文案地址 :https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421140842
网页授权的类型
1.snsapi_base (网页直接跳转到授权的第三方页面,第三方页面就可以获取用户的openid)
2.snsapi_userinfo (跳转到一个授权页面,用户必须点击同意授权,第三方页面才可以获取用户openid和更多的东西)
网页授权接口步骤
第一步 用户同意授权,获取code
第二步 通过code获取网页授权的access_token(注意不是微信通用的access_token,只是网页授权的access_token)
第三部 刷新access_token(如果需要)
第四部 拉去用户信息(需要scope为snsapi_userinfo)
开始:testDemo.php页面
$appID = "wx94010b1eb2f5362d";
$appsecret = "51ac1f02b2cc1c5a643c85f908acb680";
//测试用户授权开始 //1.获取code $redirect_uri = "http://www.cc8w.com/weixin/oauth2.php"; $code = "https://open.weixin.qq.com/connect/oauth2/authorize?appid=$appID&redirect_uri=$redirect_uri&response_type=code&scope=snsapi_base&state=STATE#wechat_redirect"; header("Location: ".$code); exit; //第二步已经跳转到 oauth2.php去执行了 //测试用户授权结束
跳转的页面 oauth2.php
//如果用户同意授权,页面将跳转至 redirect_uri/?code=CODE&state=STATE。 $code = $_GET['code']; //第二步 用获取的code 换去 网页授权的access_token $appID = "wx94010b1eb2f5362d"; $appsecret = "51ac1f02b2cc1c5a643c85f908acb680"; $url = "https://api.weixin.qq.com/sns/oauth2/access_token?appid=$appID&secret=$appsecret&code=$code&grant_type=authorization_code"; $res = file_get_contents($url); var_dump($res);
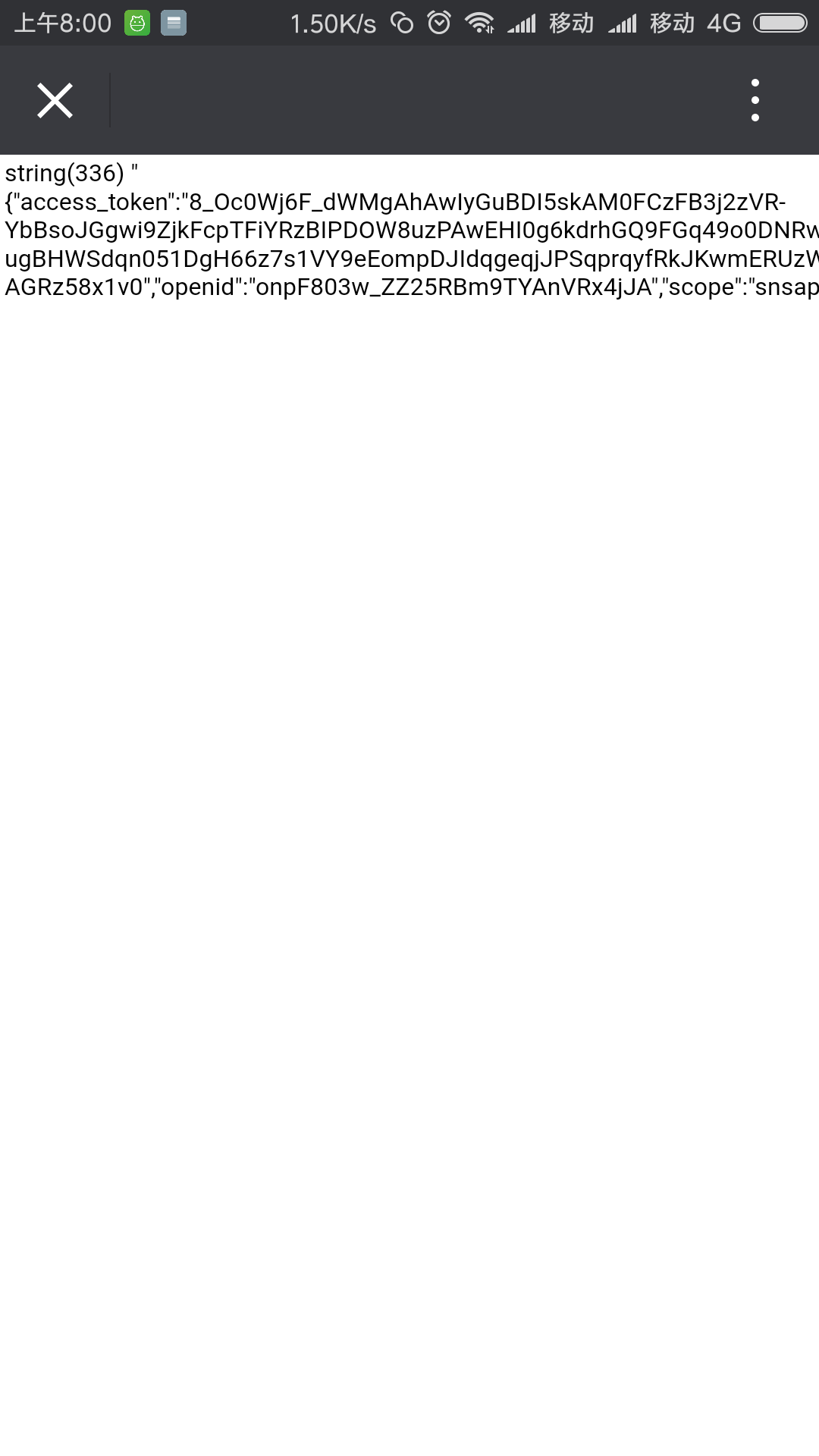
结果:
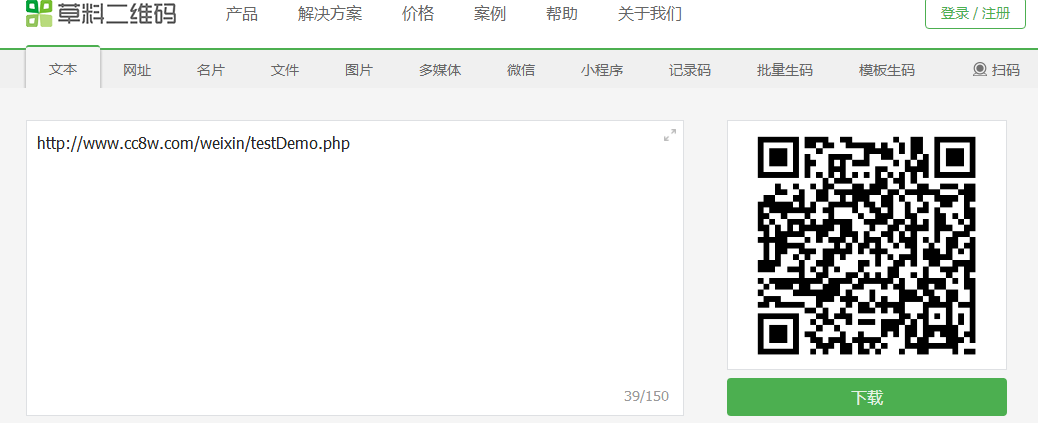
把测试网址生成二维码,用微信扫描观察效果


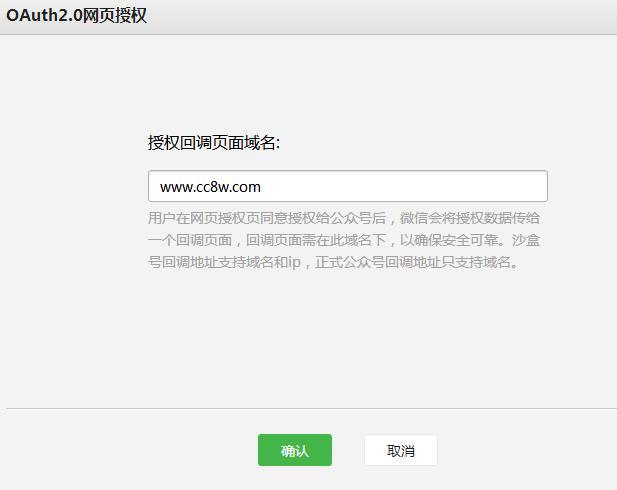
注意的是,要在微信后台授权你的第三方网址: