最近因为的工作的原因在弄vue,从后端弄到前端之前一直用js,现在第一次接触vue感觉还挺有意思的,就是自己太菜了,这个脑子呀。。。。不太够用。。。。。页面设计用了一个叫vux的东西,vux可以提供一些组件,用起来还是比较方便的,因为自己比较菜吧,所以有很多东西还是不太深入了解。。。比如对vux自带样式的修改。。希望有大牛看到的话也可以多多指点。。。
今天就记录一下vux的安装使用吧。。。。。。
首先自己要先新建一个vue项目,cmd进入到项目目录下,进行安装
- 在项目目录下安装vux(也可以使用yarn安装,本人没有使用过就不多介绍了,我是用npm安装,网速慢的话可以使用淘宝镜像安装)
npm install vux --save
安装淘宝镜像npm install --registry=https://registry.npm.taobao.org
npm config get registry //判断淘宝镜像是否安装成功使用淘宝镜像安装vuxcnpm install vux --save
-
安装成功后安装vux-loader,如果使用的是vux2的话必须安装vux-loadernpm install vux-loader --save-dev
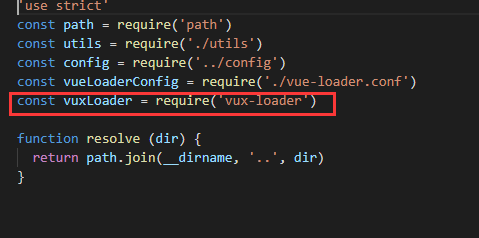
安装成功后在 build/webpack.base.conf.js 中进行配置const vuxLoader = require('vux-loader')

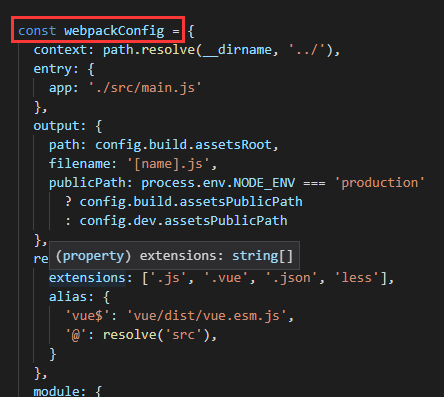
将原来的 module.exports 代码赋值给变量 webpackConfig
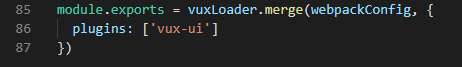
并在build/webpack.base.conf.js中添加如下代码module.exports = vuxLoader.merge(webpackConfig, { plugins: ['vux-ui'] })

-
安装less-loader以正确编译less源码npm install less less-loader --save-dev
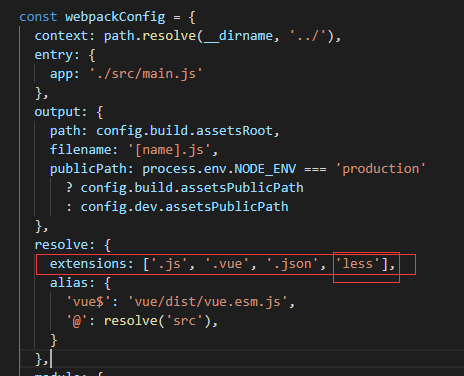
安装成功后在代码的resolve中添加less 如图:
-
安装yaml-loadernpm install yaml-loader --save-dev
重新编译项目后就可以使用vux的组件了npm run dev