简介
几周之前,我们了解到HTTP是一个应用级的协议。现在是时候探索我们应该如何在客户端和服务端的通信之间使用这个协议了。
从网络上获取资源
记住,HTTP客户端(浏览器)总是向HTTP服务器发起请求。HTTP协议给客户端提供了一些工具向服务器表达意图:URI、HTTP方法和HTTP头部。
给资源起一个名字
URI是网络的基础之一。它解决了互联网上存在的一个重大问题:如何唯一的标识出网络上的一个资源。
如果你让某人抓取一个东西并带给你,你没有其他办法,你需要用词语描述你想要的那个东西以区分出它:
你可能会对朋友说“把这本书带给我。”
你的朋友也许会回答“好的,你要哪一本?”
你说“在另外房间中的那一本。”
你的朋友来到那个房间“哪一本?”
你有点不耐烦“绿色的那个。”
你的朋友“嘿,老兄!这有两个绿色的书。”
最后,你站起身自己拿到了那本书。但是,所有的这些都可以更简单。随后我们想再次访问这些资源时,我们要如何唯一的识别出他们呢?记忆是一种可能的方案。但是,我们要如何给其他人介绍从而拿到你想要的那个资源呢?为此,我们创建一个系统:
1、剪纸或者使用黄色的便签。
2、在你所在的房间或桌子上,将空白便签放在你稍后要访问的对象(例如书籍)的旁边或顶部。
3、在每一个便签上写上一个唯一的ID。
4、在另外一个房间或另外一张桌子上重复上述过程。
记住,这不仅仅只是为了你自己使用,它还要能实现互动(可以显著的避免你的不便)。我在纸上写了如下标识以便我能找到对应的对像:
myRoom.org/table/book/001
myRoom.org/shelf/book/002
otherRoom.org/cup/001
otherRoom.org/flower/001
otherRoom.org/book/001
到目前为止,我想你已经理解了这种方案。现在,我们有了一个标签系统用来精确的标识一个空间内的物品。在网络上,我们使用URI处理一个信息空间并且标识这个信息。
访问被标识的资源
在上一篇文章中我们学习了使用命令行发送HTTP请求的技术。我们使用一个包含了HTTP方法GET和HTTP头部Host的简单的结构:
GET / HTTP/1.1
Host: www.opera.com
HTTP方法的完整列表是:OPTIONS,GET,POST,PUT,DELETE,TRACE,CONNECT。他们中的每一个都有不同的功能,在随后的文章中我们会介绍。GET方法是使用最多的方法。我们每次在浏览器的地址栏中输入HTTP URI时,我们都向服务器发送了一个GET请求。
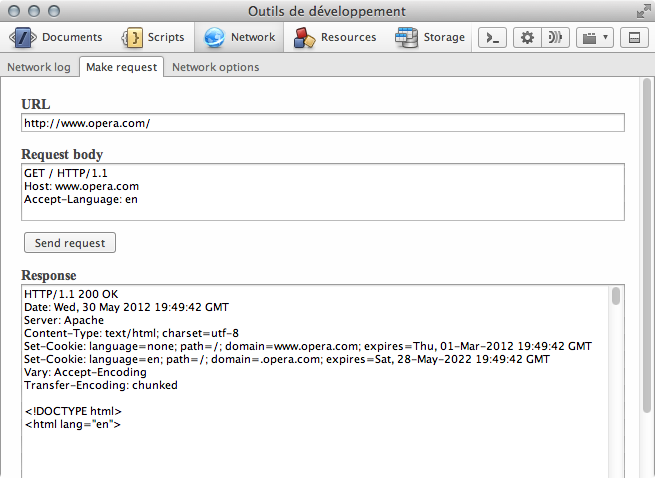
在网络上,更多的信息(HTTP头部)被客户端发送给了服务器来帮助协商HTTP请求。然后,服务器将根据这些头部信息调整他的响应。在Opera Dragonfly中有一个非常实用的工具用来创建自定义的HTTP请求并查看服务器的HTTP响应:你可以在Network部分下的Make Request标签下找到它(现在Opera已经放弃了自己的内核,在最新的Opera里已经找不到了,你可以使用postman代替)。

在Make Request标签里,有这些区域:
URL:资源标识符(或者说网址)
Request body:客户端发送给服务器的内容。(‘Send request’按钮会通过网络向服务器发送一个请求)
Response:请求完成后服务器的响应
定制HTTP请求
1、把https://www.opera.com/复制到URL部分的输入框中。
2、将下面的HTTP请求复制到”Request body”部分的输入框中。
3、然后点击”Send request”按钮。
GET / HTTP/1.1
Host: www.opera.com
Accept-Language: en
Opera HTTP服务器会回复一些HTTP响应头信息和文档的标记。响应的信息可能会很长,你需要滚动查看。注意,文档是英文的--不仅是书写语言,在html元素的lang属性中也明确指定了:
<!DOCTYPE html>
<html lang="en">
让我们试试法语:
GET / HTTP/1.1
Host: www.opera.com
Accept-Language: fr
这次试用标记中指定的法语和文档中文本的实际语言响应:
<!DOCTYPE html>
<html lang="fr">
我们使用了同一个URI--https://www.opera.com/--但是收到了不同的回应,仅仅因为我们改变了HTTP的Accept-Language。注意,服务器返回了很多头部信息,给我们提供了关于资源的状态,比如类型等。这将允许客户端调整对文档的处理。你也可以试试其他不同的语言:日语ja,德语de。
如果我们请求的语言在服务器上不存在会发生什么呢?你可以试试中文zh(服务器上当然有中文支持):
GET / HTTP/1.1
Host: www.opera.com
Accept-Language: zh
你得到了英文版本的站点--是不是有点疑惑?这是网站设计选择的一部分。服务器的HTTP响应可以以不同方式设计:可以简单地回复“对于这个地址我们没有中文版本。”或者“这个地址没有对应的中文版本,这是目前可用的语言版本”(带有指向不同语言版本的链接列表)。但是Opera UX部门决定,当请求的语言未知时,服务器默认发送英文版本。这确实是一个选择问题:并没有正式的标准规定该怎么做。
这就是我为什么总是给UX的同事和前端开发者教授一点HTTP知识的原因。HTTP是一个应用程序协议,用来管理客户端和服务器之间的通信。就其本身而言,当创建为人类和机器(机器人、API和客户端等)一个网站的时候,理解他是如何工作的有助于设计出有意义的交互。
你要记住的要点
URI:互联网上用来标识信息的系统
HTTP Methods:协议目前包含8种请求一个URI的方法:OPTIONS,GET,HEAD,POST,PUT,DELETE,TRACE,CONNECT。这篇文章中我们重点关注使用比较多的GET方法。
HTTP Headers:头部信息是用户代理发送的额外数据,用于给客户端和服务器之间正在处理的事物提供更多的配置指令。他们中的一些将帮助服务器以更合适的方式回应。