会执行几次 24 * 每次执行时,会将对象中的一个属性的名字赋值给变量 25 */ 26 27 for(var n in obj){ 28 console.log("属性名:"+n); 29 30 // obj[n], 该方式可以接受一个变量 31 console.log("属性值:"+obj[n]); 32 } 33 34 35 36 </script> 37 </head> 38 <body> 39 </body> 40 </html>
1.当属性是一个变量时,可以用obj[n], 该方式可以接受一个变量
全局作用域
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <script type="text/javascript"> 7 8 /* 9 * 作用域 10 * - 作用域指一个变量的作用的范围 11 * - 在JS中一共有两种作用域: 12 * 1.全局作用域 13 * - 直接编写在script标签中的JS代码,都在全局作用域 14 * - 全局作用域在页面打开时创建,在页面关闭时销毁 15 * - 在全局作用域中有一个全局对象window, 16 * 它代表的是一个浏览器的窗口,它由浏览器创建我们可以直接使用 17 * - 在全局作用域中: 18 * 创建的变量都会作为window对象的属性保存 19 * 创建的函数都会作为window对象的方法保存 20 * - 全局作用域中的变量都是全局变量, 21 * 在页面的任意的部分都可以访问的到 22 * 23 * 2.函数作用域 24 * 25 */ 26 27 var a = 10; 28 var b = 20; 29 //var c = "hello"; 30 31 //console.log(window.c); 32 33 function fun(){ 34 console.log("我是fun函数"); 35 } 36 37 //window.fun(); 38 39 //window.alert("hello"); 40 41 42 43 44 </script> 45 </head> 46 <body> 47 </body> 48 </html>
变量的声明提前
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <script type="text/javascript"> 7 8 9 /* 10 * 变量的声明提前 11 * - 使用var关键字声明的变量,会在所有的代码执行之前被声明(但是不会赋值), 12 * 但是如果声明变量时不使用var关键字,则变量不会被声明提前 13 * 14 * 函数的声明提前 15 * - 使用函数声明形式创建的函数 function 函数(){} 16 * 它会在所有的代码执行之前就被创建,所以我们可以在函数声明前来调用函数 17 * 使用函数表达式创建的函数,不会被声明提前,所以不能在声明前调用 18 */ 19 20 // var a= 123; //正常赋值 21 console.log("a = "+a); 22 23 // var a= 123; //a=undefined, 24 25 // a= 123; //ReferenceError: a is not defined 26 27 28 //函数声明,会被提前创建 29 30 //fun();//正常调用函数 31 function fun(){ 32 console.log("我是一个fun函数"); 33 } 34 35 fun(); //正常调用函数 36 37 38 39 //函数表达式,不会被提前创建 40 41 // fun2(); //TypeError: fun2 is not a function 42 43 var fun2 = function(){ 44 console.log("我是fun2函数"); 45 }; 46 47 fun2(); //正常调用 48 49 50 51 </script> 52 </head> 53 <body> 54 </body> 55 </html>
1.使用var关键字声明的变量,会在所有的代码执行之前被声明(但是不会赋值),但是如果声明变量时不使用var关键字,则变量不会被声明提前
函数作用域
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <script type="text/javascript"> 7 8 /* 9 * 函数作用域 10 * - 调用函数时创建函数作用域,函数执行完毕以后,函数作用域销毁 11 * - 每调用一次函数就会创建一个新的函数作用域,他们之间是互相独立的 12 * - 在函数作用域中可以访问到全局作用域的变量 13 * 在全局作用域中无法访问到函数作用域的变量 14 * - 当在函数作用域操作一个变量时,它会先在自身作用域中寻找,如果有就直接使用 15 * 如果没有则向上一级作用域中寻找,直到找到全局作用域, 16 * 如果全局作用域中依然没有找到,则会报错ReferenceError 17 * - 在函数中要访问全局变量可以使用window对象 18 */ 19 20 //创建一个变量 21 var a = 10; 22 23 function fun(){ 24 25 var a = "我是fun函数中的变量a"; 26 var b = 20; 27 28 console.log("a = "+a); //我是fun函数中的变量a 29 30 function fun2(){ 31 console.log("a = "+window.a); //10 32 } 33 34 fun2(); 35 36 } 37 38 fun(); 39 console.log("b = "+b);//ReferenceError: b is not defined 40 41 /* 42 * 在函数作用域也有声明提前的特性, 43 * 使用var关键字声明的变量,会在函数中所有的代码执行之前被声明 44 * 函数声明也会在函数中所有的代码执行之前执行 45 */ 46 47 var a = 10; 48 function fun3(){ 49 50 fun4(); 51 52 console.log(a); //undefined 53 54 var a = 35; 55 56 function fun4(){ 57 alert("I'm fun4"); 58 } 59 60 } 61 62 //fun3(); 63 64 65 var c = 33; 66 67 /* 68 * 在函数中,不使用var声明的变量都会成为全局变量 69 */ 70 function fun5(){ 71 console.log("c = "+c); //33 72 //c没有使用var关键字,则会设置为全局变量 73 c = 10; 74 75 //d没有使用var关键字,则会设置为全局变量 76 d = 100; 77 } 78 79 fun5(); 80 81 //在全局输出c 82 console.log("c = "+c); //10 83 console.log("d = "+d); //100 84 85 var e = 23; 86 87 /* 88 * 定义形参就相当于在函数作用域中声明了变量 89 */ 90 function fun6(e){ 91 // var e 92 alert(e); //undefined 93 } 94 95 fun6(); 96 97 98 99 </script> 100 </head> 101 <body> 102 </body> 103 </html>
1.在函数作用域中可以访问到全局作用域的变量,在全局作用域中无法访问到函数作用域的变量,在函数中要访问全局变量可以使用window对象
2.在函数中,不使用var声明的变量都会重置为全局变量,定义形参就相当于在函数作用域中声明了变量
this
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <script type="text/javascript"> 7 8 /* 9 * 解析器在调用函数每次都会向函数内部传递进一个隐含的参数, 10 * 这个隐含的参数就是this,this指向的是一个对象, 11 * 这个对象我们称为函数执行的 上下文对象, 12 * 根据函数的调用方式的不同,this会指向不同的对象 13 * 1.以函数的形式调用时,this永远都是window 14 * 2.以方法的形式调用时,this就是调用方法的那个对象 15 */ 16 17 var name = "全局的name属性"; 18 function fun(){ 19 //console.log("a = "+a+", b = "+b); 20 // console.log(this); 21 console.log(this.name); 22 23 //以fun();调用,this.name 为全局的name属性 24 //以obj.sayName();调用,this.name 为孙悟空 25 } 26 27 //fun(); 28 29 //创建一个对象 30 var obj = { 31 name:"孙悟空", 32 sayName:fun 33 }; 34 35 var obj2 = { 36 name:"沙和尚", 37 sayName:fun 38 }; 39 40 //console.log(obj.sayName == fun); //ture 41 42 43 //以函数形式调用,this是window 44 //fun(); 45 46 //以方法的形式调用,this是调用方法的对象 47 //obj.sayName(); 48 obj2.sayName(); 49 50 </script> 51 </head> 52 <body> 53 </body> 54 </html>
1. 根据函数的调用方式的不同,this会指向不同的对象,
2.以函数的形式调用时,this永远都是window
3.以方法的形式调用时,this就是调用方法的那个对象
使用工厂方法创建对象
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <script type="text/javascript"> 7 8 /* 9 * 创建一个对象 10 */ 11 var obj = { 12 name:"孙悟空", 13 age:18, 14 gender:"男", 15 sayName:function(){ 16 alert(this.name); 17 } 18 }; 19 20 /* 21 * 使用工厂方法创建对象 22 * 通过该方法可以大批量的创建对象 23 */ 24 function createPerson(name , age ,gender){ 25 //创建一个新的对象 26 var obj = new Object(); 27 //向对象中添加属性 28 obj.name = name; 29 obj.age = age; 30 obj.gender = gender; 31 obj.sayName = function(){ 32 alert(this.name); 33 }; 34 //将新的对象返回 35 return obj; 36 } 37 38 /* 39 * 用来创建狗的对象 40 */ 41 function createDog(name , age){ 42 var obj = new Object(); 43 obj.name = name; 44 obj.age = age; 45 obj.sayHello = function(){ 46 alert("汪汪~~"); 47 }; 48 49 return obj; 50 } 51 52 var obj2 = createPerson("猪八戒",28,"男"); 53 var obj3 = createPerson("白骨精",16,"女"); 54 var obj4 = createPerson("蜘蛛精",18,"女"); 55 /* 56 * 使用工厂方法创建的对象,使用的构造函数都是Object 57 * 所以创建的对象都是Object这个类型, 58 * 就导致我们无法区分出多种不同类型的对象 59 */ 60 //创建一个狗的对象 61 var dog = createDog("旺财",3); 62 63 console.log(dog);// object 64 console.log(obj4); // object 65 obj3.say(); 66 67 68 </script> 69 </head> 70 <body> 71 </body> 72 </html>
1.使用工厂方法创建的对象,使用的构造函数都是Object,所以创建的对象都是Object这个类型,就导致我们无法区分出多种不同类型的对象,这是个大的缺点
利用构造函数,创建多个对象
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <script type="text/javascript"> 7 8 /* 9 * 创建一个构造函数,专门用来创建Person对象的 10 * 构造函数就是一个普通的函数,创建方式和普通函数没有区别, 11 * 不同的是构造函数习惯上首字母大写 12 * 13 * 构造函数和普通函数的区别就是调用方式的不同 14 * 普通函数是直接调用,而构造函数需要使用new关键字来调用 15 * 16 * 构造函数的执行流程: 17 * 1.立刻创建一个新的对象 18 * 2.将新建的对象设置为函数中this,在构造函数中可以使用this来引用新建的对象 19 * 3.逐行执行函数中的代码 20 * 4.将新建的对象作为返回值返回 21 * 22 * 使用同一个构造函数创建的对象,我们称为一类对象,也将一个构造函数称为一个类。 23 * 我们将通过一个构造函数创建的对象,称为是该类的实例 24 * 25 * this的情况: 26 * 1.当以函数的形式调用时,this是window 27 * 2.当以方法的形式调用时,谁调用方法this就是谁 28 * 3.当以构造函数的形式调用时,this就是新创建的那个对象 29 * 30 */ 31 function Person(name , age , gender){ 32 this.name = name; 33 this.age = age; 34 this.gender = gender; 35 this.sayName = function(){ 36 alert(this.name); 37 }; 38 } 39 40 41 // 利用构造函数,创建一个对象,人的类,也是实例化 42 var per = new Person("孙悟空",18,"男"); // 实例化 43 var per2 = new Person("玉兔精",16,"女"); 44 var per3 = new Person("奔波霸",38,"男"); 45 console.log(per.name); 46 console.log(per.say); 47 console.log(per.say()); 48 49 50 function Dog(){ 51 this.name=name; 52 this.age= age; 53 this.gender= gender; 54 this.say= function(){ 55 console.log("旺旺"); 56 } 57 58 } 59 60 //实例化,创建一个对象,狗的类 61 var dog= new Dog("小黄", 6, "男"); 62 63 console.log(per); //Person类 64 console.log(dog); //Dog 类 65 66 /* 67 * 使用instanceof可以检查一个对象是否是一个类的实例 68 * 语法: 69 * 对象 instanceof 构造函数 70 * 如果是,则返回true,否则返回false 71 */ 72 //console.log(per instanceof Person); //true 73 //console.log(dog instanceof Person); //false 74 75 /* 76 * 所有的对象都是Object的后代, 77 * 所以任何对象和Object左instanceof检查时都会返回true 78 */ 79 //console.log(dog instanceof Object); 80 81 82 </script> 83 </head> 84 <body> 85 </body> 86 </html>
1.构造函数习惯上首字母大写
2. 普通函数是直接调用,而构造函数需要使用new关键字来调用
3.
构造函数的执行流程:
* 1.立刻创建一个新的对象
* 2.将新建的对象设置为函数中this,在构造函数中可以使用this来引用新建的对象
* 3.逐行执行函数中的代码
* 4.将新建的对象作为返回值返回
4,使用同一个构造函数创建的对象,我们称为一类对象,也将一个构造函数称为一个类,我们将通过一个构造函数创建的对象,称为是该类的实例
5.
this的情况:
* 1.当以函数的形式调用时,this是window
* 2.当以方法的形式调用时,谁调用方法this就是谁
* 3.当以构造函数的形式调用时,this就是新创建的那个对象
6.使用instanceof可以检查一个对象是否是一个类的实例,所有的对象都是Object的后代
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <script type="text/javascript"> 7 /* 8 * 创建一个Person构造函数 9 * - 在Person构造函数中,为每一个对象都添加了一个sayName方法, 10 * 目前我们的方法是在构造函数内部创建的, 11 * 也就是构造函数每执行一次就会创建一个新的sayName方法 12 * 也是所有实例的sayName都是唯一的。 13 * 这样就导致了构造函数执行一次就会创建一个新的方法, 14 * 执行10000次就会创建10000个新的方法,而10000个方法都是一摸一样的 15 * 这是完全没有必要,完全可以使所有的对象共享同一个方法 16 */ 17 18 19 // function Person(name, age, gender){ 20 21 // this.name=name; 22 // this.age= age; 23 // this.gender= gender; 24 // this.say= function(){ 25 // console.log(this.name); 26 // }; 27 // } 28 // // 实例化 29 30 // var per = new Person("孙悟空", 34, "男"); 31 // var per1 = new Person("猪八戒", 24, "男"); 32 // //两个对象,他们的属性值对应的内存地址不一样,导致了构造函数执行一次就会创建一个新的方法, 33 // console.log(per.say== per1.say); //false 34 35 36 37 function Person(name , age , gender){ 38 this.name = name; 39 this.age = age; 40 this.gender = gender; 41 //向对象中添加一个方法 42 //this.sayName = fun; 43 } 44 45 //将sayName方法在全局作用域中定义 46 /* 47 * 将函数定义在全局作用域,污染了全局作用域的命名空间 48 * 而且定义在全局作用域中也很不安全 49 */ 50 /*function fun(){ 51 alert("Hello大家好,我是:"+this.name); 52 };*/ 53 //向原型中添加sayName方法 54 Person.prototype.sayName = function(){ 55 alert("Hello大家好,我是:"+this.name); 56 }; 57 58 //创建一个Person的实例 59 var per = new Person("孙悟空",18,"男"); 60 var per2 = new Person("猪八戒",28,"男"); 61 per.sayName(); 62 per2.sayName(); 63 64 //console.log(per.sayName == per2.sayName); //ture 65 66 67 </script> 68 </head> 69 <body> 70 </body> 71 </html>
1.目前我们的方法是在构造函数内部创建的,也就是构造函数每执行一次就会创建一个新的sayName方法,希望完全可以使所有的对象共享同一个方法,
原型
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <script type="text/javascript"> 7 /* 8 * 原型 prototype 9 * 10 * 我们所创建的每一个函数,解析器都会向函数中添加一个属性prototype 11 * 这个属性对应着一个对象,这个对象就是我们所谓的原型对象 12 * 如果函数作为普通函数调用prototype没有任何作用 13 * 当函数以构造函数的形式调用时,它所创建的对象中都会有一个隐含的属性, 14 * 指向该构造函数的原型对象,我们可以通过__proto__来访问该属性 15 * 16 * 原型对象就相当于一个公共的区域,所有同一个类的实例都可以访问到这个原型对象, 17 * 我们可以将对象中共有的内容,统一设置到原型对象中。 18 * 19 * 当我们访问对象的一个属性或方法时,它会先在对象自身中寻找,如果有则直接使用, 20 * 如果没有则会去原型对象中寻找,如果找到则直接使用 21 * 22 * 以后我们创建构造函数时,可以将这些对象共有的属性和方法,统一添加到构造函数的原型对象中, 23 * 这样不用分别为每一个对象添加,也不会影响到全局作用域,就可以使每个对象都具有这些属性和方法了 24 */ 25 26 function MyClass(){ 27 28 } 29 30 //向MyClass的原型中添加属性a 31 MyClass.prototype.a = 123; 32 33 //向MyClass的原型中添加一个方法 34 MyClass.prototype.sayHello = function(){ 35 alert("hello"); 36 }; 37 38 var mc = new MyClass(); 39 40 var mc2 = new MyClass(); 41 42 //console.log(MyClass.prototype); //oboject 43 //console.log(mc2.__proto__ == MyClass.prototype);//true 44 45 //向mc中添加a属性 46 mc.a = "我是mc中的a"; 47 48 //console.log(mc2.a); //123 49 console.log(mc.a); // 我是mc中的a 50 51 52 mc.sayHello(); //hello 53 54 55 </script> 56 </head> 57 <body> 58 </body> 59 </html>

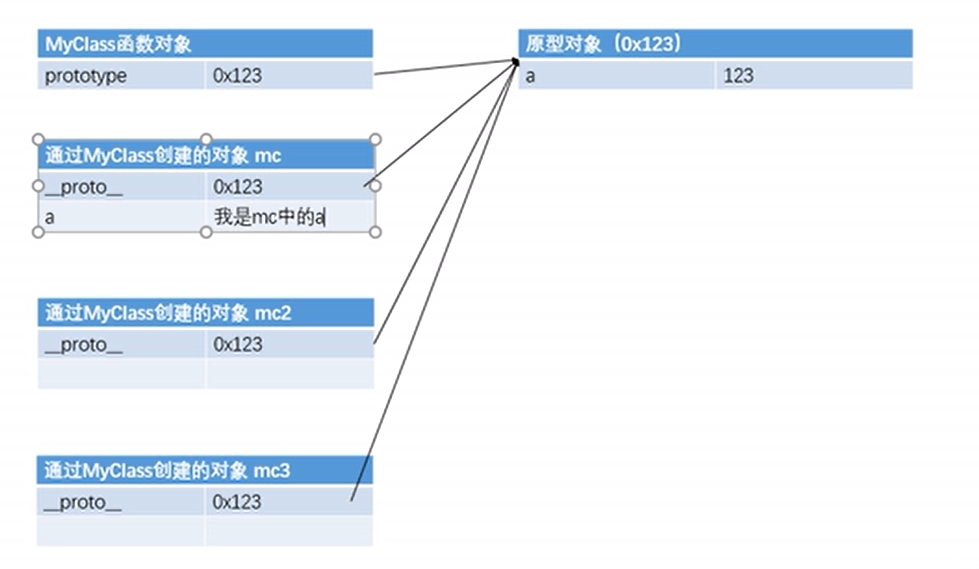
* 原型 prototype
*
* 我们所创建的每一个函数,解析器都会向函数中添加一个属性prototype
* 这个属性对应着一个对象,这个对象就是我们所谓的原型对象
* 如果函数作为普通函数调用prototype没有任何作用
* 当函数以构造函数的形式调用时,它所创建的对象中都会有一个隐含的属性,
* 指向该构造函数的原型对象,我们可以通过__proto__来访问该属性
*
* 原型对象就相当于一个公共的区域,所有同一个类的实例都可以访问到这个原型对象,
* 我们可以将对象中共有的内容,统一设置到原型对象中。
*
* 当我们访问对象的一个属性或方法时,它会先在对象自身中寻找,如果有则直接使用,
* 如果没有则会去原型对象中寻找,如果找到则直接使用
*
* 以后我们创建构造函数时,可以将这些对象共有的属性和方法,统一添加到构造函数的原型对象中,
* 这样不用分别为每一个对象添加,也不会影响到全局作用域,就可以使每个对象都具有这些属性和方法了
*/
原型链
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <script type="text/javascript"> 7 8 /* 9 * 创建一个构造函数 10 */ 11 function MyClass(){ 12 13 } 14 15 //向MyClass的原型中添加一个name属性 16 MyClass.prototype.name = "我是原型中的名字"; 17 18 var mc = new MyClass(); 19 mc.age = 18; 20 21 //console.log(mc.name); //"我是原型中的名字" 22 23 //使用in检查对象中是否含有某个属性时,如果对象中没有但是原型中有,也会返回true 24 //console.log("name" in mc); //true 25 26 //可以使用对象的hasOwnProperty()来检查对象自身中是否含有该属性 27 //使用该方法只有当对象自身中含有属性时,才会返回true 28 //console.log(mc.hasOwnProperty("age")); //true 29 console.log(mc.hasOwnProperty("name")); //false 30 31 //console.log(mc.hasOwnProperty("hasOwnProperty"));//false 32 33 /* 34 * 原型对象也是对象,所以它也有原型, 35 * 当我们使用一个对象的属性或方法时,会现在自身中寻找, 36 * 自身中如果有,则直接使用, 37 * 如果没有则去原型对象中寻找,如果原型对象中有,则使用, 38 * 如果没有则去原型的原型中寻找,直到找到Object对象的原型, 39 * Object对象的原型没有原型,如果在Object原型中依然没有找到,则返回undefined 40 */ 41 42 //console.log(mc.__proto__.hasOwnProperty("hasOwnProperty"));//false 43 44 //console.log(mc.__proto__.__proto__.hasOwnProperty("hasOwnProperty"));//true 45 46 //console.log(mc.__proto__.__proto__.__proto__); //null 47 //console.log(mc.__proto__.__proto__); //object 48 49 50 51 </script> 52 </head> 53 <body> 54 </body> 55 </html>

1.使用in检查对象中是否含有某个属性时,如果对象中没有但是原型中有,也会返回true
2.可以使用对象的hasOwnProperty()来检查对象自身中是否含有该属性,使用该方法只有当对象自身中含有属性时,才会返回true
3,
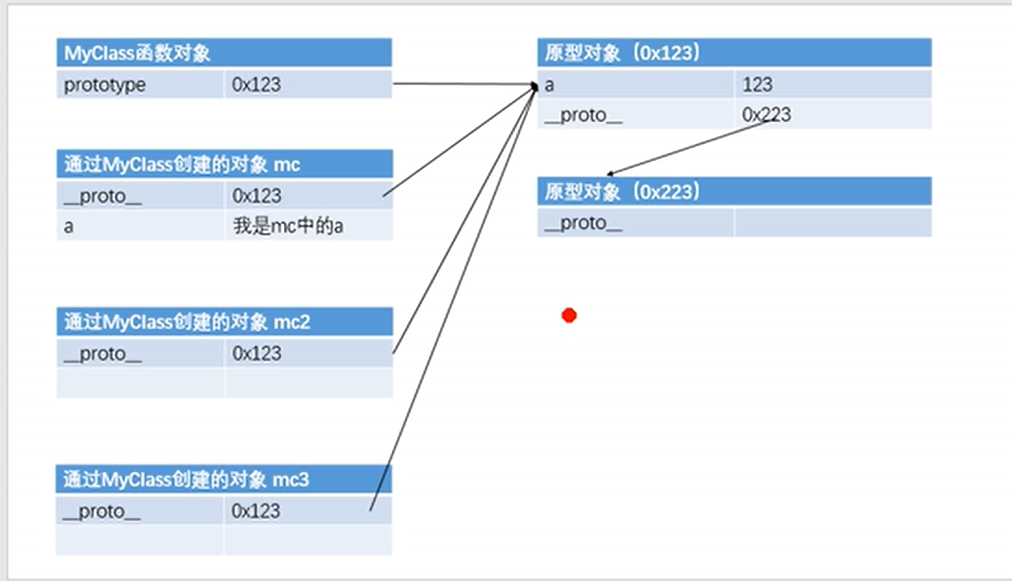
/*
* 原型对象也是对象,所以它也有原型,
* 当我们使用一个对象的属性或方法时,会现在自身中寻找,
* 自身中如果有,则直接使用,
* 如果没有则去原型对象中寻找,如果原型对象中有,则使用,
* 如果没有则去原型的原型中寻找,直到找到Object对象的原型,
* Object对象的原型没有原型,如果在Object原型中依然没有找到,则返回undefined
*/
toSting
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <script type="text/javascript"> 7 8 function Person(name , age , gender){ 9 this.name = name; 10 this.age = age; 11 this.gender = gender; 12 } 13 14 //修改Person原型的toString 15 Person.prototype.toString = function(){ 16 return "Person[name="+this.name+",age="+this.age+",gender="+this.gender+"]"; 17 }; 18 19 20 //创建一个Person实例 21 var per = new Person("孙悟空",18,"男"); 22 var per2 = new Person("猪八戒",28,"男"); 23 24 //当我们直接在页面中打印一个对象时,事件上是输出的对象的toString()方法的返回值 25 //如果我们希望在输出对象时不输出[object Object],可以为对象添加一个toString()方法 26 //Person[name=孙悟空,age=18,gender=男] 27 /*per.toString = function(){ 28 return "Person[name="+this.name+",age="+this.age+",gender="+this.gender+"]"; 29 };*/ 30 31 var result = per.toString(); 32 //console.log("result = " + result); 33 //console.log(per.__proto__.__proto__.hasOwnProperty("toString")); //true 34 console.log(per2); 35 console.log(per); 36 37 38 </script> 39 </head> 40 <body> 41 </body> 42 </html>
1.当我们直接在页面中打印一个对象时,事件上是输出的对象的toString()方法的返回值,
2.如果我们希望在输出对象时不输出[object Object],可以为对象添加一个toString()方法
垃圾回收
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <script type="text/javascript"> 7 /* 8 * 垃圾回收(GC) 9 * - 就像人生活的时间长了会产生垃圾一样,程序运行过程中也会产生垃圾 10 * 这些垃圾积攒过多以后,会导致程序运行的速度过慢, 11 * 所以我们需要一个垃圾回收的机制,来处理程序运行过程中产生垃圾 12 * - 当一个对象没有任何的变量或属性对它进行引用,此时我们将永远无法操作该对象, 13 * 此时这种对象就是一个垃圾,这种对象过多会占用大量的内存空间,导致程序运行变慢, 14 * 所以这种垃圾必须进行清理。 15 * - 在JS中拥有自动的垃圾回收机制,会自动将这些垃圾对象从内存中销毁, 16 * 我们不需要也不能进行垃圾回收的操作 17 * - 我们需要做的只是要将不再使用的对象设置null即可 18 * 19 */ 20 var obj = new Object(); 21 22 //对对象进行各种操作。。。。 23 24 25 obj = null; 26 27 28 29 </script> 30 </head> 31 <body> 32 </body> 33 </html>

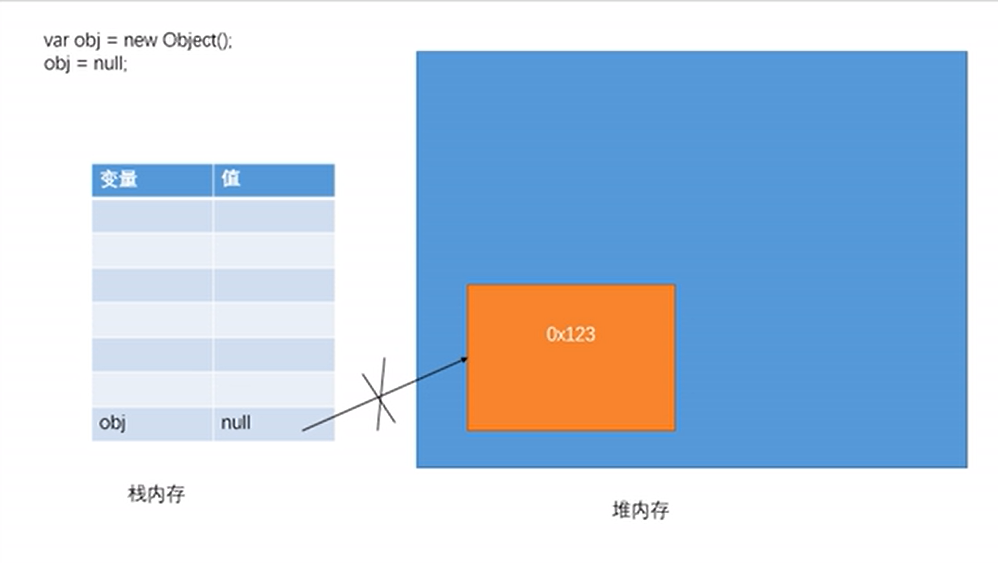
1.
在JS中拥有自动的垃圾回收机制,会自动将这些垃圾对象从内存中销毁,
* 我们不需要也不能进行垃圾回收的操作
* - 我们需要做的只是要将不再使用的对象设置null即可