这次有个需求是在web首页添加分类菜单,一共是8个分类,在移动端水平展示,可以左右滚动。
最后在手机上微信浏览器看到是有个滚动条,非常影响美观。
主要通过以下代码实现水平滚动
white-space: nowrap;
overflow-x: auto;
overflow-y: hidden;
/* 解决ios手机页面滑动卡顿问题 */
-webkit-overflow-scrolling: touch;
那如何隐藏滚动条呢 ,有三种方式:
1、设置伪元素::-webkit-scrollbar
.header::-webkit-scrollbar {
display: none;
}
但是这个只适用于Chrome,兼容性不太好
2、使用外层div进行包裹 通过设置height高度(遮盖滚动条)和overflow:
hidden,对scroll的container设置padding-bottom: 50px;将滚动条下移
<div class="category-nav">
<ul class="nav-list">
<li class="nav-item">item1</li>
<li class="nav-item">item2</li>
<li class="nav-item">item3</li>
<li class="nav-item">item4</li>
<li class="nav-item">item5</li>
<li class="nav-item">item6</li>
<li class="nav-item">item7</li>
<li class="nav-item">item8</li>
<li class="nav-item">item9</li>
<li class="nav-item">item10</li>
</ul>
</div>
<style>
.category-nav {
height: 92px;
overflow: hidden;
}
.nav-list {
list-style: none;
white-space: nowrap;
overflow-x: auto;
overflow-y: hidden;
margin: 0;
padding-left: 34px;
padding-right: 34px;
padding-bottom: 50px;
/* 解决ios手机页面滑动卡顿问题 */
-webkit-overflow-scrolling: touch;
}
.nav-item {
56px;
height: 56px;
background: #eee;
margin: 10px;
display: inline-block;
}
</style>
3、借助使用swiper插件,设置模式freeMode: true
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide">slider1</div>
<div class="swiper-slide">slider2</div>
<div class="swiper-slide">slider3</div>
<div class="swiper-slide">slider4</div>
<div class="swiper-slide">slider5</div>
<div class="swiper-slide">slider6</div>
<div class="swiper-slide">slider7</div>
<div class="swiper-slide">slider8</div>
<div class="swiper-slide">slider9</div>
<div class="swiper-slide">slider10</div>
<div class="swiper-slide">slider11</div>
</div>
</div>
<style>
.swiper-container {
100%;
height: 80px;
}
.swiper-slide {
56px;
height: 56px;
background: #eee;
margin: 10px;
}
</style>
<link
href="https://cdn.bootcss.com/Swiper/4.5.0/css/swiper.min.css"
rel="stylesheet"
/>
<script src="https://cdn.bootcss.com/Swiper/4.5.0/js/swiper.min.js"></script>
<script>
var mySwiper = new Swiper(".swiper-container", {
slidesPerView: "auto",
freeMode: true,
spaceBetween: 0
});
</script>
个人使用的是上面的第二种方式,完美解决问题
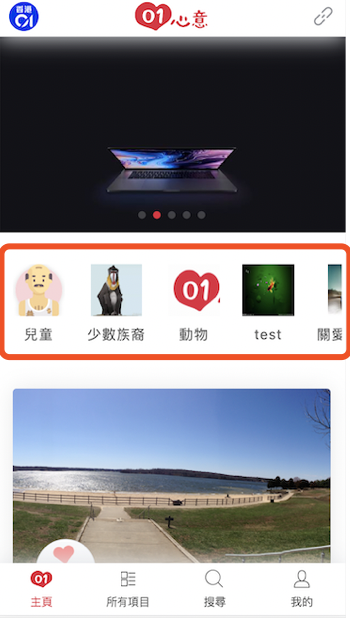
效果图