- margin的塌陷现象
-
标准文档流中,竖直方向的margin不叠加,以较大的为准。
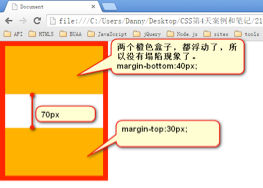
如果不在标准流,比如盒子都浮动了,那么两个盒子之间是没有塌陷现象的:

- 盒子居中margin:0 auto;
-
margin的值可以为auto,表示自动。当left、right两个方向,都是auto的时候,盒子居中了: margin-left: auto; margin-right: auto; 简写为 margin:0 auto; 0 表示上下,auto表示左右 注意: 1) 使用margin:0 auto; 的盒子,必须有width,有明确的width 2) 只有标准流的盒子,才能使用margin:0 auto; 居中。 也就是说,当一个盒子浮动了、绝对定位了、固定定位了,都不能使用margin:0 auto; 3) margin:0 auto;是在居中盒子,不是居中文本。 文本的居中,要使用 text-align:center; margin:0 auto; → 让这个div自己在大容器中居中。 text-align: center; → 让这个div内部的文本居中。 普及一下知识,text-align还有 text-align:left; 没啥用,因为默认居左 text-align:right; 文本居右
- 善于使用父亲的padding,而不是儿子的margin
-
如果父控件没有border,那么子控件的margin实际上踹的是“流”,踹的是这“行”。所以,父控件整体也掉下来了margin这个属性,本质上描述的是兄弟和兄弟之间的距离;最好不要用这个marign表达父子之间的距离。
所以,我们一定要善于使用父亲的padding,而不是儿子的margin。
这个p有一个margin-top踹父控件,试图将自己下移 <div> <p></p> </div> 结果:

- 关于margin的IE6兼容问题
-
1. IE6双倍margin bug 当出现连续浮动的元素,携带和浮动方向相同的margin时,队首的元素,会双倍marign。 <ul> <li></li> <li></li> <li></li> </ul> 解决方案: 1)使浮动的方向和margin的方向,相反。 所以,你就会发现,我们特别喜欢,浮动的方向和margin的方向相反。并且,前端开发工程师,把这个当做习惯了。 float: left; margin-right: 40px; 2)使用hack(没必要,别惯着这个IE6) 单独给队首的元素,写一个一半的margin <li class="no1"></li> ul li.no1{ _margin-left:20px; }
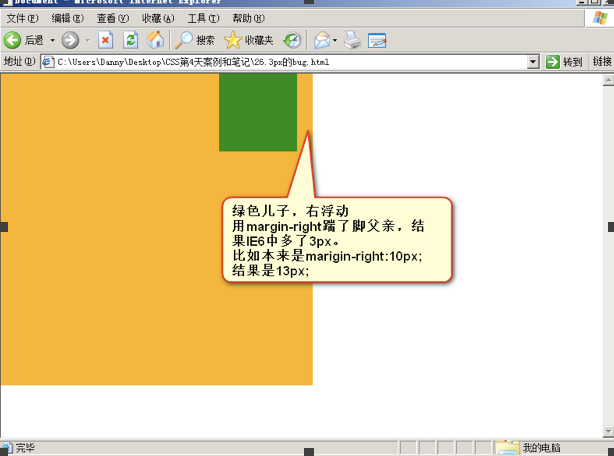
2.IE6的3px bug解决办法:
不用管,因为根本就不允许用儿子踹父亲。所以,如果你出现了3px bug,说明你的代码不标准。