我的疑问是:为啥 有些token前面要加Bearer,并且键值对key是authorization (答案:校验的协议不同)
OAuth 2.0 授权协议: https://blog.csdn.net/u012324798/article/details/105612706
----------------------------------------------------------
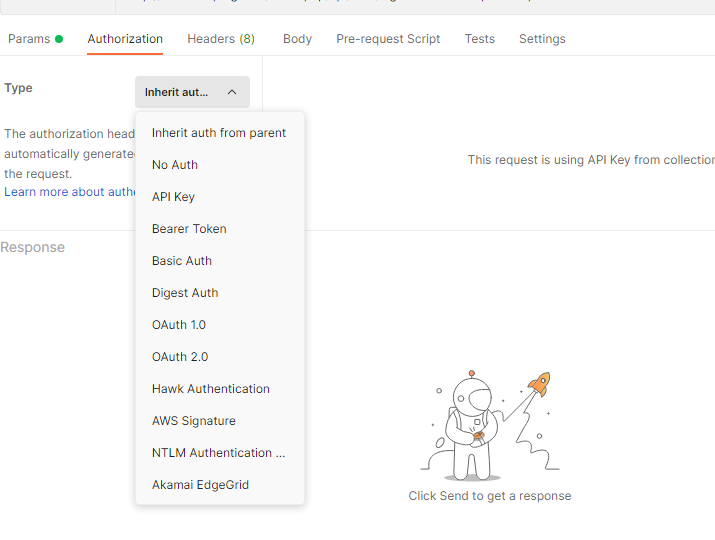
截图是postman的token设置类型

----------------------------------------------------
请求头的Authorization传递,好多后端接收不到的 解决方法
解决方法: 在.htaccess文件中加入
SetEnvIf Authorization "(.*)" HTTP_AUTHORIZATION=$1
或(一样的)
<IfModule mod_rewrite.c> Options +FollowSymlinks -Multiviews RewriteEngine On RewriteCond %{REQUEST_FILENAME} !-d RewriteCond %{REQUEST_FILENAME} !-f RewriteRule ^(.*)$ index.php/?s=$1 [QSA,PT,L] #增加下面这项 SetEnvIf Authorization .+ HTTP_AUTHORIZATION=$0 </IfModule>
https://blog.csdn.net/qq_28137309/article/details/103419260
https://cloud.tencent.com/developer/article/1552494
----------------------------------------------------------
什么样的token才能算是bearer token呢?
在以前,用户进行认证的时候一般是:
-> 用户向服务端发送验证信息(用户名、密码)。
-> 服务端验证成功就向用户返回一个sessionid,服务端保存了这个session_id对应的信息,写入用户的 Cookie。
-> 之后前端发出的每一次请求,都会通过Cookie,将session_id传回服务端,服务端收到session_id,找到对应的数据,由此得知用户的身份。
但是这种情况下在以下场景下不好实现
比如微博和新浪邮箱都是新浪的。现在要求登陆完新浪邮箱,再访问微博会自动登录。
这时候可以使用JWT。
JWT的原理是,服务器认证以后,生成一个JSON对象,发回给用户,如下所示
{ "data": ".......", "expires": "7730123010203" }
服务器在生成这个对象的时候加上签名。
经过一系列加密和签名算法之后,JWT变成了这样的结构的一个具有有效期的字符串(是否有效服务端会根据expires判断)
Base64URL(header).base64UrlEncode(payload).HMACSHA256(Base64URL(header).base64UrlEncode(payload), secret )
这个字符串。你可以把它放在Cookie里面自动发送,但是这样不能跨域,所以更好的做法是放在HTTP请求的头信息Authorization字段里面。
Authorization: Bearer <token>
所以你现在需要去看一下JWT是个啥JWT.IO - JSON Web Tokens Introduction
===================================(手动给前端token加bearer,后端在过滤后验证)
跨域请求-JWT认证将token添加到Authorization
后端增加代码:
header('Access-Control-Allow-Origin: header('Access-Control-Allow-Headers:Origin,X-Requested-With,Content-Type,Accept,Authorization'); header('Access-Control-Allow-Methods:GET,POST'); //CORS跨域 允许Authorization header('Access-Control-Allow-Origin:http://wwww.demo.com'); header('Access-Control-Allow-Headers:Origin,X-Requested-With,Content-Type,Accept,Authorization'); header('Access-Control-Allow-Methods:GET,POST');
前端增加代码:
beforeSend: function(xhr) { var token = 'xxxxxxxxxx'; xhr.setRequestHeader("Authorization", "Bearer " + token); }, demo示例: $("#submit").click(function() { $("#request-process-patent").html("正在提交数据,请勿关闭当前窗口..."); $.ajax({ type: "POST", beforeSend: function(xhr) { var token = 'xxxxxxxx'; xhr.setRequestHeader('Authorization', 'Bearer ' + token); }, url: "http://www.newweb.com/index.php?act=loginWap&op=login", contentType: "application/json; charset=utf-8", data: JSON.stringify(GetJsonData()), dataType: "json", success: function(data) { if (data.code == 200) { alert('登录成功!'); window.location.href = "http://www.logindemo.com/backend.html"; } else { alert('用户名或密码错误!'); } }, error: function(message) { $("#request-process-patent").html("用户名或密码错误!"); } }); }); function GetJsonData() { var json = { "code": $("#code").val(), "user_name": $("#user_name").val(), "password": $("#password").val() }; return json; }
转 : https://www.zhihu.com/question/305585277/answer/551377366
https://blog.csdn.net/weixin_28844235/article/details/112833169