发现微信小程序的wx.request无法post提交上传文件.
1.是微信小程序没有提供fromdata对象,(也就是无法把表单的内容封装成fromdata数据)
2.微信小程序也没有file的表单元素。(应该腾讯不想我们通过wx.request上传文件,让我们用wx.upload去每次一个一个的上传)
=======================
其实也并非wx.request就无法上传文件,只要按照multipart/form-data提交数据的格式封装数据即可(说白了就是字符串拼接)
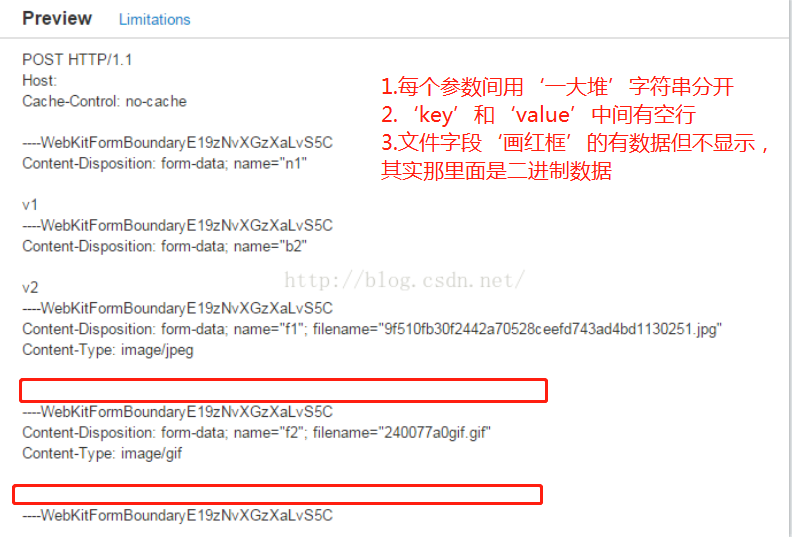
下面找的multipart/form-data提交数据时的格式:


备注:其他提交数据格式( https://blog.csdn.net/qq_33706382/article/details/78168325 )
网上一些前辈就是用此思路.(把提交的数据按照规定格式拼接即可)
https://developers.weixin.qq.com/community/develop/article/doc/0000cc0e5bc5d093c6f8be17254c13
https://blog.csdn.net/qq_42092177/article/details/104927394
wx.request({ url:'http://localhost:8080/test/multipart-form', method:'POST', header: { 'content-type':'multipart/form-data; boundary=XXX' }, data:' --XXX' + ' Content-Disposition: form-data; name="field1"' + ' ' + ' value1' + ' --XXX' + ' Content-Disposition: form-data; name="field2"' + ' ' + ' value2' + ' --XXX--' })
//其中XXX就是分隔符,可以随便设置.(如果用浏览器的话分隔符是用一定算法生成的)
到这里我们大概知道了,微信的wx.request,只要把提交的数据拼接好,按照对应的请求头提交数据,是可以上传文件的。
我在网上找了下,有两种实现方法:
封装请求:https://github.com/supperchong/wx-multipart
封装fromdata: https://github.com/zlyboy/wx-formdata
一. 是直接封装请求,这个返回的是Promise对象,用法:
https://github.com/supperchong/wx-multipart
// 引入js文件 const Multipart = require('../../utils/Multipart.min.js') const fields=[{ name:'username', value:'小黄' },{ name:'number', value:'13812345678' }]; const files= [ { name: "img1", filePath: "http://tmp/wx07dfb4391.png" }, { name: "img2", filePath: "http://tmp/wx07dfb4392.png" }, { name: "img3", filePath: "http://tmp/wx07dfb4393.png" } ]; let result = new Multipart({ files, fields }).submit('http://localhost/wx_multipart/mini/upload'); result.then(function (res) { //请求结果 console.log(res); });
二.封装fromdata的更简单了,引入js后
const FormData = require('./formData.js')
//new一个FormData对象
let formData = new FormData();
//调用它的append()方法来添加字段或者调用appendFile()方法添加文件
formData.append("name", "value");
formData.appendFile("file", filepath);
let data = formData.getData();
//添加完成后调用它的getData()生成上传数据,之后调用小程序的wx.request提交请求
wx.request({
url: 'https://接口地址',
header: {
'content-type': data.contentType
},
data: data.buffer,
});
转和参:
https://blog.csdn.net/CodingNoob/article/details/81176892
https://developer.mozilla.org/zh-CN/docs/Web/API/FormData/Using_FormData_Objects
https://ec.haxx.se/http/http-multipart
https://developers.weixin.qq.com/community/develop/article/doc/0000cc0e5bc5d093c6f8be17254c13
https://blog.csdn.net/qq_42092177/article/details/104927394
https://juejin.cn/post/6844903752604844045