当按照上一篇文章所说的,配置好了tomcat服务器之后,我们就可以开发运行在tomcat上的第一个web应用了,在对tomcat的目录了解之后,我们知道webapps是存放我们编写相应应用程序的目录,所以有必要了解一下webapps下的目录结构,默认情况下webapps有一些demo可以用来参考,我们刚安装好之后下面有个ROOT目录里面的index.jsp就是我们访问到的默认首页
下面创建一个项目,首先在webapps下新建一个文件夹,比如first_jsp,这就是一个项目目录
然后在项目目录下建立一个首页index.jsp,然后建立一个目录WEB-INF这是一个至关重要的目录,是整个web项目的配置文件,Java源文件,类库的存放目录,然后进入WEB-INF创建两个目录:classes和lib 其中classes就是存放java源文件的,lib就是存放项目使用的jar包
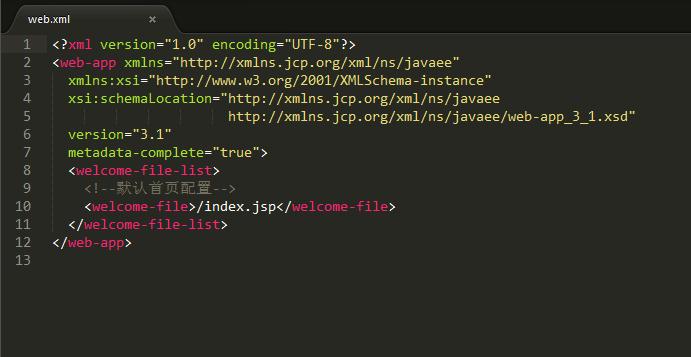
最后将其他项目下的WEB-INF下的web.xml文件复制到该目录下,然后编辑该文件,除了头部的<?xml>声明和<web-app>根节点之外的所有内容都删除掉,这就是xml文件的基本框架了


然后把xml的编码改为UTF-8的,中间的首页配置可以加可以不加,只是测试使用
然后编辑jsp文件,内容如下:

最顶部一行是JSP页面的声明,注意文件本身编码,JSP声明的编码,HTML meta头部编码全部保持一致,推荐是utf-8的
然后启动tomcat服务器,在浏览器输入http://localhost:8080/first_jsp/,看到下面页面:

这样第一个简单的Java web应用就运行成功啦