一、关于命令
常用命令:
dir 列出当前目录下面所有的文件
cd 目录名 进入到指定的目录,. 当前目录, .. 进入上级目录,cd . 当前目录, cd .. 上级目录
md 目录名 创建文件夹
rd 目录名 删除文件夹
cd.>文件名.后缀名 创建文件,cd.>a.txt
del 文件名 删除文件
cls 清除屏幕,
exit 退出命令行
二、进程和线程
请参考python学习笔记中的线程和进程
进程:我们写的代码和程序都是放在进程里面的, 相当于工厂中的车间;
线程:计算机中的最小计算单位, 负责执行进程中的程序,相当于车间中的一条条流水线。
单线程:js是单线程,时间片分割
多线程:根据任务决定开启几条线程
Node服务器,是单线程,但是很健壮, 后台拥有一个I/O线程池进行调度,分布式服务器部署。
三、安装Node.js
安装就是官网下,然后下一步下一步,安装完成后会自动配置环境变量,如果不行就自己配置一下,完成后 node -v 一下,显示版本,说明安装成功了。
使用:
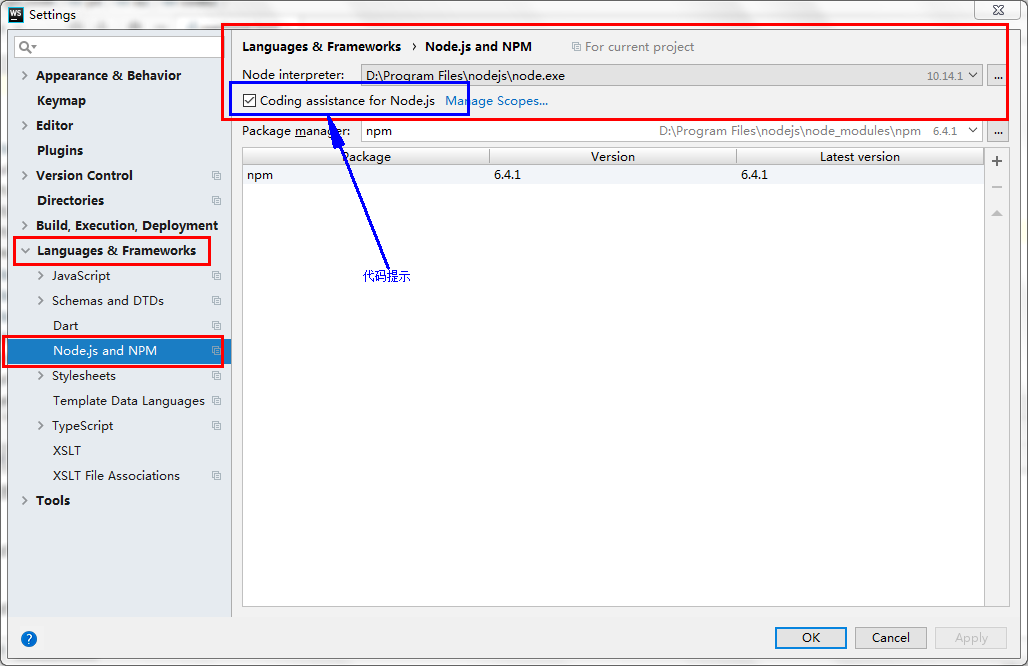
在webstorm 里创建一个 js文件,点击运行即可,如果报错 报错: Program path not specified
这样设置:

设置完成后如果不行,就重启一下
四、Node开发模块化
-
在Node.js 中,从文件角度看, 每个JS文件就是一个模块; 从结构看, 多个JS文件之间可以相互require, 共同实现了一个功能, 这整体上也是一个模块
-
一个模块中定义的变量, 函数等, 都只能在这个文件内部有效; 当需要从此JS文件外部引用这些变量, 函数时, 必须使用exports进行暴露, 使用者通过require引用
-
在Node中,每一个js文件中的js代码都是独立运行在一个小闭包中, 而不是全局作用域,所以一个模块的中的变量和函数在其他模块中无法访问,即 全局变量私有化, 避免全局污染
myFun.js ,这是封装好的模块
// 求和
exports.sum = (...numbers)=>{
let result = 0;
numbers.forEach((number)=>{
result += number;
});
return result;
}
// 求平均数
exports.avg = (...numbers)=>{
let result = 0;
numbers.forEach((number)=>{
result += number;
});
return result/numbers.length;
}
exports.name = 'gudon';
// module.exports.name = 'gudon';
// 一般还是使用 module.exports.xxx = xxx 吧,区别在下面总结。
test.js: 在 tset.js 中调用
let func = require('./myFun.js') //当前文件夹, ./ 必须要加
console.log(func.sum(1, 2, 3, 4, 5)); // 15
console.log(func.avg(1, 2, 3, 4, 5)); // 3
console.log(func.name); // gudon
node.js 有内建模块,底层由C++编写,我们自己可以写文件模块,如 myFun.js
exports 和 require:这两个其实是函数参数,
当node在执行模块中的代码时,它会首先在代码的最顶部,添加如下代码 function (exports, require, module, ____filename, ____dirname) {
在代码的最底部,添加 }
所以模块中的代码都是包装在一个函数中执行的,并且在函数执行的同时传递进了5个实参:
exports: 该对象用来将函数内部的局部变量或局部函数暴露到外部
require: 用来引入外部的模块
module: 代表的是当前模块本身, exports就是module的属性; 我们既可以使用 exports 导出,也可以使用module.exports导出
__filename: 当前模块的完整路径__dirname: 当前模块所在文件夹的完整路
五、exports 和 module.exports的区别
- 值类型和引用类型

2、
exports只能使用.语法来向外暴露内部变量:exports.xxx = xxx;
module.exports既可以通过.语法,也可以直接赋值一个对象:
- module.exports.xxx = yyy;
- module.exports = {xxx: yyy};
六、包和包管理器
1.包(package)
CommonJS规范:
CommonJS规范的提出,主要是为了弥补JavaScript没有模块化标准的缺陷.
CommonJS规范为JS希望JS能够在任何地方运行
CommonJS的包规范允许我们将一组相关的模块组合到一起,形成一组完整的工具, 这组工具就叫做包。
包结构:(实际上就是一个压缩文件,解压以后还原为目录)
package.json 描述文件
bin 可执行二进制文件
lib js代码
doc 文档
test 单元测试
包描述文件 package.json:描述包的相关信息,以供外部读取分析,它是一个JSON格式的文件 – package.json, 位于包的根目录下,描述信息比如有:
name、description、version、keywords、maintainers、contributors、bugs、licenses、repositories、dependencies、homepage、os、cpu、engine、builtin、directories、implements、scripts、author、bin、main、devDependencies
- package.json文件中, 不能加入任何注释
2.包管理器(NPM)
Node Package Manager, 就像是360软件管家一样
另外,处理 npm,还有 Yarm
Yarn 是 Facebook, Google, Exponent 和 Tilde 开发的一款新的 JavaScript 包管理工具。目的是解决这些团队使用 npm 面临的少数问题,及npm的问题:安装的时候无法保证速度/一致性,安全问题,因为 npm 安装时允许运行代码。但是npm 会进行一些更新来完善的。
常用命令:
npm –v 查看版本
npm version 查看所有模块的版本
npm search 包名 / 部分包名 搜索包
npm init 初始化package.json文件
npm install / i 包名 安装包,在外部使用,在webStorm中使用
npm remove / r 包名 删除包
npm install / i 包名 --save 安装包并添加到依赖中
npm install 根据package.json下载当前项目所依赖的包,npm install bootstrap --save 安装 bootstrap包,安装完后 package.json 的 dependencies 会有显示,也可以在 package.json里删除或增加,然后 npm install 来更新包。npm install bootstrap --save-dev ,这样安装的话,就是在开发过程中可以用,上线后就不用了,这样添加后, package.json 会在"devDependencies": { "bootstrap": "^4.1.3" }里出现。
npm install 包名 -g 全局安装包, 用于一些编译根据, 比如: gulp, webpack等
另外:如果在页面中引入node_modules中某个模块, 优先从当前目录引入, 如果没有, 则往上级查找, 直到根目录
CNPM:一个完整 npmjs.org 镜像,你可以用此代替官方版本(只读),同步频率目前为 10分钟 一次以保证尽量与官方服务同步,https://npm.taobao.org/
使用方式:npm install -g cnpm --registry=https://registry.npm.taobao.org