今天开始做一个简单的小程序,做的过程中势必会有一些知识经验需要记录
项目初始化
首先创建好一个小程序项目,在app.wxss里面将自带的css样式统统去除,加上自己写的初始化样式
小程序目前不支持*号通配符
page,view,image,swiper,swiper-item,navigator,video{ box-sizing: border-box; }
将app.js中的原始逻辑去除一下,然后输入app+回车,会自动列出一个初始化的js结构
之后,再清理一下首页中的index.wxml、index.wxss、index.js中的内容;
同样的在index.js中输入Page+回车,初始化一下代码结构
编辑头部组件
首先在跟目录建立components文件夹,然后建立MyTitle文件夹,再在这个文件夹上右键建立component,名字叫MyTitle

然后我们先让这个title组件在首页汇总显示出来,在index.json中设置一下
{ "usingComponents": { "MyTitle":"../../components/MyTitle/MyTitle" }, "navigationBarTitleText": "bilibili" }
然后在index.wxml中引入
<view class='main'> <!-- 头部公共标签 --> <MyTitle></MyTitle> </view>
然后将myTitle的结构和样式写一下,可以复习一些flex布局
MyTitle.wxml:
<view class='my_title'> <!-- logo --> <navigator class='logo'> <image class='logo_img' style='140rpx;height:60rpx;' src='../../icons/logo.png'></image> </navigator> <!-- 搜索 --> <view class='search_icon'> <image style='44rpx;height:44rpx;' src='../../icons/search.png'></image> </view> <!-- 用户 --> <view class='user_icon'> <image style='54rpx;height:60rpx;' src='../../icons/user.png'></image> </view> <!-- 下载按钮 --> <view class='down_app'> 下载 App </view> </view>
MyTitle.wxss:
.my_title{ display: flex; align-items: center; padding: 10rpx; background-color: #ffffff; } .logo{ flex:7; } .search_icon{ flex:1; display: flex; justify-content: center; align-items: center; } .user_icon{ flex:2; display: flex; justify-content: center; align-items: center; } .down_app{ flex:3; display: flex; justify-content: center; align-items: center; font-size:30rpx; background-color:pink; color:#fff; border-radius: 10rpx; padding:10rpx; }
编辑头部导航
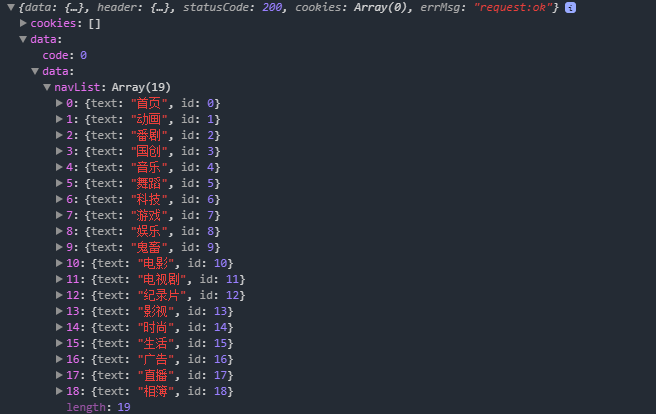
我们的导航数据是通过接口拿到的,所以要先请求接口拿到数据再写
index.js:
Page({ /** * 页面的初始数据 */ data: { // 被点击首页导航栏的索引 默认是第一个 currentIndexNav:0, // 首页导航数据 navList:[//放置请求数据失败 出此下策 { text: '首页', id: 0 }, { text: '动画', id: 1 }, { text: '番剧', id: 2 }, { text: '国创', id: 3 }, { text: '音乐', id: 4 }, { text: '舞蹈', id: 5 }, { text: '科技', id: 6 }, { text: '游戏', id: 7 }, { text: '娱乐', id: 8 }, { text: '鬼畜', id: 9 }, { text: '电影', id: 10 }, { text: '电视剧', id: 11 }, { text: '纪录片', id: 12 }, { text: '影视', id: 13 }, { text: '时尚', id: 14 }, { text: '生活', id: 15 }, { text: '广告', id: 16 }, { text: '直播', id: 17 }, { text: '相簿', id: 18 } ] }, // 点击首页导航按钮 activeNav(e){ // console.log(123) this.setData({ currentIndexNav:e.target.dataset.index }) }, // 获取首页导航数据 getNavlist(){ var self=this; // 利用小程序内置的发送请求的方法 wx.request({ url: 'https://easy-mock.com/mock/5c1dfd98e8bfa547414a5278/bili/navList', success(res){ console.log(res) if(res.data.code===0){//如果请求成功 self.setData({ navList:res.data.data.navList }); } } }) }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { //获取首页导航数据 this.getNavlist(); }, /** * 生命周期函数--监听页面初次渲染完成 */ onReady: function () { }, /** * 生命周期函数--监听页面显示 */ onShow: function () { }, /** * 生命周期函数--监听页面隐藏 */ onHide: function () { }, /** * 生命周期函数--监听页面卸载 */ onUnload: function () { }, /** * 页面相关事件处理函数--监听用户下拉动作 */ onPullDownRefresh: function () { }, /** * 页面上拉触底事件的处理函数 */ onReachBottom: function () { }, /** * 用户点击右上角分享 */ onShareAppMessage: function () { } })

上面是请求b站上的一个接口,如果是临时调试用的可以在开发者工具中的 详情 按钮下,将下图选项勾选上

另一种方法,如果要长时间用,不想这样临时设置,需要登录自己的小程序,在开发中的开发设置下的服务器域名下设置,文档上面介绍的很详细(如果设置端口,请求时一定要带上端口)

然后来写一下顶部导航的结构与样式
index.wxml:
<view class='main'> <!-- 头部公共标签 --> <MyTitle></MyTitle> <!-- 首页导航 --> <view class='nav_wrap'> <scroll-view class='nav' scroll-x> <view bindtap="activeNav" data-index="{{index}}" class="nav_item {{index===currentIndexNav?'active':''}}" wx:for="{{navList}}" wx:key="{{index}}">{{item.text}}</view> </scroll-view> </view> </view>
index.wxss:
/* 改变整个页面的样式 相当于body */ page{ color:#666; } /* 首页导航 */ .nav_wrap{ } .nav{ white-space: nowrap; padding:5rpx 0; } .nav_item{ padding: 20rpx 45rpx; font-size: 30rpx; display: inline-block; } /* .nav_item中的.active类 */ .nav_item.active{ border-bottom: 5rpx solid #de688b; }
效果:

写轮播图
首先请求到数据,因为接口不稳定,所以定义变量时给了默认值
index.js
Page({ /** * 页面的初始数据 */ data: { // 被点击首页导航栏的索引 默认是第一个 currentIndexNav:0, // 首页导航数据 navList:[//放置请求数据失败 出此下策 { text: '首页', id: 0 }, { text: '动画', id: 1 }, { text: '番剧', id: 2 }, { text: '国创', id: 3 }, { text: '音乐', id: 4 }, { text: '舞蹈', id: 5 }, { text: '科技', id: 6 }, { text: '游戏', id: 7 }, { text: '娱乐', id: 8 }, { text: '鬼畜', id: 9 }, { text: '电影', id: 10 }, { text: '电视剧', id: 11 }, { text: '纪录片', id: 12 }, { text: '影视', id: 13 }, { text: '时尚', id: 14 }, { text: '生活', id: 15 }, { text: '广告', id: 16 }, { text: '直播', id: 17 }, { text: '相簿', id: 18 } ], // 轮播数据 swiperList:[//防止请求数据失败,出此下策 {"link":"","imgSrc":"https://i0.hdslb.com/bfs/archive/bf2aa1f18ccae9ecae4cb666417f75da951ee2f4.jpg@480w_300h.webp"}, { "link": "", "imgSrc": "https://i0.hdslb.com/bfs/archive/8860d7a57a9b1992c112ee56a35444cfc445108b.jpg@480w_300h.webp" }, { "link": "", "imgSrc": "https://i0.hdslb.com/bfs/archive/82232bca677f06d69734159653cf29db82ff5d9c.png@480w_300h.webp" }, { "link": "", "imgSrc": "https://i0.hdslb.com/bfs/archive/28d93d03968baa475a2c3982640736a66b4405c3.jpg@480w_300h.webp" } ] }, // 点击首页导航按钮 activeNav(e){ // console.log(123) this.setData({ currentIndexNav:e.target.dataset.index }) }, // 获取首页导航数据 getNavlist(){ var self=this; // 利用小程序内置的发送请求的方法 wx.request({ url: 'https://easy-mock.com/mock/5c1dfd98e8bfa547414a5278/bili/navList', success(res){ console.log(res) if(res.data.code===0){//如果请求成功 self.setData({ navList:res.data.data.navList }); } } }) }, // 获取轮播图数据 getSwiperList(){ var self = this; wx.request({ url: 'https://easy-mock.com/mock/5c1dfd98e8bfa547414a5278/bili/swiperList', success(res){ console.log(res); if(res.data.code===0){ self.setData({ swiperList:res.data.data.swiperList }) } } }) }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { //获取首页导航数据 this.getNavlist(); //获取轮播图数据 this.getSwiperList(); }, /** * 生命周期函数--监听页面初次渲染完成 */ onReady: function () { }, /** * 生命周期函数--监听页面显示 */ onShow: function () { }, /** * 生命周期函数--监听页面隐藏 */ onHide: function () { }, /** * 生命周期函数--监听页面卸载 */ onUnload: function () { }, /** * 页面相关事件处理函数--监听用户下拉动作 */ onPullDownRefresh: function () { }, /** * 页面上拉触底事件的处理函数 */ onReachBottom: function () { }, /** * 用户点击右上角分享 */ onShareAppMessage: function () { } })
index.wxml
<view class='main'> <!-- 头部公共标签 --> <MyTitle></MyTitle> <!-- 首页导航 --> <view class='nav_wrap'> <scroll-view class='nav' scroll-x> <view bindtap="activeNav" data-index="{{index}}" class="nav_item {{index===currentIndexNav?'active':''}}" wx:for="{{navList}}" wx:key="{{index}}">{{item.text}}</view> </scroll-view> </view> <!-- 轮播图 --> <view class='slides'> <swiper autoplay indicator-dots circular> <swiper-item wx:for="{{swiperList}}" wx:key="{{index}}"> <navigator> <image mode='widthFix' src='{{item.imgSrc}}'></image> </navigator> </swiper-item> </swiper> </view> </view>
index.wxss
/* 改变整个页面的样式 相当于body */ page{ color:#666; padding: 10rpx; } /* 首页导航 */ .nav_wrap{ } .nav{ white-space: nowrap; padding:5rpx 0; } .nav_item{ padding: 20rpx 45rpx; font-size: 30rpx; display: inline-block; } /* .nav_item中的.active类 */ .nav_item.active{ border-bottom: 5rpx solid #de688b; } /* 轮播图 */ .slides{ margin-top:10rpx; } .slides swiper{ height:220rpx; border:1px solid red; } .slides navigator{ width:100%; height:100%; } .slides image{ width:100%; height:100%; }
视频列表
首先获取到视频列表数据:index.js
Page({ /** * 页面的初始数据 */ data: { // 被点击首页导航栏的索引 默认是第一个 currentIndexNav:0, // 首页导航数据 navList:[//放置请求数据失败 出此下策 { text: '首页', id: 0 }, { text: '动画', id: 1 }, { text: '番剧', id: 2 }, { text: '国创', id: 3 }, { text: '音乐', id: 4 }, { text: '舞蹈', id: 5 }, { text: '科技', id: 6 }, { text: '游戏', id: 7 }, { text: '娱乐', id: 8 }, { text: '鬼畜', id: 9 }, { text: '电影', id: 10 }, { text: '电视剧', id: 11 }, { text: '纪录片', id: 12 }, { text: '影视', id: 13 }, { text: '时尚', id: 14 }, { text: '生活', id: 15 }, { text: '广告', id: 16 }, { text: '直播', id: 17 }, { text: '相簿', id: 18 } ], // 轮播数据 swiperList:[//防止请求数据失败,出此下策 {"link":"","imgSrc":"https://i0.hdslb.com/bfs/archive/bf2aa1f18ccae9ecae4cb666417f75da951ee2f4.jpg@480w_300h.webp"}, { "link": "", "imgSrc": "https://i0.hdslb.com/bfs/archive/8860d7a57a9b1992c112ee56a35444cfc445108b.jpg@480w_300h.webp" }, { "link": "", "imgSrc": "https://i0.hdslb.com/bfs/archive/82232bca677f06d69734159653cf29db82ff5d9c.png@480w_300h.webp" }, { "link": "", "imgSrc": "https://i0.hdslb.com/bfs/archive/28d93d03968baa475a2c3982640736a66b4405c3.jpg@480w_300h.webp" } ], //视频列表数据 videosList:[ { commentCount:"1345", desc:"世界上广告最多的网站判定!真的有10000条广告!【暗物质#2】", id:0, imgSrc:"https://i0.hdslb.com/bfs/archive/0563c3df12637178e8b08858e5fd11e4a6906acc.jpg@320w_200h.webp", link:"", playCount:"24.9万", videoSrc:"http://files.ak48.xyz/2018120195458.mp4" }, { commentCount: "7825", desc: "【圣地亚哥金曲】藏,超好听的中国风电音鬼畜!", id: 1, imgSrc: "https://i0.hdslb.com/bfs/archive/b08463bc1257b6294bad1e1646a3203f9f3a0c60.jpg@320w_200h.webp", link: "", playCount: "63.8万", videoSrc: "http://files.ak48.xyz/20181219211856.mp4" }, { commentCount: "7825", desc: "迈克尔杰克逊封神的12秒,无人能做到", id: 2, imgSrc: "https://i0.hdslb.com/bfs/archive/02cf0e3a1fd52f80763fd51ee7fae69e51cf173c.jpg@320w_200h.webp", link: "", playCount: "63.8万", videoSrc: "http://files.ak48.xyz/20181219211920.mp4" }, { commentCount: "1066", desc: "【2018】年度影视混剪 Ready Story 2018【混剪】", id: 3, imgSrc: "https://i0.hdslb.com/bfs/archive/dc7147ffa4e11a2fffa84b295b2f2bdbbfe3e6d7.jpg@320w_200h.webp", link: "", playCount: "40.0万", videoSrc: "http://files.ak48.xyz/20181219211910.mp4" }, { commentCount: "719", desc: "当你觉得扛不住的时候来看看这段视频", id: 4, imgSrc: "https://i2.hdslb.com/bfs/archive/2cc604557cab1f6fd79591981891467f7b825010.jpg@320w_200h.webp", link: "", playCount: "82.7万", videoSrc: "" },{ commentCount: "817", desc: "【1080/漫威/衔接踩点向】前方高能!带你体验完美流畅的衔接踩点视觉盛宴!", id: 5, imgSrc: "https://i1.hdslb.com/bfs/archive/0fc171eaa7bf6b81cf5427fc57db104a4ef719d7.jpg@320w_200h.webp", link: "", playCount: "28.9万", videoSrc: "" },{ commentCount: "7149", desc: "【木鱼微剧场】诺兰作品《星际穿越》,严谨的科学精神与深刻人文关怀(Re:C)", id: 6, imgSrc: "https://i0.hdslb.com/bfs/archive/0bf251d3f3b2cb589532aa24eaea140b312f7765.jpg@320w_200h.webp", link: "", playCount: "44.6万", videoSrc: "" },{ commentCount: "7825", desc: "【嘻咦啊看】其实很多人一辈子都不懂得怎样道歉", id: 7, imgSrc: "https://i1.hdslb.com/bfs/archive/4a4155cf25b38da958e64b531709bca37927c82b.jpg@320w_200h.webp", link: "", playCount: "63.8万", videoSrc: "" },{ commentCount: "373", desc: "【改革春风吹满地】【漫威/香港电影/赵本山】和斧头帮一起吹满地吧~", id: 8, imgSrc: "https://i1.hdslb.com/bfs/archive/54cd74a9bfd187fb795724c7bb51272e7c07a2e5.jpg@320w_200h.webp", link: "", playCount: "30.4万", videoSrc: "" },{ commentCount: "1066", desc: "一家永远没有回头客的店《自杀专卖店》", id: 9, imgSrc: "https://i0.hdslb.com/bfs/archive/9046c3db8d6cddf56287fa1ead4e406baf4747f3.jpg@320w_200h.webp", link: "", playCount: "40.0万", videoSrc: "" },{ commentCount: "3083", desc: "【演技】吃饭同样是吃空气,为什么演技差距如此之大!", id: 10, imgSrc: "https://i1.hdslb.com/bfs/archive/67e474f4fa31d5a2a8a6241a28cdf67be898eed4.png@320w_200h.webp", link: "", playCount: "65.7万", videoSrc: "" },{ commentCount: "2090", desc: "【盘点火影真人版】我叫王大锤,是个忍者!这次参加了一个高成本火影忍者大电影!!", id: 11, imgSrc: "https://i1.hdslb.com/bfs/archive/67be0fadbe5eec5b967132c38fba65913cac7f43.jpg@320w_200h.webp", link: "", playCount: "46.1万", videoSrc: "" },{ commentCount: "663", desc: "女部落奇怪规定,女人怀孕后必须吃男人补身体,还好这只是电影", id: 12, imgSrc: "https://i1.hdslb.com/bfs/archive/332b9cf87e30331277c84dcc47b1d53c2cb3fdfb.jpg@320w_200h.webp", link: "", playCount: "56.6万", videoSrc: "" },{ commentCount: "543", desc: "《爱情公寓》令人窒息的骚操作!让人笑出猪叫声的神操作盘点! 第十九弹", id: 13, imgSrc: "https://i2.hdslb.com/bfs/archive/2e30177ef42ea0a420cd9926870d1463ed0be11c.jpg@320w_200h.webp", link: "", playCount: "53.9万", videoSrc: "" },{ commentCount: "2425", desc: "【全程高能】一个角色的三观到底能够正到什么地步【世间清流】", id: 14, imgSrc: "https://i0.hdslb.com/bfs/archive/cab6d4254e4b97a0edf4d2393f5e8aed4a90201c.jpg@320w_200h.webp", link: "", playCount: "32.6万", videoSrc: "" },{ commentCount: "2770", desc: "明星20年后再次演绎自己的经典角色,谁变化最小", id: 15, imgSrc: "https://i0.hdslb.com/bfs/archive/396dfc33b8c3f426606760f9614759d7cf29c28d.png@320w_200h.webp", link: "", playCount: "46.6万", videoSrc: "" },{ commentCount: "1658", desc: "一部拷问社会和人性的电影,极度真实,中国版的《东京物语》!", id: 16, imgSrc: "https://i2.hdslb.com/bfs/archive/f03f82e14ee380f8e44c0b62924438f0ccc93750.jpg@320w_200h.webp", link: "", playCount: "37.9万", videoSrc: "" },{ commentCount: "5165", desc: "【公开处刑】演技炸裂与演技尴尬到底是什么样子:我是谢晓飞,我走路拽起来都是演技?", id: 17, imgSrc: "https://i0.hdslb.com/bfs/archive/7ea04d86d345d109df15fd8fae5a1a12eca14b88.jpg@320w_200h.webp", link: "", playCount: "42.4万", videoSrc: "" },{ commentCount: "2027", desc: "爆笑沙雕剧《我是大哥大》 全集,不看你后悔,沙雕青年快乐多,万恶之源,笑出腹肌", id: 18, imgSrc: "https://i0.hdslb.com/bfs/archive/39a366506c68e612bf07443deff25a6bfe55e08b.jpg@320w_200h.webp", link: "", playCount: "26.6万", videoSrc: "" },{ commentCount: "652", desc: "恶婆婆故意用蜂蜜试探品如 结果自己的孙子却被送去了医院!", id: 19, imgSrc: "https://i1.hdslb.com/bfs/archive/45eeee2d1eb67237e255652f5ed682edf70d137a.jpg@320w_200h.webp", link: "", playCount: "41.0万", videoSrc: "" }, { commentCount: "613", desc: "【极度舒适系列】那些惊艳至极的服化道!视觉盛宴!【第8期】", id: 20, imgSrc: "https://i1.hdslb.com/bfs/archive/3e7a75efe33f7391bb73ef3dcbc762f3d7d15136.png@320w_200h.webp", link: "", playCount: "16.6万", videoSrc: "" },{ commentCount: "822", desc: "姐姐们为了阻止唯一的弟弟谈恋爱,真是花样百出", id: 21, imgSrc: "https://i0.hdslb.com/bfs/archive/1f0159497cac9ebfe7ac2a96aae2c5df32273d27.jpg@320w_200h.webp", link: "", playCount: "29.6万", videoSrc: "" },{ commentCount: "190", desc: "500名副导演联合封杀胖嫂,本人回应:“我不演了,你们不用封杀我”", id: 22, imgSrc: "https://i1.hdslb.com/bfs/archive/2d0e5ece82827a666f38e7e12fc06eefe70ddbe7.jpg@320w_200h.webp", link: "", playCount: "32.3万", videoSrc: "" },{ commentCount: "1216", desc: "《2019上半年即将上映的科幻大片》九部即将上映的科幻巨制,总有一部是你期待的!", id: 23, imgSrc: "https://i2.hdslb.com/bfs/archive/6b4f86491290565e8d41b04a1a649051c6419d06.jpg@320w_200h.webp", link: "", playCount: "20.1万", videoSrc: "" } ] }, // 点击首页导航按钮 activeNav(e){ // console.log(123) this.setData({ currentIndexNav:e.target.dataset.index }) }, // 获取首页导航数据 getNavlist(){ var self=this; // 利用小程序内置的发送请求的方法 wx.request({ url: 'https://easy-mock.com/mock/5c1dfd98e8bfa547414a5278/bili/navList', success(res){ console.log(res) if(res.data.code===0){//如果请求成功 self.setData({ navList:res.data.data.navList }); } } }) }, // 获取轮播图数据 getSwiperList(){ var self = this; wx.request({ url: 'https://easy-mock.com/mock/5c1dfd98e8bfa547414a5278/bili/swiperList', success(res){ console.log(res); if(res.data.code===0){ self.setData({ swiperList:res.data.data.swiperList }) } } }) }, /** * 获取视频列表 */ getVideosList(){ var self=this; wx.request({ url: 'https://easy-mock.com/mock/5c1dfd98e8bfa547414a5278/bili/videosList', success(res){ console.log(res); if(res.data.code===0){ self.setData({ videosList: res.data.data.videosList }); } } }) }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { //获取首页导航数据 this.getNavlist(); //获取轮播图数据 this.getSwiperList(); // 获取视频列表 this.getVideosList(); }, /** * 生命周期函数--监听页面初次渲染完成 */ onReady: function () { }, /** * 生命周期函数--监听页面显示 */ onShow: function () { }, /** * 生命周期函数--监听页面隐藏 */ onHide: function () { }, /** * 生命周期函数--监听页面卸载 */ onUnload: function () { }, /** * 页面相关事件处理函数--监听用户下拉动作 */ onPullDownRefresh: function () { }, /** * 页面上拉触底事件的处理函数 */ onReachBottom: function () { }, /** * 用户点击右上角分享 */ onShareAppMessage: function () { } })
index.wxml
<view class='main'> <!-- 头部公共标签 --> <MyTitle></MyTitle> <!-- 首页导航 --> <view class='nav_wrap'> <scroll-view class='nav' scroll-x> <view bindtap="activeNav" data-index="{{index}}" class="nav_item {{index===currentIndexNav?'active':''}}" wx:for="{{navList}}" wx:key="{{index}}">{{item.text}}</view> </scroll-view> </view> <!-- 轮播图 --> <view class='slides'> <swiper autoplay indicator-dots circular> <swiper-item wx:for="{{swiperList}}" wx:key="{{index}}"> <navigator url='javascript:'> <image mode='widthFix' src='{{item.imgSrc}}'></image> </navigator> </swiper-item> </swiper> </view> <!-- 视频列表 --> <view class='video_wrap'> <navigator class='video_item' wx:for="{{videosList}}" wx:key="{{index}}"> <!-- 图片容器 --> <view class='video_img'> <!-- 图片 --> <image mode='widthFix' src='{{item.imgSrc}}'></image> <!-- 播放量 --> <view class='video_info'> <!-- 播放量 --> <view class='play_count_wrap'> <!-- 图标 --> <text class='fa fa-play-circle-o'></text> <!-- 数值 --> <text class='play_count'>{{item.playCount}}</text> </view> <!-- 评论量 --> <view class='comment_count_row'> <!-- 图标 --> <text class='fa fa-commenting-o'></text> <!-- 数值 --> <text class='comment_count'>{{item.commentCount}}</text> </view> </view> </view> <!-- 标题 --> <view class='video_title'> {{item.desc}} </view> </navigator> </view> </view>
index.wxss
/* 改变整个页面的样式 相当于body */ page{ color:#666; padding: 10rpx; } /* 首页导航 */ .nav_wrap{ } .nav{ white-space: nowrap; padding:5rpx 0; } .nav_item{ padding: 20rpx 45rpx; font-size: 30rpx; display: inline-block; } /* .nav_item中的.active类 */ .nav_item.active{ border-bottom: 5rpx solid #de688b; } /* 轮播图 */ .slides{ margin-top:10rpx; } .slides swiper{ height:220rpx; } .slides navigator{ width:100%; height:100%; } .slides image{ width:100%; height:100%; } /* 视频列表 */ .video_wrap{ display: flex; flex-wrap: wrap; padding:5rpx; justify-content: space-between; } .video_item{ width:48%; margin-bottom: 20rpx; } .video_img{ position: relative; } .video_img image{ width:100%; border-radius: 15rpx; } .video_img .video_info{ position: absolute; bottom:10rpx; left:0; width:100%; display: flex; justify-content: space-around; color:#fff; font-size: 24rpx; } .video_title{ font-size: 28rpx; display: -webkit-box; overflow: hidden; white-space: normal; text-overflow: ellipsis; word-wrap: break-word; -webkit-line-clamp: 2; -webkit-box-orient: vertical; }
效果:

详情页面
我们先建立一个详情页
app.json
{ "pages": [ "pages/index/index", "pages/detial/detial" ], "window": { "backgroundTextStyle": "light", "navigationBarBackgroundColor": "#fff", "navigationBarTitleText": "WeChat", "navigationBarTextStyle": "black" }, "sitemapLocation": "sitemap.json" }
我们先做一个点击跳转的行为,可以跳转到详情页
<navigator url='../detial/detial?id={{item.id}}' class='video_item' wx:for="{{videosList}}" wx:key="{{index}}">
然后再把公共头部组件引进详情页面
detial.json:
{
"usingComponents": {
"MyTitle": "../../components/MyTitle/MyTitle"
},
"navigationBarTitleText": "详情页面"
}
detial.wxml
<view class='main'> <!-- 公共的头部 --> <MyTitle></MyTitle> </view>
效果:

视频详情模块:
detail.js
// pages/detial/detial.js Page({ /** * 页面的初始数据 */ data: { // 视频信息 防止后台出错 给个默认值 videoInfo:{ author:"牧草君1", commentCount:1345, date:"12-15", id:1, playCount:"24.9万", // videoSrc:"http://files.ak48.xyz/2018120195458.mp4", videoSrc:"http://47.90.213.237/youtube/JU3AL8S3zyE.mp4", videoTitle:"世界上广告最多的网站判定!真的有10000条广告!【暗物质#2】" } }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { console.log(options); // 获取当前视频id let videoId=options.id; this.getCurrentVideo(videoId); }, /** * 获得当前视频 */ getCurrentVideo(videoId){ var self =this; wx.request({ url: 'https://easy-mock.com/mock/5c1dfd98e8bfa547414a5278/bili/videoDetail?id=' + videoId, success(res){ console.log(res); if(res.data.code===0){ self.setData({ videoInfo: res.data.data.videoInfo }) } } }) }, /** * 生命周期函数--监听页面初次渲染完成 */ onReady: function () { }, /** * 生命周期函数--监听页面显示 */ onShow: function () { }, /** * 生命周期函数--监听页面隐藏 */ onHide: function () { }, /** * 生命周期函数--监听页面卸载 */ onUnload: function () { }, /** * 页面相关事件处理函数--监听用户下拉动作 */ onPullDownRefresh: function () { }, /** * 页面上拉触底事件的处理函数 */ onReachBottom: function () { }, /** * 用户点击右上角分享 */ onShareAppMessage: function () { } })
detial.wxml:
<view class='main'> <!-- 公共的头部 --> <MyTitle></MyTitle> <!-- 视频详情 --> <view class='video_info'> <!-- 视频标签 --> <video src='{{videoInfo.videoSrc}}' controls></video> <!-- 视频标题 --> <view class='video_title'> <text>{{videoInfo.videoTitle}}</text> <text class='fa fa-angle-down'></text> </view> <!-- 视频作者 --> <view class='video_detail'> <!-- 作者 --> <text class='author'>{{videoInfo.author}}</text> <!-- 播放量 --> <text class='play_count'>{{videoInfo.playCount}}</text> <!-- 评论量 --> <text class='comment_count'>{{videoInfo.commentCount}}弹幕</text> <!-- 时间 --> <text class='date'>{{videoInfo.date}}</text> </view> </view> </view>
detial.wxss
/* pages/detial/detial.wxss */ .main{ padding:10rpx; color:#666; } /* 视频 */ .video_info{ margin-top:10rpx; } .video_info video{ width:100%; } .video_title{ display: flex; justify-content: space-between; font-size: 35rpx; } .video_detail{ margin-top:5rpx; font-size: 28rpx; } .video_detail .author{ color:#000; } .video_detail text{ margin-left:10rpx; }
效果:

推荐视频模块:
detial.js
// pages/detial/detial.js Page({ /** * 页面的初始数据 */ data: { // 视频信息 防止后台出错 给个默认值 videoInfo:{ author:"牧草君1", commentCount:1345, date:"12-15", id:1, playCount:"24.9万", // videoSrc:"http://files.ak48.xyz/2018120195458.mp4", videoSrc:"http://47.90.213.237/youtube/JU3AL8S3zyE.mp4", videoTitle:"世界上广告最多的网站判定!真的有10000条广告!【暗物质#2】" }, // 推荐列表 防止服务器出错 给一组默认值 othersList:[ { "imgSrc": "https://i0.hdslb.com/bfs/archive/cb93f69df4a4b9216d5149dc58d9a2ce9436b697.jpg@320w_200h.webp", "duration": "00:06:28", "title": "世界上最小的网站!小到只有0.4KB,你信么?【暗物质#1】", "playMsg": "20.6", "commentCount": " 445" }, { "imgSrc": "https://i1.hdslb.com/bfs/archive/412d5a027a2d4adcd61816e8ce676911c92e7974.jpg@320w_200h.webp", "duration": "00:02:11", "title": "改革春风吹满地", "playMsg": "52.1", "commentCount": " 564" }, { "imgSrc": "https://i0.hdslb.com/bfs/archive/945293f72fdec1eb6228afe9a3f1b9c433544ae5.jpg@320w_200h.webp", "duration": "00:01:39", "title": "呲哩呲哩?是不是我大破站太火了!!!", "playMsg": "27.0", "commentCount": " 1179" }, { "imgSrc": "https://i1.hdslb.com/bfs/archive/2f1c5bd88f39c2a489ce1a7b2f715a102c2edf15.jpg@320w_200h.webp", "duration": "00:01:03", "title": "当B站被腾讯收购!会发生什么?", "playMsg": "117.8", "commentCount": " 4348" }, { "imgSrc": "https://i2.hdslb.com/bfs/archive/873c62e7ab58f5f9f4f890fc66eef1efb62e2fb3.jpg@320w_200h.webp", "duration": "00:01:01", "title": "雷锋的故事里就这配音就tm值一个亿", "playMsg": "163.2", "commentCount": " 4668" }, { "imgSrc": "https://i2.hdslb.com/bfs/archive/a4b08a069be32e489a48094ff62f413571d59d4d.jpg@320w_200h.webp", "duration": "00:00:16", "title": "往鲍鱼抹上芥末会发生什么", "playMsg": "116.5", "commentCount": " 1135" }, { "imgSrc": "https://i0.hdslb.com/bfs/archive/e1acedadb5f51a49f1d74f4540162693010b2e2d.jpg@320w_200h.webp", "duration": "00:01:42", "title": "猜猜黑板上画的是什么?绝对不是你们看的那样《学校霸王》", "playMsg": "99.6", "commentCount": " 1770" }, { "imgSrc": "https://i1.hdslb.com/bfs/archive/f05855bdfc400cd910a4f8e0fee652444bb6ef00.jpg@320w_200h.webp", "duration": "00:03:53", "title": "肯德基内部员工才知道,用这几句“暗语”点餐,能让你吃到撑!", "playMsg": "27.7", "commentCount": " 436" }, { "imgSrc": "https://i0.hdslb.com/bfs/archive/0d3b1e699a2e84260ef5a8a71f102d4982f7a596.jpg@320w_200h.webp", "duration": "00:00:41", "title": "bilibili播放量最多的视频?!!", "playMsg": "35.6", "commentCount": " 246" }, { "imgSrc": "https://i2.hdslb.com/bfs/archive/9a6e89134d6cbead10765950f0ec12fee482a15a.jpg@320w_200h.webp", "duration": "00:08:58", "title": "淘宝上最侮辱智商的商品!真是花钱买了个教训", "playMsg": "4.7", "commentCount": " 363" }, { "imgSrc": "https://i1.hdslb.com/bfs/archive/5052636563f803ef1a5a4c397dce8fd274621c3f.jpg@320w_200h.webp", "duration": "00:03:48", "title": "男子醉驾被查扬言“我爷爷是搞原子弹的” 交警一查还真是", "playMsg": "75.8", "commentCount": " 931" }, { "imgSrc": "https://i0.hdslb.com/bfs/archive/c2c60b08d4ecb10736f54f514c83767aaec1e880.jpg@320w_200h.webp", "duration": "00:02:53", "title": "万恶之源:我信你个鬼,你个糟老头子坏的很", "playMsg": "223.7", "commentCount": " 3439" }, { "imgSrc": "https://i1.hdslb.com/bfs/archive/fe317a18cba364c62becf478f04d835c1b4708f3.jpg@320w_200h.webp", "duration": "00:02:43", "title": "打劫遇上一车特警,笨贼视频在youtube上,世界网友都笑死了!", "playMsg": "209.7", "commentCount": " 2431" }, { "imgSrc": "https://i2.hdslb.com/bfs/archive/f0252c692931a8605d33aa8b4f0471100b24c7c5.jpg@320w_200h.webp", "duration": "00:01:59", "title": "B站恐怖事件!明明声音已经关掉却还能听到声音???", "playMsg": "57.8", "commentCount": " 1099" }, { "imgSrc": "https://i1.hdslb.com/bfs/archive/98714070087b590dfb0d0150013c4a0c8da8b8e3.jpg@320w_200h.webp", "duration": "00:15:31", "title": "不小心受伤怎么办?教你23个生活的必备技巧@油兔不二字幕组", "playMsg": "118.8", "commentCount": " 3425" }, { "imgSrc": "https://i0.hdslb.com/bfs/archive/9a4e9d3682e8f930d5ece87c24203105bc09fa1f.jpg@320w_200h.webp", "duration": "00:01:44", "title": "女朋友逛完漫展在酒店累趴了,该怎么办呢", "playMsg": "62.4", "commentCount": " 966" }, { "imgSrc": "https://i0.hdslb.com/bfs/archive/d8bcdd8555027ad27896186da479d21a53218f8b.png@320w_200h.webp", "duration": "00:01:32", "title": "能让鲍鱼跳舞!遇到醋就饥忍难耐了吗?还是本能反应?", "playMsg": "5.7", "commentCount": " 77" }, { "imgSrc": "https://i2.hdslb.com/bfs/archive/0970d603df54320610156a06d2ce8a5a4097b0c6.jpg@320w_200h.webp", "duration": "00:02:12", "title": "拘留所里出人才 惊呆了!", "playMsg": "20.2", "commentCount": " 363" }, { "imgSrc": "https://i1.hdslb.com/bfs/archive/aa27ae344fc81d1f1be2ac4c691a27b43334e553.jpg@320w_200h.webp", "duration": "00:01:20", "title": "本以为小情侣在车库约会,8秒后,荒唐画面发生了", "playMsg": "33.6", "commentCount": " 326" }, { "imgSrc": "https://i1.hdslb.com/bfs/archive/45a3a1258f7e473cc45ab0823729ac0b5618eee6.png@320w_200h.webp", "duration": "00:02:46", "title": "朱广权:自信=手拿30米长刀,先让你跑29米。", "playMsg": "48.2", "commentCount": " 852" } ] }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { console.log(options); // 获取当前视频id let videoId=options.id; // 获取当前视频 this.getCurrentVideo(videoId); // 获取推荐列表 this.getOthersList(videoId); }, /** * 获得当前视频 */ getCurrentVideo(videoId){ var self =this; wx.request({ url: 'https://easy-mock.com/mock/5c1dfd98e8bfa547414a5278/bili/videoDetail?id=' + videoId, success(res){ console.log(res); if(res.data.code===0){ self.setData({ videoInfo: res.data.data.videoInfo }) } } }) }, /** * 获取推荐视频 */ getOthersList(videoId){ var self=this; wx.request({ url: 'https://easy-mock.com/mock/5c1dfd98e8bfa547414a5278/bili/othersList?id=' + videoId, success(res){ console.log(res) if(res.data.code===0){ self.setData({ othersList: res.data.data.othersList }) } } }) }, /** * 生命周期函数--监听页面初次渲染完成 */ onReady: function () { }, /** * 生命周期函数--监听页面显示 */ onShow: function () { }, /** * 生命周期函数--监听页面隐藏 */ onHide: function () { }, /** * 生命周期函数--监听页面卸载 */ onUnload: function () { }, /** * 页面相关事件处理函数--监听用户下拉动作 */ onPullDownRefresh: function () { }, /** * 页面上拉触底事件的处理函数 */ onReachBottom: function () { }, /** * 用户点击右上角分享 */ onShareAppMessage: function () { } })
detial.wxml
<view class='main'> <!-- 公共的头部 --> <MyTitle></MyTitle> <!-- 视频详情 --> <view class='video_info'> <!-- 视频标签 --> <video src='{{videoInfo.videoSrc}}' controls></video> <!-- 视频标题 --> <view class='video_title'> <text>{{videoInfo.videoTitle}}</text> <text class='fa fa-angle-down'></text> </view> <!-- 视频作者 --> <view class='video_detail'> <!-- 作者 --> <text class='author'>{{videoInfo.author}}</text> <!-- 播放量 --> <text class='play_count'>{{videoInfo.playCount}}</text> <!-- 评论量 --> <text class='comment_count'>{{videoInfo.commentCount}}弹幕</text> <!-- 时间 --> <text class='date'>{{videoInfo.date}}</text> </view> </view> <!-- 推荐视频 --> <view class='other_list'> <navigator class='item_other' wx:for="{{othersList}}" wx:key="{{index}}"> <!-- 图片容器 --> <view class='other_img_wrap'> <image mode='widthFix' src='{{item.imgSrc}}'></image> </view> <!-- 视频详情 --> <view class='other_info'> <!-- 标题 --> <view class='other_title'>{{item.title}}</view> <!-- 播放量 --> <view class='other_detail'> <!-- 播放量 --> <text class='play_count'>{{item.playMsg}}次观看</text> <!-- 评论量 --> <text class='comment_count'>{{item.commentCount}}弹幕</text> </view> </view> </navigator> </view> </view>
detial.wxss
/* pages/detial/detial.wxss */ .main{ padding:10rpx; color:#666; } /* 视频 */ .video_info{ margin-top:10rpx; } .video_info video{ width:100%; } .video_title{ display: flex; justify-content: space-between; font-size: 35rpx; } .video_detail{ margin-top:5rpx; font-size: 28rpx; } .video_detail .author{ color:#000; } .video_detail text{ margin-left:10rpx; } /* 推荐视频 */ .other_list{ margin-top:20rpx; } .item_other{ display: flex; justify-content: space-between; margin-bottom: 20rpx; } .item_other .other_img_wrap{ width:38%; display: flex; justify-content: center; align-items: center; } .other_img_wrap image{ width:90%; border-radius: 15rpx; } .item_other .other_info{ width:60%; display: flex; flex-direction: column; justify-content: space-around; } .other_info .other_title{ font-size: 30rpx; color:#e06f93; } .other_info .other_detail{ font-size: 26rpx; color:#666; }
评论模块:
detail.js
// pages/detial/detial.js Page({ /** * 页面的初始数据 */ data: { // 视频信息 防止后台出错 给个默认值 videoInfo:{ author:"牧草君1", commentCount:1345, date:"12-15", id:1, playCount:"24.9万", // videoSrc:"http://files.ak48.xyz/2018120195458.mp4", videoSrc:"http://47.90.213.237/youtube/JU3AL8S3zyE.mp4", videoTitle:"世界上广告最多的网站判定!真的有10000条广告!【暗物质#2】" }, // 推荐列表 防止服务器出错 给一组默认值 othersList:[ { "imgSrc": "https://i0.hdslb.com/bfs/archive/cb93f69df4a4b9216d5149dc58d9a2ce9436b697.jpg@320w_200h.webp", "duration": "00:06:28", "title": "世界上最小的网站!小到只有0.4KB,你信么?【暗物质#1】", "playMsg": "20.6", "commentCount": " 445" }, { "imgSrc": "https://i1.hdslb.com/bfs/archive/412d5a027a2d4adcd61816e8ce676911c92e7974.jpg@320w_200h.webp", "duration": "00:02:11", "title": "改革春风吹满地", "playMsg": "52.1", "commentCount": " 564" }, { "imgSrc": "https://i0.hdslb.com/bfs/archive/945293f72fdec1eb6228afe9a3f1b9c433544ae5.jpg@320w_200h.webp", "duration": "00:01:39", "title": "呲哩呲哩?是不是我大破站太火了!!!", "playMsg": "27.0", "commentCount": " 1179" }, { "imgSrc": "https://i1.hdslb.com/bfs/archive/2f1c5bd88f39c2a489ce1a7b2f715a102c2edf15.jpg@320w_200h.webp", "duration": "00:01:03", "title": "当B站被腾讯收购!会发生什么?", "playMsg": "117.8", "commentCount": " 4348" }, { "imgSrc": "https://i2.hdslb.com/bfs/archive/873c62e7ab58f5f9f4f890fc66eef1efb62e2fb3.jpg@320w_200h.webp", "duration": "00:01:01", "title": "雷锋的故事里就这配音就tm值一个亿", "playMsg": "163.2", "commentCount": " 4668" }, { "imgSrc": "https://i2.hdslb.com/bfs/archive/a4b08a069be32e489a48094ff62f413571d59d4d.jpg@320w_200h.webp", "duration": "00:00:16", "title": "往鲍鱼抹上芥末会发生什么", "playMsg": "116.5", "commentCount": " 1135" }, { "imgSrc": "https://i0.hdslb.com/bfs/archive/e1acedadb5f51a49f1d74f4540162693010b2e2d.jpg@320w_200h.webp", "duration": "00:01:42", "title": "猜猜黑板上画的是什么?绝对不是你们看的那样《学校霸王》", "playMsg": "99.6", "commentCount": " 1770" }, { "imgSrc": "https://i1.hdslb.com/bfs/archive/f05855bdfc400cd910a4f8e0fee652444bb6ef00.jpg@320w_200h.webp", "duration": "00:03:53", "title": "肯德基内部员工才知道,用这几句“暗语”点餐,能让你吃到撑!", "playMsg": "27.7", "commentCount": " 436" }, { "imgSrc": "https://i0.hdslb.com/bfs/archive/0d3b1e699a2e84260ef5a8a71f102d4982f7a596.jpg@320w_200h.webp", "duration": "00:00:41", "title": "bilibili播放量最多的视频?!!", "playMsg": "35.6", "commentCount": " 246" }, { "imgSrc": "https://i2.hdslb.com/bfs/archive/9a6e89134d6cbead10765950f0ec12fee482a15a.jpg@320w_200h.webp", "duration": "00:08:58", "title": "淘宝上最侮辱智商的商品!真是花钱买了个教训", "playMsg": "4.7", "commentCount": " 363" }, { "imgSrc": "https://i1.hdslb.com/bfs/archive/5052636563f803ef1a5a4c397dce8fd274621c3f.jpg@320w_200h.webp", "duration": "00:03:48", "title": "男子醉驾被查扬言“我爷爷是搞原子弹的” 交警一查还真是", "playMsg": "75.8", "commentCount": " 931" }, { "imgSrc": "https://i0.hdslb.com/bfs/archive/c2c60b08d4ecb10736f54f514c83767aaec1e880.jpg@320w_200h.webp", "duration": "00:02:53", "title": "万恶之源:我信你个鬼,你个糟老头子坏的很", "playMsg": "223.7", "commentCount": " 3439" }, { "imgSrc": "https://i1.hdslb.com/bfs/archive/fe317a18cba364c62becf478f04d835c1b4708f3.jpg@320w_200h.webp", "duration": "00:02:43", "title": "打劫遇上一车特警,笨贼视频在youtube上,世界网友都笑死了!", "playMsg": "209.7", "commentCount": " 2431" }, { "imgSrc": "https://i2.hdslb.com/bfs/archive/f0252c692931a8605d33aa8b4f0471100b24c7c5.jpg@320w_200h.webp", "duration": "00:01:59", "title": "B站恐怖事件!明明声音已经关掉却还能听到声音???", "playMsg": "57.8", "commentCount": " 1099" }, { "imgSrc": "https://i1.hdslb.com/bfs/archive/98714070087b590dfb0d0150013c4a0c8da8b8e3.jpg@320w_200h.webp", "duration": "00:15:31", "title": "不小心受伤怎么办?教你23个生活的必备技巧@油兔不二字幕组", "playMsg": "118.8", "commentCount": " 3425" }, { "imgSrc": "https://i0.hdslb.com/bfs/archive/9a4e9d3682e8f930d5ece87c24203105bc09fa1f.jpg@320w_200h.webp", "duration": "00:01:44", "title": "女朋友逛完漫展在酒店累趴了,该怎么办呢", "playMsg": "62.4", "commentCount": " 966" }, { "imgSrc": "https://i0.hdslb.com/bfs/archive/d8bcdd8555027ad27896186da479d21a53218f8b.png@320w_200h.webp", "duration": "00:01:32", "title": "能让鲍鱼跳舞!遇到醋就饥忍难耐了吗?还是本能反应?", "playMsg": "5.7", "commentCount": " 77" }, { "imgSrc": "https://i2.hdslb.com/bfs/archive/0970d603df54320610156a06d2ce8a5a4097b0c6.jpg@320w_200h.webp", "duration": "00:02:12", "title": "拘留所里出人才 惊呆了!", "playMsg": "20.2", "commentCount": " 363" }, { "imgSrc": "https://i1.hdslb.com/bfs/archive/aa27ae344fc81d1f1be2ac4c691a27b43334e553.jpg@320w_200h.webp", "duration": "00:01:20", "title": "本以为小情侣在车库约会,8秒后,荒唐画面发生了", "playMsg": "33.6", "commentCount": " 326" }, { "imgSrc": "https://i1.hdslb.com/bfs/archive/45a3a1258f7e473cc45ab0823729ac0b5618eee6.png@320w_200h.webp", "duration": "00:02:46", "title": "朱广权:自信=手拿30米长刀,先让你跑29米。", "playMsg": "48.2", "commentCount": " 852" } ], // 评论列表 commentData:{ commentTotalCount:454, commentList: [ { "userIconSrc": "https://i2.hdslb.com/bfs/face/fe81d93c5beb92557474f48551d3b4966eadeeef.jpg@60w_60h.webp", "username": "峰岛达裕", "commentInfo": "什么?居然不是某些网站的澳门皇家赌场?", "commentDate": "12-15" }, { "userIconSrc": "https://i0.hdslb.com/bfs/face/54923922eea6532c2dff95e45743b6a1203c0230.jpg@60w_60h.webp", "username": "黑狌白鸾", "commentInfo": "鲁迅说过,如果你有一个苹果,我有一个苹果,我们交换,一人还是一个苹果,如果你有一个网站,我有一个网站,我们交换那我们双方就有两个网站", "commentDate": "12-15" }, { "userIconSrc": "https://i1.hdslb.com/bfs/face/d2fa6637d952d176a13c706f5efd179f52a12367.jpg@60w_60h.webp", "username": "马猴烧酒柊筱娅", "commentInfo": "等等,那这样的话,牧草君岂不是一个视频打了1w多个广告[小电视_吃惊]", "commentDate": "12-15" }, { "userIconSrc": "https://i1.hdslb.com/bfs/face/c605ce1a2f47b049ab7f271aa228bb8e96a43bf0.jpg@60w_60h.webp", "username": "NAN某", "commentInfo": "我经常逛的那些网站也有很多广告(`・ω・´)", "commentDate": "12-15" }, { "userIconSrc": "https://i0.hdslb.com/bfs/face/54923922eea6532c2dff95e45743b6a1203c0230.jpg@60w_60h.webp", "username": "牧草君", "commentInfo": "你们赶快去这个王网站了里面找找好玩的,我已经找到好几个(✪▽✪)好康的网站了[小电视_赞]", "commentDate": "12-15" } ] } }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { console.log(options); // 获取当前视频id let videoId=options.id; // 获取当前视频 this.getCurrentVideo(videoId); // 获取推荐列表 this.getOthersList(videoId); // 获取评论列表 this.getCommentList(videoId); }, /** * 获得当前视频 */ getCurrentVideo(videoId){ var self =this; wx.request({ url: 'https://easy-mock.com/mock/5c1dfd98e8bfa547414a5278/bili/videoDetail?id=' + videoId, success(res){ console.log(res); if(res.data.code===0){ self.setData({ videoInfo: res.data.data.videoInfo }) } } }) }, /** * 获取推荐视频 */ getOthersList(videoId){ var self=this; wx.request({ url: 'https://easy-mock.com/mock/5c1dfd98e8bfa547414a5278/bili/othersList?id=' + videoId, success(res){ console.log(res) if(res.data.code===0){ self.setData({ othersList: res.data.data.othersList }) } } }) }, /** * 获取评论列表 */ getCommentList(videoId){ var self=this; wx.request({ url: 'https://easy-mock.com/mock/5c1dfd98e8bfa547414a5278/bili/commentsList?id=' + videoId, success(res){ console.log(res) if(res.data.code===0){ self.setData({ commentData: res.data.data.commentData }) } } }) }, /** * 生命周期函数--监听页面初次渲染完成 */ onReady: function () { }, /** * 生命周期函数--监听页面显示 */ onShow: function () { }, /** * 生命周期函数--监听页面隐藏 */ onHide: function () { }, /** * 生命周期函数--监听页面卸载 */ onUnload: function () { }, /** * 页面相关事件处理函数--监听用户下拉动作 */ onPullDownRefresh: function () { }, /** * 页面上拉触底事件的处理函数 */ onReachBottom: function () { }, /** * 用户点击右上角分享 */ onShareAppMessage: function () { } })
detail.wxml
<view class='main'> <!-- 公共的头部 --> <MyTitle></MyTitle> <!-- 视频详情 --> <view class='video_info'> <!-- 视频标签 --> <video src='{{videoInfo.videoSrc}}' controls></video> <!-- 视频标题 --> <view class='video_title'> <text>{{videoInfo.videoTitle}}</text> <text class='fa fa-angle-down'></text> </view> <!-- 视频作者 --> <view class='video_detail'> <!-- 作者 --> <text class='author'>{{videoInfo.author}}</text> <!-- 播放量 --> <text class='play_count'>{{videoInfo.playCount}}</text> <!-- 评论量 --> <text class='comment_count'>{{videoInfo.commentCount}}弹幕</text> <!-- 时间 --> <text class='date'>{{videoInfo.date}}</text> </view> </view> <!-- 推荐视频 --> <view class='other_list'> <navigator class='item_other' wx:for="{{othersList}}" wx:key="{{index}}"> <!-- 图片容器 --> <view class='other_img_wrap'> <image mode='widthFix' src='{{item.imgSrc}}'></image> </view> <!-- 视频详情 --> <view class='other_info'> <!-- 标题 --> <view class='other_title'>{{item.title}}</view> <!-- 播放量 --> <view class='other_detail'> <!-- 播放量 --> <text class='play_count'>{{item.playMsg}}次观看</text> <!-- 评论量 --> <text class='comment_count'>{{item.commentCount}}弹幕</text> </view> </view> </navigator> </view> <!-- 评论模块 --> <view class='comment_wrap'> <view class='comment_title'> 评论({{commentData.commentTotalCount}}) </view> <view class='comment_list'> <view class='comment_item' wx:for="{{commentData.commentList}}" wx:key="{{index}}"> <!-- 左侧 --> <view class='comment_user'> <image mode='widthFix' src='{{item.userIconSrc}}'></image> </view> <!-- 右侧 --> <view class='comment_info'> <view class='comment_detail'> <text class='author'>{{item.username}}</text> <text class='date'>{{item.commentDate}}</text> </view> <view class='comment_content'>{{item.commentInfo}}</view> </view> </view> </view> </view> </view>
detail.wxss
/* pages/detial/detial.wxss */ .main{ padding:10rpx; color:#666; } /* 视频 */ .video_info{ margin-top:10rpx; } .video_info video{ width:100%; } .video_title{ display: flex; justify-content: space-between; font-size: 35rpx; } .video_detail{ margin-top:5rpx; font-size: 28rpx; } .video_detail .author{ color:#000; } .video_detail text{ margin-left:10rpx; } /* 推荐视频 */ .other_list{ margin-top:20rpx; } .item_other{ display: flex; justify-content: space-between; margin-bottom: 20rpx; } .item_other .other_img_wrap{ width:38%; display: flex; justify-content: center; align-items: center; } .other_img_wrap image{ width:90%; border-radius: 15rpx; } .item_other .other_info{ width:60%; display: flex; flex-direction: column; justify-content: space-around; } .other_info .other_title{ font-size: 30rpx; color:#e06f93; } .other_info .other_detail{ font-size: 26rpx; color:#666; } /* 评论列表 */ .comment_wrap{ margin-top:10rpx; } .comment_title{ padding: 10rpx; font-size: 28rpx; } .comment_list{} .comment_item{ margin-bottom: 10rpx; padding: 10rpx; display: flex; justify-content: space-between; border-bottom: 1px solid #666; } .comment_item .comment_user{ flex: 1; display: flex; justify-content: center; align-items: center; } .comment_user image{ width:60%; } .comment_item .comment_info{ flex: 5; display: flex; flex-direction:column; justify-content: space-around; } .comment_info .comment_detail{ display: flex; justify-content: space-between; } .comment_detail .author{ font-size: 28rpx; color:#000; } .comment_detail .date{ font-size: 24rpx; color:#666; } .comment_info .comment_content{ font-size: 28rpx; color:#000000; }
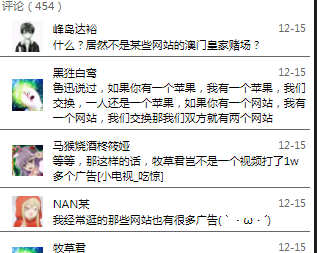
效果:

完!