1.栅格系统与后台布局
1)栅格系统
为了丰富网页布局,简化 HTML/CSS 代码的耦合,并提升多终端的适配能力,layui 在 2.0 的版本中引进了自己的一套具备响应式能力的栅格系统。我们将容器进行了 12 等分,预设了 4*12 种 CSS 排列类,它们在移动设备、平板、桌面中/大尺寸四种不同的屏幕下发挥着各自的作用。
1.栅格布局规范
| 1 | 采用 layui-row 来定义行,如:<div class="layui-row"></div> |
| 2 | 采用类似 layui-col-md* 这样的预设类来定义一组列(column),且放在行(row)内。其中:
|
| 3 | 列可以同时出现最多四种不同的组合,分别是:xs(超小屏幕,如手机)、sm(小屏幕,如平板)、md(桌面中等屏幕)、lg(桌面大型屏幕),以呈现更加动态灵活的布局。 |
| 4 | 可对列追加类似 layui-col-space5、 layui-col-md-offset3 这样的预设类来定义列的间距和偏移。 |
| 5 | 最后,在列(column)元素中放入你自己的任意元素填充内容,完成布局! |
2.导入js和css
<link rel="stylesheet" href="../layui/css/layui.css"/> <script type="text/javascript" src="../layui/layui.js"></script>
<div class="layui-container"> 常规布局(以中型屏幕桌面为例): <div class="layui-row"> <div class="layui-col-md9" style="background-color: red;"> 你的内容 9/12 </div> <div class="layui-col-md3" style="background-color: green;"> 你的内容 3/12 </div> </div> </div>
layui-container 使屏幕两端留白
layui-row 使div在同一排,分成12等份
layui-col-md* *代表0~12
移动设备、平板、桌面端的不同表现: <div class="layui-row"> <div class="layui-col-xs6 layui-col-sm6 layui-col-md4"> 移动:6/12 | 平板:6/12 | 桌面:4/12 </div> <div class="layui-col-xs6 layui-col-sm6 layui-col-md4"> 移动:6/12 | 平板:6/12 | 桌面:4/12 </div> <div class="layui-col-xs4 layui-col-sm12 layui-col-md4"> 移动:4/12 | 平板:12/12 | 桌面:4/12 </div> <div class="layui-col-xs4 layui-col-sm7 layui-col-md8"> 移动:4/12 | 平板:7/12 | 桌面:8/12 </div> <div class="layui-col-xs4 layui-col-sm5 layui-col-md4"> 移动:4/12 | 平板:5/12 | 桌面:4/12 </div> </div> </div>
3.布局容器
栅格放入一个带有 class="layui-container" 的特定的容器中,以便在小屏幕以上的设备中固定宽度,让列可控。
<div class="layui-container">
<div class="layui-row">
……
</div>
</div>
当然,还可以不固定容器宽度。将栅格或其它元素放入一个带有 class="layui-fluid" 的容器中,那么宽度将不会固定,而是 100% 适应
<div class="layui-fluid"> …… </div>
4.列间距
通过“列间距”的预设类,来设定列之间的间距。且一行中最左的列不会出现左边距,最右的列不会出现右边距。列间距在保证排版美观的同时,还可以进一步保证分列的宽度精细程度。我们结合网页常用的边距,预设了 12 种不同尺寸的边距。
<div class="layui-container"> 常规布局(以中型屏幕桌面为例): <div class="layui-row layui-col-space30"> <div class="layui-col-md9" style="background-color: red;"> 你的内容 9/12 </div> <div class="layui-col-md3" style="background-color: green;"> 你的内容 3/12 </div> </div> </div>
5.列偏移
对列追加 类似 layui-col-md-offset* 的预设类,从而让列向右偏移。其中 * 号代表的是偏移占据的列数,可选中为 1 - 12。
如:layui-col-md-offset3,即代表在“中型桌面屏幕”下,让该列向右偏移3个列宽度
<div class="layui-row"> <div class="layui-col-md4"> 4/12 </div> <div class="layui-col-md4 layui-col-md-offset4"> 偏移4列,从而在最右 </div> </div>
2)后台布局

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"> <title>layout 后台大布局 - Layui</title> <link rel="stylesheet" href="../src/css/layui.css"> </head> <body class="layui-layout-body"> <div class="layui-layout layui-layout-admin"> <div class="layui-header"> <div class="layui-logo">layui 后台布局</div> <!-- 头部区域(可配合layui已有的水平导航) --> <ul class="layui-nav layui-layout-left"> <li class="layui-nav-item"><a href="">控制台</a></li> <li class="layui-nav-item"><a href="">商品管理</a></li> <li class="layui-nav-item"><a href="">用户</a></li> <li class="layui-nav-item"> <a href="javascript:;">其它系统</a> <dl class="layui-nav-child"> <dd><a href="">邮件管理</a></dd> <dd><a href="">消息管理</a></dd> <dd><a href="">授权管理</a></dd> </dl> </li> </ul> <ul class="layui-nav layui-layout-right"> <li class="layui-nav-item"> <a href="javascript:;"> <img src="http://t.cn/RCzsdCq" class="layui-nav-img"> 贤心 </a> <dl class="layui-nav-child"> <dd><a href="">基本资料</a></dd> <dd><a href="">安全设置</a></dd> </dl> </li> <li class="layui-nav-item"><a href="">退了</a></li> </ul> </div> <div class="layui-side layui-bg-black"> <div class="layui-side-scroll"> <!-- 左侧导航区域(可配合layui已有的垂直导航) --> <ul class="layui-nav layui-nav-tree" lay-filter="test"> <li class="layui-nav-item layui-nav-itemed"> <a class="" href="javascript:;">所有商品</a> <dl class="layui-nav-child"> <dd><a href="javascript:;">列表一</a></dd> <dd><a href="javascript:;">列表二</a></dd> <dd><a href="javascript:;">列表三</a></dd> <dd><a href="">超链接</a></dd> </dl> </li> <li class="layui-nav-item"> <a href="javascript:;">解决方案</a> <dl class="layui-nav-child"> <dd><a href="javascript:;">列表一</a></dd> <dd><a href="javascript:;">列表二</a></dd> <dd><a href="">超链接</a></dd> </dl> </li> <li class="layui-nav-item"><a href="">云市场</a></li> <li class="layui-nav-item"><a href="">发布商品</a></li> </ul> </div> </div> <div class="layui-body"> <!-- 内容主体区域 --> <div style="padding: 15px;">内容主体区域</div> </div> <div class="layui-footer"> <!-- 底部固定区域 --> © layui.com - 底部固定区域 </div> </div> <script src="../src/layui.js"></script> <script> //JavaScript代码区域 layui.use('element', function(){ var element = layui.element; }); </script> </body> </html>
2.颜色
1)内置的背景色
layui内置了七种背景色,以便你用于各种元素中,如:徽章、分割线、导航等等
赤色:class="layui-bg-red" 橙色:class="layui-bg-orange" 墨绿:class="layui-bg-green" 藏青:class="layui-bg-cyan"
蓝色:class="layui-bg-blue" 雅黑:class="layui-bg-black" 银灰:class="layui-bg-gray"
3.字体图标
1)使用方式
通过对一个内联元素(一般推荐用 i标签)设定 class="layui-icon",来定义一个图标,然后对元素加上图标对应的 font-class
<i class="layui-icon layui-icon-face-smile"></i>
你可以去定义它的颜色或者大小,如: <i class="layui-icon layui-icon-face-smile" style="font-size: 30px; color: #1E9FFF;"></i>
具体图标代码可参见https://www.layui.com/doc/element/icon.html
4.动画
1)使用方式
其中 layui-anim 是必须的,后面跟着的即是不同的动画类 <div class="layui-anim layui-anim-up"></div> 循环动画,追加:layui-anim-loop <div class="layui-anim layui-anim-up layui-anim-loop"></div>
2)具体样式
layui支持以下几种动画样式
| 从最低部往上滑入 | layui-anim-up |
| 微微往上滑入 | layui-anim-upbit |
| 平滑放大 | layui-anim-scale |
| 弹簧式放大 | layui-anim-scaleSpring |
| 渐现 | layui-anim-fadein |
| 渐隐 | layui-anim-fadeout |
| 360度旋转 | layui-anim-rotate |
| 循环动画 | layui-anim-loop |
5.按钮
1)简单用法
指定class等于layui-btn,默认为墨绿色按钮
<button type="button" class="layui-btn">一个标准的按钮</button> <a href="http://www.layui.com" class="layui-btn">一个可跳转的按钮</a>
2)基础样式
1.主题
layui支持的按钮样式主要有以下几组
| 原始(白色) | class="layui-btn layui-btn-primary" |
| 默认(墨绿) | class="layui-btn" |
| 百搭(蓝色) | class="layui-btn layui-btn-normal" |
| 暖色(黄色) | class="layui-btn layui-btn-warm" |
| 警告(红色) | class="layui-btn layui-btn-danger" |
| 禁用(白色) | class="layui-btn layui-btn-disabled" |
2.尺寸
| 大型 | class="layui-btn layui-btn-lg" |
| 默认 | class="layui-btn" |
| 小型 | class="layui-btn layui-btn-sm" |
| 迷你 | class="layui-btn layui-btn-xs" |
<button type="button" class="layui-btn layui-btn-fluid">流体按钮(最大化适应)</button>
3.圆角按钮
需要使用圆角按钮只需要在class加入layui-btn-radius
4.图标按钮
<button type="button" class="layui-btn"> <i class="layui-icon"></i> 添加 </button> <button type="button" class="layui-btn layui-btn-sm layui-btn-primary"> <i class="layui-icon">ဂ</i> </button>
5.按钮组
将按钮放入一个class="layui-btn-group"元素中,即可形成按钮组,按钮本身仍然可以随意搭配6.
6.按钮容器
尽管按钮在同节点并排时会自动拉开间距,但在按钮太多的情况,效果并不是很美好。因为你需要用到按钮容器
<div class="layui-btn-container"> <button type="button" class="layui-btn">按钮一</button> <button type="button" class="layui-btn">按钮二</button> <button type="button" class="layui-btn">按钮三</button> </div>
6.表单
1)案例
在一个容器中设定 class="layui-form" 来标识一个表单元素块,通过规范好的HTML结构及CSS类,来组装成各式各样的表单元素,并通过内置的 form模块 来完成各种交互。
依赖加载模块:form (请注意:如果不加载form模块,select、checkbox、radio等将无法显示,并且无法使用form相关功能)

<form class="layui-form" action=""> <div class="layui-form-item"> <label class="layui-form-label">输入框</label> <div class="layui-input-block"> <input type="text" name="title" required lay-verify="required" placeholder="请输入标题" autocomplete="off" class="layui-input"> </div> </div> <div class="layui-form-item"> <label class="layui-form-label">密码框</label> <div class="layui-input-inline"> <input type="password" name="password" required lay-verify="required" placeholder="请输入密码" autocomplete="off" class="layui-input"> </div> <div class="layui-form-mid layui-word-aux">辅助文字</div> </div> <div class="layui-form-item"> <label class="layui-form-label">选择框</label> <div class="layui-input-block"> <select name="city" lay-verify="required"> <option value=""></option> <option value="0">北京</option> <option value="1">上海</option> <option value="2">广州</option> <option value="3">深圳</option> <option value="4">杭州</option> </select> </div> </div> <div class="layui-form-item"> <label class="layui-form-label">复选框</label> <div class="layui-input-block"> <input type="checkbox" name="like[write]" title="写作"> <input type="checkbox" name="like[read]" title="阅读" checked> <input type="checkbox" name="like[dai]" title="发呆"> </div> </div> <div class="layui-form-item"> <label class="layui-form-label">开关</label> <div class="layui-input-block"> <input type="checkbox" name="switch" lay-skin="switch"> </div> </div> <div class="layui-form-item"> <label class="layui-form-label">单选框</label> <div class="layui-input-block"> <input type="radio" name="sex" value="男" title="男"> <input type="radio" name="sex" value="女" title="女" checked> </div> </div> <div class="layui-form-item layui-form-text"> <label class="layui-form-label">文本域</label> <div class="layui-input-block"> <textarea name="desc" placeholder="请输入内容" class="layui-textarea"></textarea> </div> </div> <div class="layui-form-item"> <div class="layui-input-block"> <button class="layui-btn" lay-submit lay-filter="formDemo">立即提交</button> <button type="reset" class="layui-btn layui-btn-primary">重置</button> </div> </div> </form> <script> //Demo layui.use('form', function(){ var form = layui.form; //监听提交 form.on('submit(formDemo)', function(data){ layer.msg(JSON.stringify(data.field)); return false; }); }); </script>
2)输入框
required:注册浏览器所规定的必填字段
lay-verify:注册form模块需要验证的类型
class="layui-input":layui.css提供的通用CSS类
<input type="text" name="title" required lay-verify="required" placeholder="请输入标题" autocomplete="off" class="layui-input">
3)下拉选择框
<select name="city" lay-verify=""> <option value="">请选择一个城市</option> <option value="010">北京</option> <option value="021">上海</option> <option value="0571">杭州</option> </select>
你可以通过设定 selected 来设定默认选中项:
<select name="city" lay-verify=""> <option value="010">北京</option> <option value="021" disabled>上海(禁用效果)</option> <option value="0571" selected>杭州</option> </select>
你还可以通过 optgroup 标签给select分组:
<select name="quiz">
<option value="">请选择</option>
<optgroup label="城市记忆">
<option value="你工作的第一个城市">你工作的第一个城市?</option>
</optgroup>
<optgroup label="学生时代">
<option value="你的工号">你的工号?</option>
<option value="你最喜欢的老师">你最喜欢的老师?</option>
</optgroup>
</select>

以及通过设定属性 lay-search 来开启搜索匹配功能,主要用于搜索中的
<select name="city" lay-verify="" lay-search>
<option value="010">layer</option>
<option value="021">form</option>
<option value="0571" selected>layim</option>
……
</select>
4)复选框
默认风格: <input type="checkbox" name="" title="写作" checked> <input type="checkbox" name="" title="发呆"> <input type="checkbox" name="" title="禁用" disabled> 原始风格: <input type="checkbox" name="" title="写作" lay-skin="primary" checked> <input type="checkbox" name="" title="发呆" lay-skin="primary"> <input type="checkbox" name="" title="禁用" lay-skin="primary" disabled>

属性title可自定义文本(温馨提示:如果只想显示复选框,可以不用设置title)
属性checked可设定默认选中
属性lay-skin可设置复选框的风格
设置value="1"可自定义值,否则选中时返回的就是默认的on
5)开关
其实就是checkbox复选框的“变种”,通过设定 lay-skin="switch" 形成了开关风格
<input type="checkbox" name="xxx" lay-skin="switch"> <input type="checkbox" name="yyy" lay-skin="switch" lay-text="ON|OFF" checked> <input type="checkbox" name="zzz" lay-skin="switch" lay-text="开启|关闭"> <input type="checkbox" name="aaa" lay-skin="switch" disabled>

属性checked可设定默认开
属性disabled开启禁用
属性lay-text可自定义开关两种状态的文本
设置value="1"可自定义值,否则选中时返回的就是默认的on
6)单选框
<input type="radio" name="sex" value="nan" title="男"> <input type="radio" name="sex" value="nv" title="女" checked> <input type="radio" name="sex" value="" title="中性" disabled>

属性title可自定义文本
属性disabled开启禁用
设置value="xxx"可自定义值,否则选中时返回的就是默认的on
7)文本域
需要指定
class="layui-textarea"
<textarea name="" required lay-verify="required" placeholder="请输入" class="layui-textarea"></textarea>
8)组装行内表单
class="layui-inline":定义外层行内
class="layui-input-inline":定义内层行内

<div class="layui-form-item"> <div class="layui-inline"> <label class="layui-form-label">范围</label> <div class="layui-input-inline" style=" 100px;"> <input type="text" name="price_min" placeholder="¥" autocomplete="off" class="layui-input"> </div> <div class="layui-form-mid">-</div> <div class="layui-input-inline" style=" 100px;"> <input type="text" name="price_max" placeholder="¥" autocomplete="off" class="layui-input"> </div> </div> <div class="layui-inline"> <label class="layui-form-label">密码</label> <div class="layui-input-inline" style=" 100px;"> <input type="password" name="" autocomplete="off" class="layui-input"> </div> </div> </div>

9)表单方框风格
通过追加 layui-form-pane 的class,来设定表单的方框风格。内部结构不变。
<form class="layui-form layui-form-pane" action=""> 内部结构都一样,值得注意的是 复选框/开关/单选框 这些组合在该风格下需要额外添加 pane属性(否则会看起来比较别扭),如: <div class="layui-form-item" pane> <label class="layui-form-label">单选框</label> <div class="layui-input-block"> <input type="radio" name="sex" value="男" title="男"> <input type="radio" name="sex" value="女" title="女" checked> </div> </div> </form>
7.导航
1)水平导航
1.案例

<ul class="layui-nav" lay-filter=""> <li class="layui-nav-item"><a href="">最新活动</a></li> <li class="layui-nav-item layui-this"><a href="">产品</a></li> <li class="layui-nav-item"><a href="">大数据</a></li> <li class="layui-nav-item"> <a href="javascript:;">解决方案</a> <dl class="layui-nav-child"> <!-- 二级菜单 --> <dd><a href="">移动模块</a></dd> <dd><a href="">后台模版</a></dd> <dd><a href="">电商平台</a></dd> </dl> </li> <li class="layui-nav-item"><a href="">社区</a></li> </ul> <script> //注意:导航 依赖 element 模块,否则无法进行功能性操作 layui.use('element', function(){ var element = layui.element; //… }); </script>


<ul class="layui-nav"> <li class="layui-nav-item"> <a href="">控制台<span class="layui-badge">9</span></a> </li> <li class="layui-nav-item"> <a href="">个人中心<span class="layui-badge-dot"></span></a> </li> <li class="layui-nav-item"> <a href=""><img src="//t.cn/RCzsdCq" class="layui-nav-img">我</a> <dl class="layui-nav-child"> <dd><a href="javascript:;">修改信息</a></dd> <dd><a href="javascript:;">安全管理</a></dd> <dd><a href="javascript:;">退了</a></dd> </dl> </li> </ul>

2.导航主题
水平导航支持的其它背景主题有:layui-bg-cyan(藏青)、layui-bg-molv(墨绿)、layui-bg-blue(艳蓝)
垂直导航支持的其它背景主题有:layui-bg-cyan(藏青)
//如定义一个墨绿背景色的导航 <ul class="layui-nav layui-bg-green" lay-filter=""> … </ul>
2)垂直/侧边导航
垂直导航需要追加class:layui-nav-tree
侧边导航需要追加class:layui-nav-tree layui-nav-side

<ul class="layui-nav layui-nav-tree" lay-filter="test"> <!-- 侧边导航: <ul class="layui-nav layui-nav-tree layui-nav-side"> --> <li class="layui-nav-item layui-nav-itemed"> <a href="javascript:;">默认展开</a> <dl class="layui-nav-child"> <dd><a href="javascript:;">选项1</a></dd> <dd><a href="javascript:;">选项2</a></dd> <dd><a href="">跳转</a></dd> </dl> </li> <li class="layui-nav-item"> <a href="javascript:;">解决方案</a> <dl class="layui-nav-child"> <dd><a href="">移动模块</a></dd> <dd><a href="">后台模版</a></dd> <dd><a href="">电商平台</a></dd> </dl> </li> <li class="layui-nav-item"><a href="">产品</a></li> <li class="layui-nav-item"><a href="">大数据</a></li> </ul>
3)面包屑
<span class="layui-breadcrumb">
<a href="">首页</a>
<a href="">国际新闻</a>
<a href="">亚太地区</a>
<a><cite>正文</cite></a>
</span>
可以通过设置属性 lay-separator="-" 来自定义分隔符。如:
8.tab选项卡
1)基本案例

<div class="layui-tab"> <ul class="layui-tab-title"> <li class="layui-this">网站设置</li> <li>用户管理</li> <li>权限分配</li> <li>商品管理</li> <li>订单管理</li> </ul> <div class="layui-tab-content"> <div class="layui-tab-item layui-show">内容1</div> <div class="layui-tab-item">内容2</div> <div class="layui-tab-item">内容3</div> <div class="layui-tab-item">内容4</div> <div class="layui-tab-item">内容5</div> </div> </div> <script> //注意:选项卡 依赖 element 模块,否则无法进行功能性操作 layui.use('element', function(){ var element = layui.element; //… }); </script>

2)tab简洁风格

<div class="layui-tab layui-tab-brief" lay-filter="docDemoTabBrief"> <ul class="layui-tab-title"> <li class="layui-this">网站设置</li> <li>用户管理</li> <li>权限分配</li> <li>商品管理</li> <li>订单管理</li> </ul> <div class="layui-tab-content"></div> </div>

通过追加class:layui-tab-brief 来设定简洁风格。
值得注意的是,如果存在 layui-tab-item 的内容区域,在切换时自动定位到对应内容。如果不存在内容区域,则不会定位到对应内容。你通常需要设置过滤器,通过 element模块的监听tab事件来进行切换操作。
3)带删除的tab
与默认相比没有什么特别的结构,就是多了个属性 lay-allowClose="true"
<div class="layui-tab" lay-allowClose="true"> <ul class="layui-tab-title"> <li class="layui-this">网站设置</li> <li>用户基本管理</li> <li>权限分配</li> <li>全部历史商品管理文字长一点试试</li> <li>订单管理</li> </ul> <div class="layui-tab-content"> <div class="layui-tab-item layui-show">1</div> <div class="layui-tab-item">2</div> <div class="layui-tab-item">3</div> <div class="layui-tab-item">4</div> <div class="layui-tab-item">5</div> <div class="layui-tab-item">6</div> </div> </div>
9.表格
1)案例

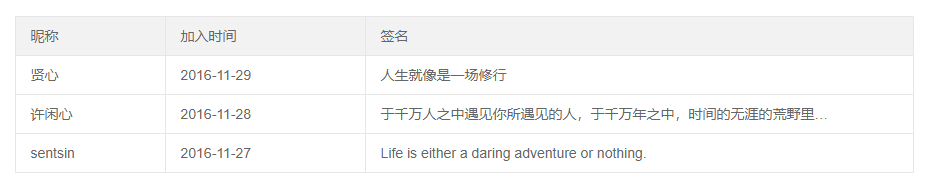
<table class="layui-table">
<colgroup>
<col width="150">
<col width="200">
<col>
</colgroup>
<thead>
<tr>
<th>昵称</th>
<th>加入时间</th>
<th>签名</th>
</tr>
</thead>
<tbody>
<tr>
<td>贤心</td>
<td>2016-11-29</td>
<td>人生就像是一场修行</td>
</tr>
<tr>
<td>许闲心</td>
<td>2016-11-28</td>
<td>于千万人之中遇见你所遇见的人,于千万年之中,时间的无涯的荒野里…</td>
</tr>
</tbody>
</table>

2)基础属性
只需要在table标签上面设置就可以了
| lay-even | 无 | 用于开启 隔行 背景,可与其它属性一起使用 |
| lay-skin="属性值" | line (行边框风格) row (列边框风格) nob (无边框风格) |
若使用默认风格不设置该属性即可 |
| lay-size="属性值" | sm (小尺寸) lg (大尺寸) |
若使用默认尺寸不设置该属性即可 |
10.字段集块
可以用于显示文本内容
<fieldset class="layui-elem-field"> <legend>字段集区块 - 默认风格</legend> <div class="layui-field-box"> 内容区域 </div> </fieldset> <fieldset class="layui-elem-field layui-field-title"> <legend>字段集区块 - 横线风格</legend> <div class="layui-field-box"> 内容区域 </div>