早期测速的时候是这样的,呵呵呵,一开始还挺爽的
function testFunctionTime(fn) {
var start = new Date().getTime();
if (fn) fn();
var end = new Date().getTime();
console.log(end-start);
}

但当遇上 ajax 和 img.onload 的时候那就很尴尬了...
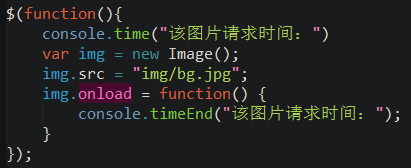
于是我找到了 console.time(label) 和 console.timeEnd(label),非常 nice !
在开始的地方写上 console.time("测试 fn 速度: ") ,在结束的地方写上 console.timeEnd("测试 fn 速度: ")
label 得相同,然后你就懂了呀,来,互相伤害


此外,我也对 console 产生了一点兴趣就去测试了更多它的方法,列几个个人最近用的较多的:
console.count(label) 输出运行次数
console.table(object|array) 输出表格形态的数据(在动态绘制的检查时用的较多)
console.group(label) 和 console.groupEnd(label) 将 console 结果进行分组(分类及减少输出版面,但也加大了我们的脑回路呀)(group = groupCollapsed 是一样的)
console.trace() 检测方法的调用来源,超级赞
console.profile(label) 和 console.profileEnd(label) 是 time 的升级版,不但测速,直接测性能了,需要到 profile 面板里面才能看到结果
console.assert(boolean, string) 提示报错可以少个判断
其实 console.error(), console.info(), console.warn() 实在用得少,用好了应该还是很赞的...吧
至于其他方法个人感觉就很鸡肋了,如果你也感兴趣,也可以去搜搜看。
此外,有个装逼的好方法,console.log 可以带样式哟,赶紧试试吧
console.log("%cHello","color:red");