本文转自:http://www.shejidaren.com/responsive-tables-for-bootstrap-3.html
这个Responsive tables jQuery插件依赖于Bootstrap 3使用,比BS自带的自适应多了一些好用的功能,比如筛选显示,Focus选定、Table头滑动固定等,下来看看介绍。

文章目录:
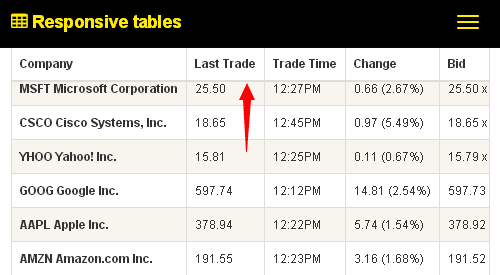
1.Responsive tables介绍
Demo地址:http://gergeo.se/RWD-Table-Patterns/#demo
注:这个jQuery插件要在Bootstrap 3前端框架上使用。
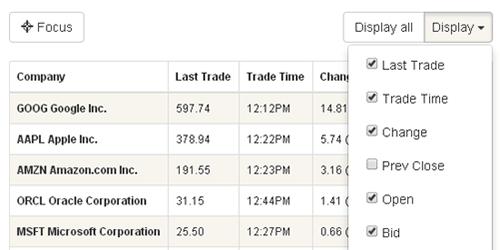
1.自定义显示表格列,在表格右上角可以看到,点Display all则显示全部。
另外我最喜欢的就是这个data-priority=”"属性,它可以定义数据在特定分辨率显示或者隐藏掉,类似Bootstrap的class=”col-md/col-lg”栅格技巧,具体请看使用教程。

2.Table头部Fixed定位,当你向下滑动时,Table头部会自动固定在顶部。有点像scroll to fixed的jQuery功能。
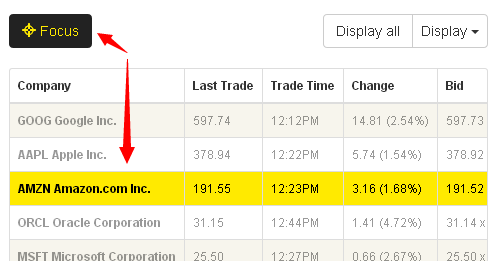
3.Focus选中状态,点击Focus按钮开启,然后你试试点击某行表格数据,你会看到你选中的一行表格会高亮显示,而其它数据则变灰了。

2.Responsive tables使用教程
Step1: CSS样式表
在HTML头部引入这个插件的样式表
<head> ... <link rel="stylesheet" href="css/rwd-table.min.css"> </head>
Step2: js
把JS添加到<head>前或<body>…</body>里面
<body>
...
<script type="text/javascript" src="js/rwd-table.js"></script>
<script>
$(function() {
$('.table-complex').responsiveTable({
adddisplayallbtn: true,
addfocusbtn: true,
fixednavbar: '#navbar'//In case you have a fixed navbar.
})
});
</script>
</body>
Step3: IE兼容
<!--[if lt IE 7 ]> <html lang="en" class="no-js lt-ie10 lt-ie9 lt-ie8 lt-ie7"> <![endif]--> <!--[if IE 7 ]> <html lang="en" class="no-js lt-ie10 lt-ie9 lt-ie8"> <![endif]--> <!--[if IE 8 ]> <html lang="en" class="no-js lt-ie10 lt-ie9"> <![endif]--> <!--[if IE 9 ]> <html lang="en" class="no-js lt-ie10"> <![endif]--> <!--[if (gt IE 9)|!(IE)]><!--> <html lang="en" class="no-js"> <!--<![endif]-->
Step4: HTML
Bootstrap的响应式表格要在table外面添加一个<div class=”table-responsive”>。
<div class="table-responsive"> <table id="example-table" class="table table-complex table-bordered table-striped"> ... </table> </div>
Step5: 配置Table
通过data-priority属性可以定义表格列在不同屏分辨显示与隐藏,这个属性请设置在<th data-priority=”">上。
data-priority=”" 总是可见的,不会出现在右上角的筛选下拉列表。 data-priority=”1″ 保持可见,但可以在下拉列表筛选隐藏。 data-priority=”2″ 480px 分辨率以下可见 data-priority=”3″ 640px 以下可见 data-priority=”4″ 800px 以下可见 data-priority=”5″ 960px 以下可见 data-priority=”6″ 1120px 以下可见