一、下载xdebug
xdebug官网:https://xdebug.org/download.php
在选择下载哪个版本的xdebug的时候需要注意了,下面有两种方法,让你准确的下载自己环境对应的xdebug文件:
1>.打印出phpinfo()信息,如下:


然后还要注意一点就是看看自己php对应的版本和操作系统的位数,结合这四点去官网找到对应的xdebug文件(本人是php是7.0.1的版本,文件名:php_xdebug-2.6.0-7.0-vc14-x86_64.dll)
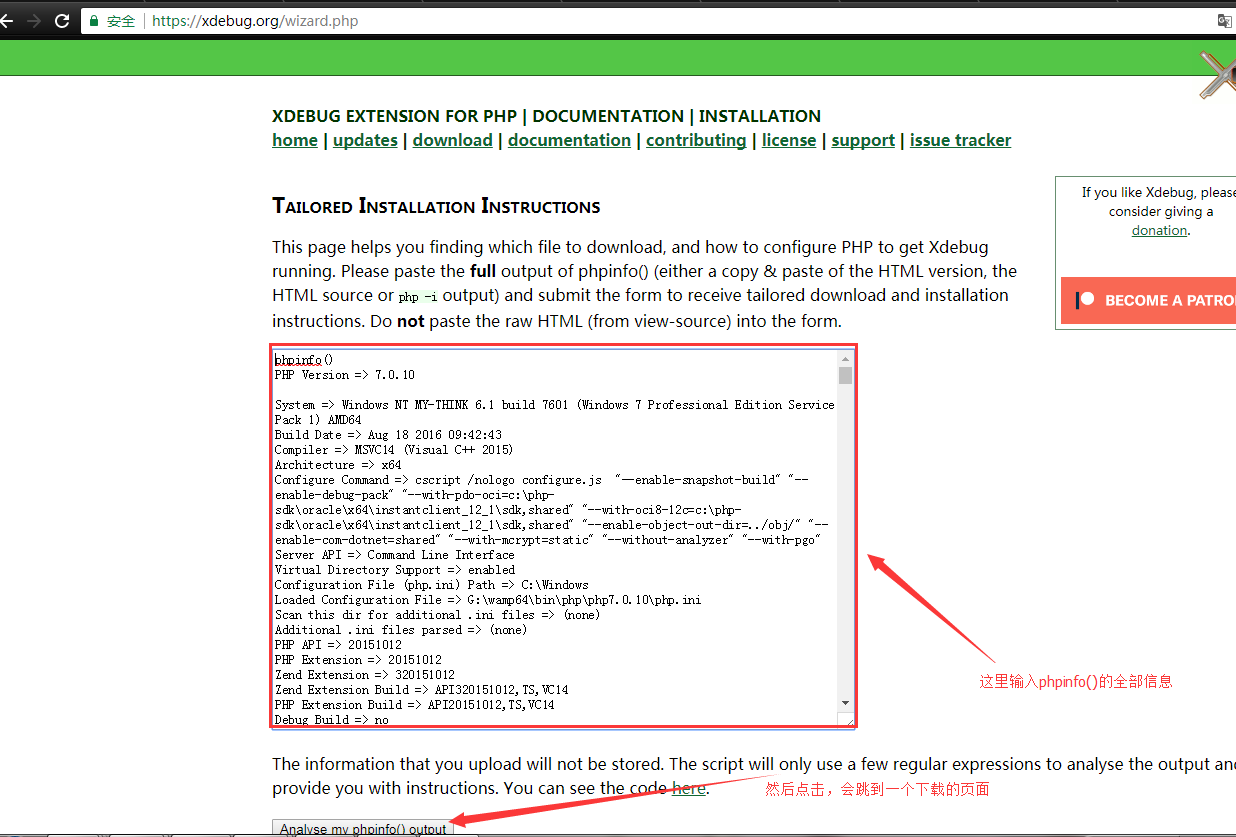
2>.使用xdebug官方提供的一个检测工具:https://xdebug.org/wizard.php

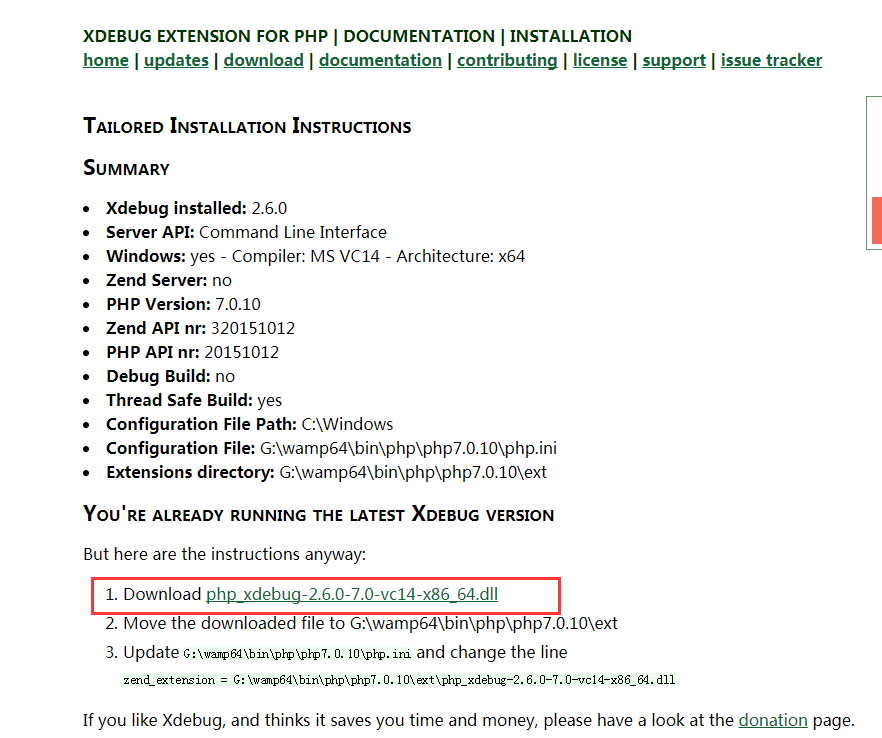
这里就把phpinfo()的信息使用输出出来(注意:使用输出函数,比如var_dump()),然后就会检测你的可以下载对应的版本,如下图:

二、安装并配置xdebug
1>.将下载好的.dll文件放入指定的位置(......phpphp7.0.10ext)
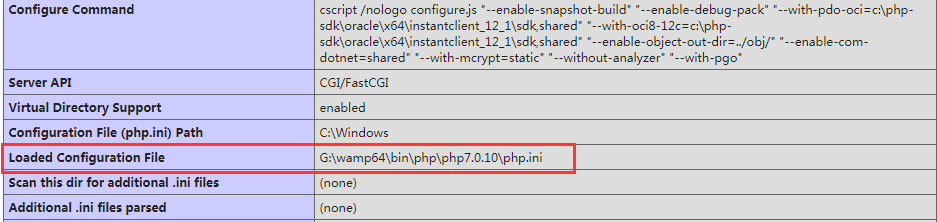
2>.配置php.ini配置文件(这里需要注意一点,找对了php.ini文件),在网页上打印出phpinfo()的信息,查看这一条信息:

可以看到是哪个php的配置文件,然后添加一下配置:
[xdebug] zend_extension ="G:/wamp64/bin/php/php7.0.10/ext/php_xdebug-2.6.0-7.0-vc14-x86_64.dll" xdebug.remote_enable = On ;启用性能检测分析 xdebug.profiler_enable = On ;启用代码自动跟踪 xdebug.auto_trace=On xdebug.profiler_enable_trigger = On xdebug.profiler_output_name = cachegrind.out.%t.%p ;指定性能分析文件的存放目录 xdebug.profiler_output_dir ="G:/wamp64/tmp" xdebug.show_local_vars=0 ;配置端口和监听的域名 xdebug.remote_port=9000 xdebug.remote_host="localhost"
配置完成后,就可以重启你的环境了,然后在页面打印出phpinfo()信息就能看到有xdebug的信息了
三、配置phpstorm
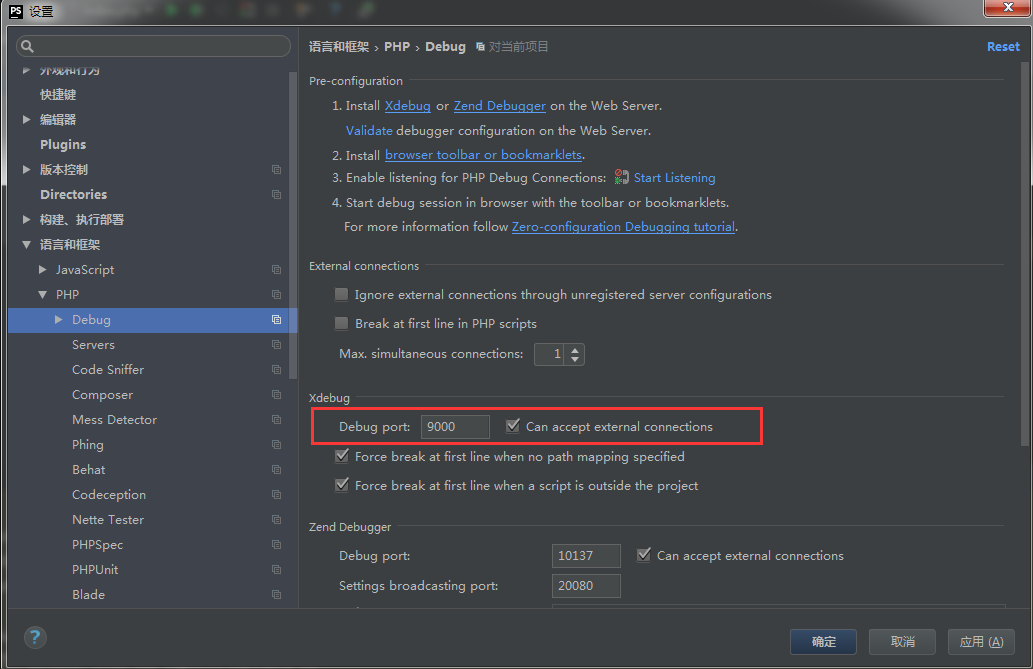
1>.打开phpstorm,PHP>Debug 的设置,“Debug port”与“xdebug.remote_port”一致,并且允许外部连接(浏览器XDebug插件):

如图host配置成你刚才设置php配置文件中 xdebug.remote_host="localhost"对应的参数,注意端口默认80,不需要改变,debugger选择xdebug即可
2>.PHP>Debug 的设置,配置端口:

3>.设置服务器调试配置,Run>Web Server Debug Validation:

四、安装Chrome的XDebug插件,参考链接:Install Xdebug Helper
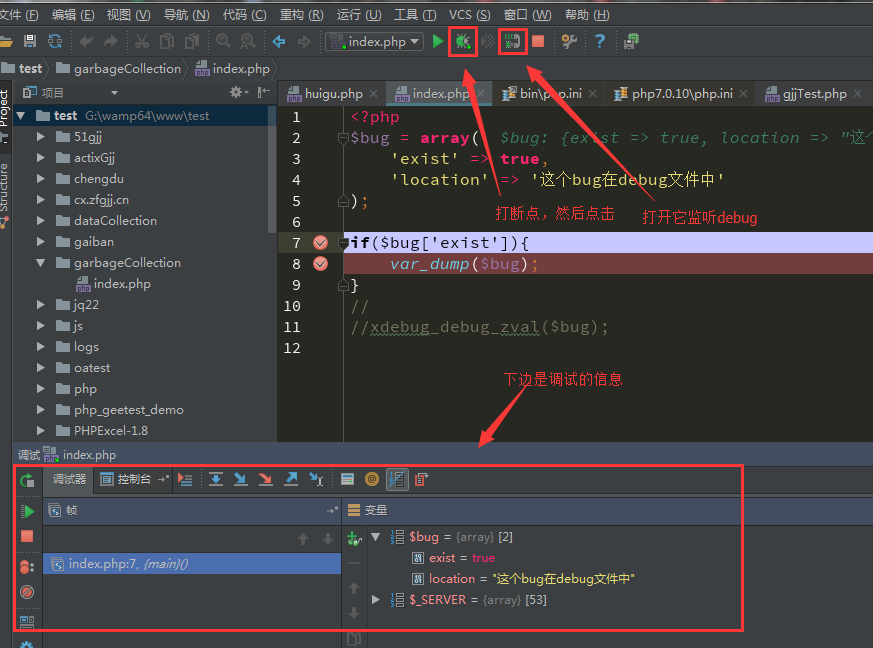
五、在phpstorm中使用xdebug进行调试:

转:https://www.cnblogs.com/zengguowang/p/8391227.html
也可以看这个:https://blog.csdn.net/wzj0808/article/details/55223095
引发出的错误:
调试时报如下错误:
PhpStorm和WAMP配置调试参数,问题描述Error. Interpreter is not specified or invalid. Press “Fix” to edit your project configuration.
解决办法:http://www.cnblogs.com/InfoStudio/p/6242073.html
调试报如下错误:
PHP Warning: Module 'modulename' already loaded in Unknown on line 0 如:Module 'XdeBug' already loaded
解决办法:https://blog.csdn.net/sinat_21158419/article/details/52317726