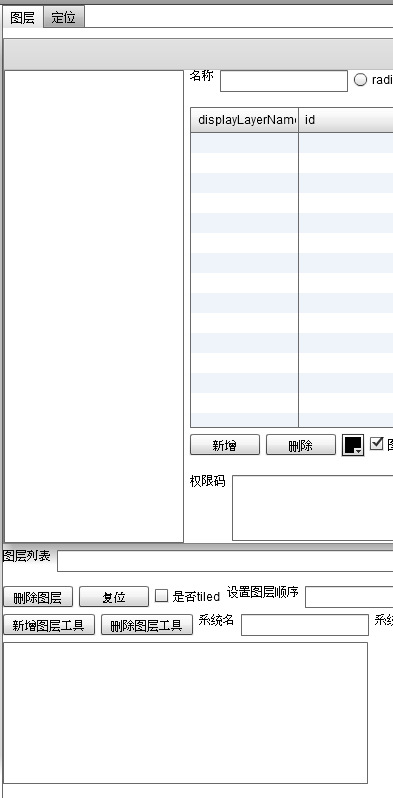
我们来想下业务系统用的做多选项是什么,他们要的很多是地块定位,业务系统要知道地块在哪,地块的样式,符号化,图层的展示,还有地块的属性显示,而业务开发人员并不关心你图层sde是啥,rest发布地址,所以你这些就没必要告诉他们,首先图层的管理是很重要的,每个业务系统(指定的config)有可能加载图层不一样,我们要把他们管理起来,至于怎么管理看大家爱好,我是写了一个工具去管理,把切面的图和动态图分开,权限顺序也放在这里,管理url发布。

图层工具做好了后,业务开发人员怎么去定位这个地块呢,arcgis for flex或者arcgis for javascript 都有querytask这个东西,业务开发人员不可能去用这个来调用,首先说明,图层sde名字是不能告诉他们的,因为往往发布服务时候会有definitioan操作,会有一对多的情况,rest服务地址也不能,有可能以后系统升级rest服务地址改了怎么办。所以就是flex 上显示图层名字为主,这里指的是我们写的flex widget的图层模块,挂载自己的业务图层。然后业务系统和图层有关联键值对传给我们,我们在自己做好的图层工具找到url querytask去查找地块。
我们定义一个Map类,专门对接flex那边注册的函数。
1 var Map = function () { 2 3 this.emap = new Object(); 4 5 } 6 7 Map.prototype = { 8 constructor: Map, 9 /** 10 * 地图恢复到全图 11 */ 12 13 14 15 /** 有回调这个需要调服务 16 * 根据图层名和主键 和值定位到一个指定地块 自带(高亮) 17 * @param layerName 图层名 暂定为中文名 18 * @param key 图层主键 19 * @param value 图层主键值 20 * @param callback 回调函数默认可以不传 21 */ 22 zoomByKeyValue: function (layerName, key, value, callback) { 23 this.emap.zoomByKeyValue(layerName, key, value,callback); 24 } 25 26 27 }
回调服务告诉是否定位成功,在MapControl 加入Map类
1 var MapControl = function () { 2 /** 3 * 地图初始化parameter 具体参考Parameter类 4 * @type {Parameter} 5 */ 6 this.parameter = new Parameter(); 7 /** 8 * 添加事件主体 具体参考EventBus类 9 * @type {EventBus} 10 */ 11 this.eventBus = new EventBus(); 12 /** 13 * Map提供的地图函数 参考Map类 调用Map类的函数必须等待地图初始化完毕,建议监听Initialized事件 14 * @type {Map} 15 */ 16 this.map = new Map(); 17 /** 18 * 地图初始化 19 */ 20 this.inlitialize = function () { 21 22 23 swfobjhash[this.parameter.div] = this; 24 var swfVersionStr = "11.4.0"; 25 var xiSwfUrlStr = ""; 26 var flashvars = {}; 27 28 var params = {}; 29 params.wmode = "opaque"; 30 params.quality = "high"; 31 params.bgcolor = "#ffffff"; 32 params.allowscriptaccess = "always"; 33 params.allowfullscreen = "true"; 34 var attributes = {}; 35 attributes.id = this.parameter.div; 36 attributes.name = this.parameter.div; 37 attributes.align = "middle"; 38 swfobject.embedSWF( 39 "http://localhost/mymap/index.swf" + 40 this.parameter.getswfid() , this.parameter.div, 41 this.parameter.width, this.parameter.height, 42 swfVersionStr, xiSwfUrlStr, 43 flashvars, params, attributes); 44 swfobject.createCSS("#" + this.parameter.div, "display:block;text-align:left;"); 45 } 46 } 47 48 49 50 var swfobjhash = new Object(); 51 52 53 //flex图形组件加载完毕回调 swfid是区分嵌入swf的标识码 54 function emapComplete(swfid) { 55 swfobjhash[swfid].map.emap = document.getElementById(swfid); 56 swfobjhash[swfid].eventBus.dispatchEvent({type: "Initialized"}); 57 }
在html调用
1 <script type="text/javascript"> 2 3 var a = new MapControl(); 4 a.parameter.config = "config-checkview.xml"; 5 a.parameter.div= "flashContent"; 6 a.parameter.width = "800"; 7 a.parameter.height = "800"; 8 a.eventBus.addEventListener(MapControlEvent.Initialized,initHandle); 9 a.initialise(); 10 11 function initHandle() 12 { 13 14 a.map.zoomByKeyValue("地下管线","P_NO","55555") 15 } 16 17 </script>