4、字符串的扩展
字符的 Unicode 表示法
ES6 加强了对 Unicode 的支持,允许采用uxxxx形式表示一个字符,其中xxxx表示字符的 Unicode 码点。不同于JavaScript 不能直接在u后面跟上超过0xFFFF的数值,(比如u20BB7)会理解成u20BB+7。由于u20BB是一个不可打印字符,所以只会显示一个空格,后面跟着一个7。ES6 对这一点做出了改进,只要将码点放入大括号,就能正确解读该字符。
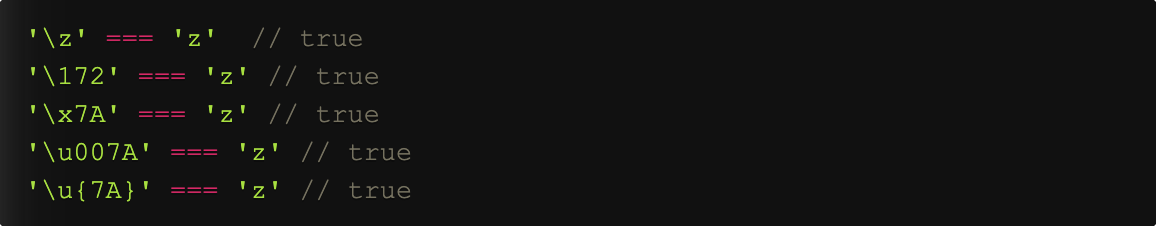
有了这种表示法之后,JavaScript 共有 6 种方法可以表示一个字符。

字符串遍历器接口
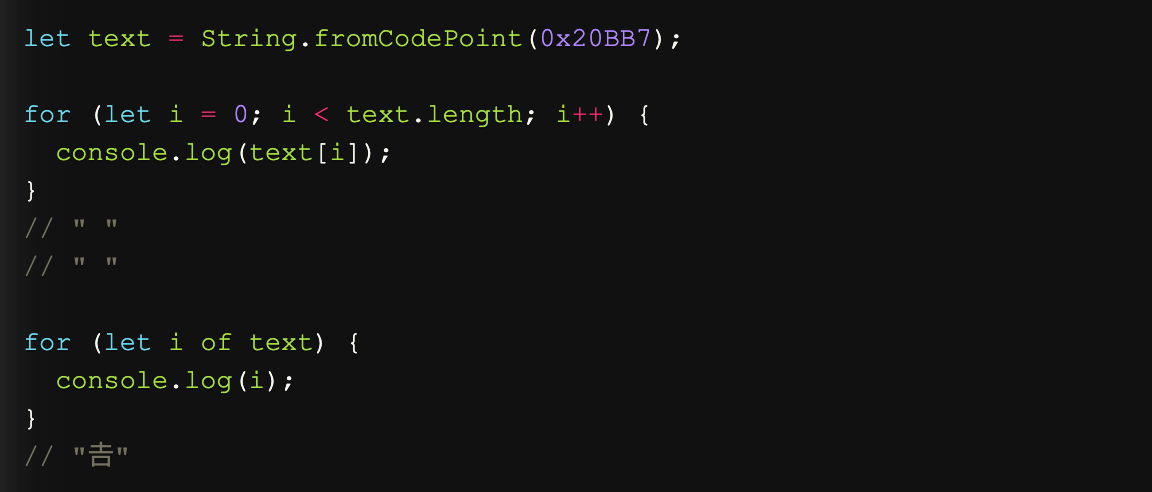
遍历器是可以识别大于0xFFFF的码点,传统的for循环无法识别这样的码点。

上面代码中,字符串text只有一个字符,但是for循环会认为它包含两个字符(都不可打印),而for...of循环会正确识别出这一个字符。
模版字符串
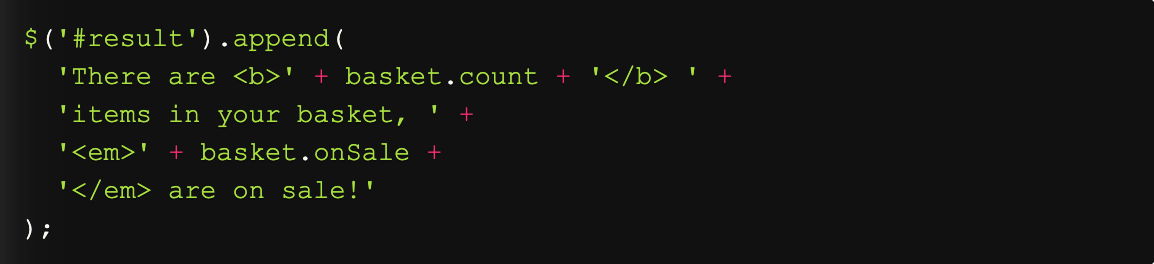
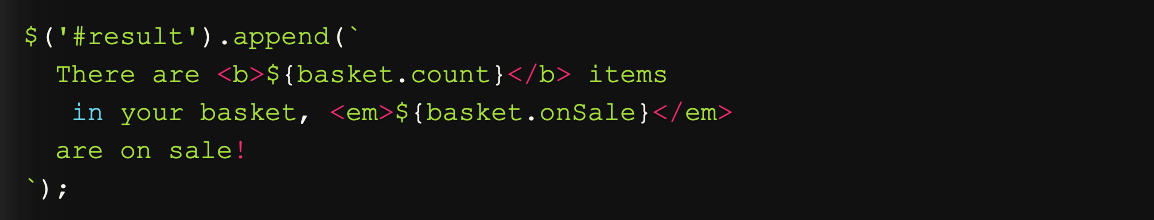
传统的 JavaScript 语言与引入模版后的语言。


如果使用模板字符串表示多行字符串,所有的空格和缩进都会被保留在输出之中。如果你不想要这个换行,可以使用trim方法消除它。
模板字符串中嵌入变量,需要将变量名写在${}之中。大括号内部可以放入任意的 JavaScript 表达式,可以进行运算,以及引用对象属性,还能调用函数。
模版编译
正则表达式匹配,replace函数做替换。
模版标签
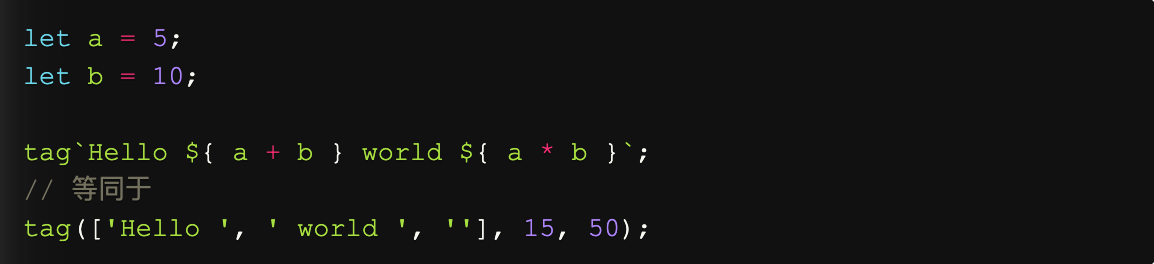
标签模板其实不是模板,而是函数调用的一种特殊形式。“标签”指的就是函数,紧跟在后面的模板字符串就是它的参数。
但是,如果模板字符里面有变量,就不是简单的调用了,而是会将模板字符串先处理成多个参数,再调用函数。

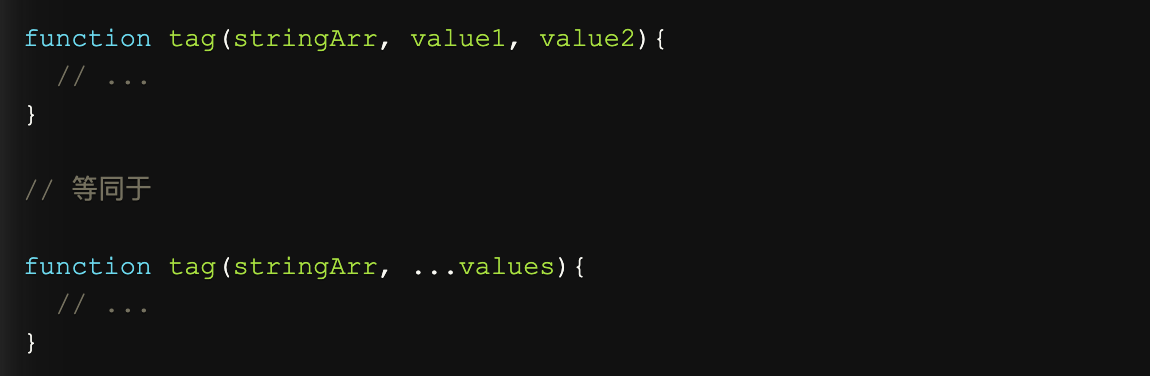
tag进行参数接收与打印

模版标签应用
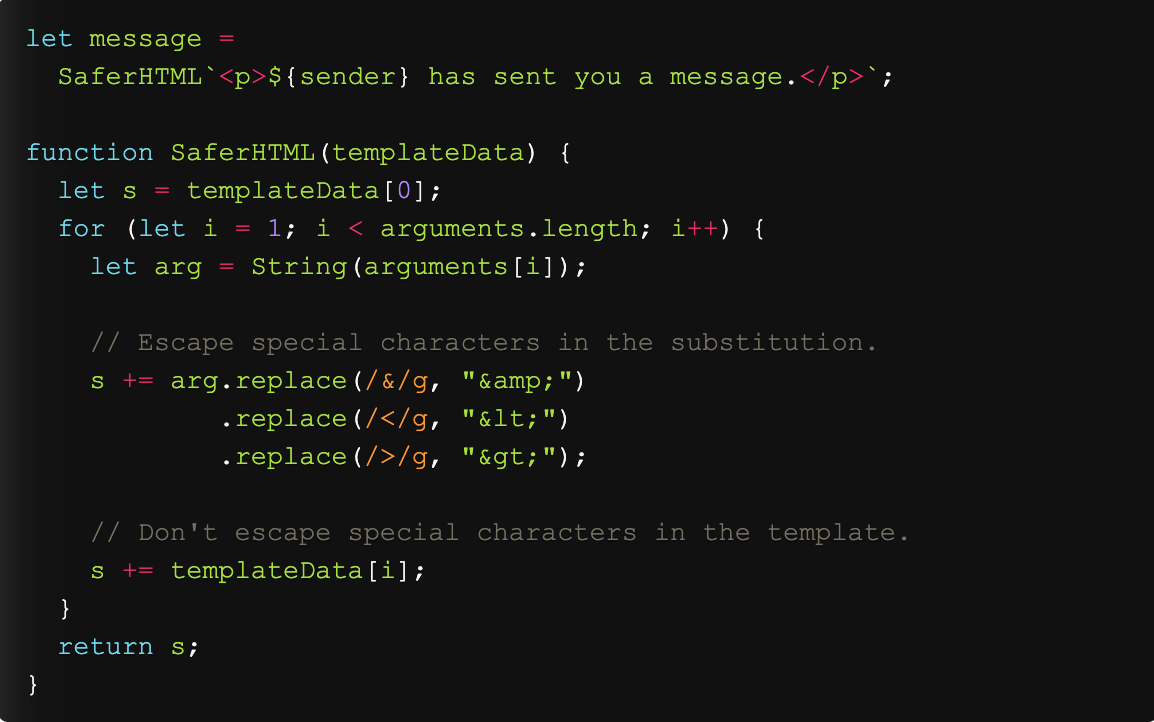
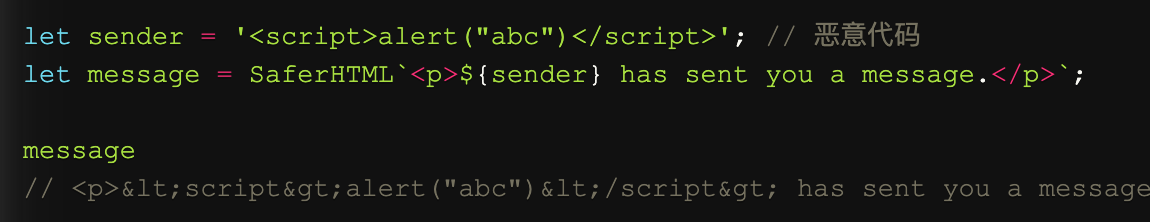
“标签模板”的一个重要应用,就是过滤 HTML 字符串,防止用户输入恶意内容。


标签模板的另一个应用,就是多语言转换(国际化处理)。
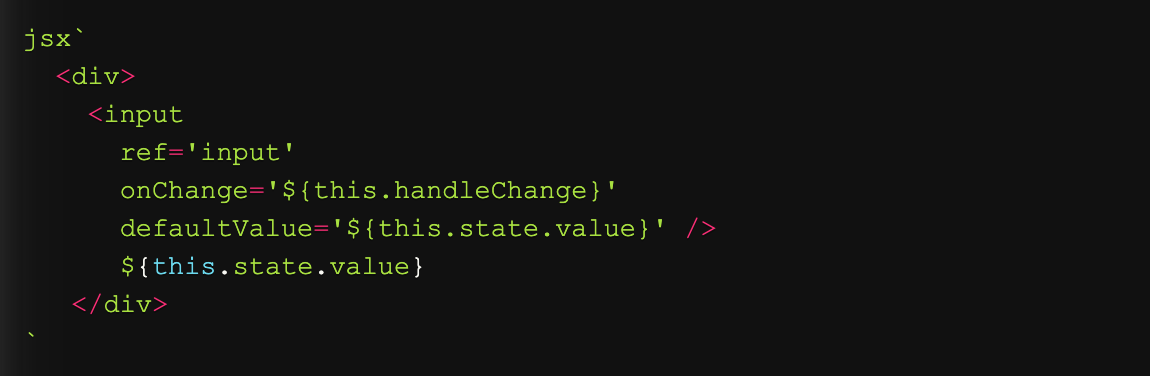
除此之外,你甚至可以使用标签模板,在 JavaScript 语言之中嵌入其他语言。

上面的代码通过jsx函数,将一个 DOM 字符串转为 React 对象。