【highlight.js】
很多博客都支持页面插入各种语言的代码,而这些代码肯定是有高亮设置的。那么在我们自己的页面上如何进行代码高亮设置?有现成的这个highlight.js插件我们可以使用。
highlight.js的官网是【https://highlightjs.org/】可以去上面下载插件。如果习惯用cdn可以百度一下怎么用cdn的方法来引用相关文件,我这里就把这个包下载到本地来了。
■ 简单用法
简单的用法我们主要用到了highlight/highligh.pack.js这个js文件和highlight/styles/default.css这个CSS文件。另外复习一下基本的HTML知识的话,我们可以知道在一个HTML界面上插入计算机代码可以用<code>这个标签。不过这个标签仅仅是做了一些front和background的颜色上的设置。如果想让代码看着像代码而不是文本的话那么可以在code外面再套上一层<pre>标签。
基于这样一种构想,我们构造出一个简单的java代码的高亮显示:
<html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link href="highlight/styles/default.css" rel="stylesheet" type="text/css" /> <script type="text/javascript" src="https://code.jquery.com/jquery-3.1.1.min.js"></script> <script src="highlight/highlight.pack.js"></script> </head> <body> <pre> <code class="java"> public class Test{ public static void main(String args[]){ System.out.println("Hello,World"); } } </code> </pre> <script> hljs.initHighlightingOnLoad(); </script> </body> </html>
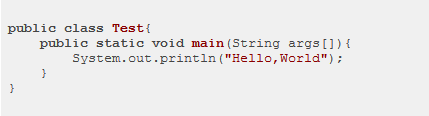
得到的效果是:

可以看到,在页面html中构建完相关的pre和code标签之后,还要在后面用js进行hljs.initHighlightOnLoad()这个操作才能使样式生效。另外别忘了pre的定义,pre里面的code一定要顶着行头写才能在显示的时候不会在前面空出一大截来。
具体代码块按照哪种语言的格式进行高亮在code的class中决定。这里用class="java"来提示这个代码块是java代码,另外还支持html,xml,python,c++等等一众常见的格式。更多格式也可以到官网上看文档。
● 动态生成的代码块怎么办
顾名思义,上面这个initHighlightOnLoad是在页面进行加载的时候运行才有效,如果是动态地在页面上加入一些新的代码块的话,那就很僵硬了,即便是在每次添加新内容之后马上执行一下这个函数也未必管用。(经试验,如果这个函数的作用有点像检测页面上所有需要highlight的code,记住他们的class,然后往页面的CSS中增加相应语言的高亮的CSS固化下来,所以如果页面之前有java为class的代码块然后再添加java代码块是可以做到仍然具有高亮,但是添加python为class的代码块就会不行了)。
解决的办法是用其他方法来使得高亮生效。一个常见的办法是把下面这段代码加在插入“新代码块”的代码后面:
$('pre code').each(function(i,block){
hljs.highlightBlock(block);
});
each的参数函数中其实可以接受两个参数,第一个i是遍历的下标,第二个block则是遍历到的那个JQuery对象的html代码(也就是jQuery对象的[0]的值)。
● 其他CSS
默认的代码高亮CSS有点丑,本来想自己去修改CSS,但是进到styles里面一看发现里面全是CSS,随便选一个都比default.css要好看些。自由选择即可!