文件上传这种业务需求很常见,但是最近用了element,仔细看了文档,按照demo写了上传,与后台传参调取接口时,控制台总是显示未获取到文件,想了又想,发现一开始思路就跑遍了。。。
写此博记录下遇到的问题。
传参给后台需要formdata格式的,这种格式也很常见,如下:
// FormData 对象
var form = new FormData();
// 文件对象
form.append("file", fileObj);
// 其他参数
form.append("xxx", xxx);
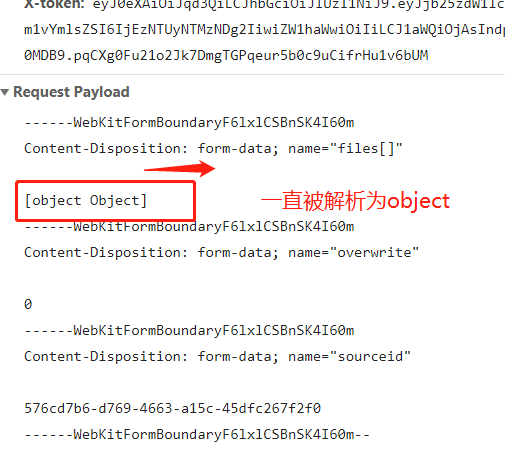
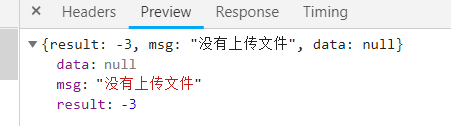
但是有一点,我发现我怎么传,控制台始终都是这样,如下截图:(估计你们都比我聪明。。此处想打自己一下!!
)


然后找了半天没发现为什么,后来发现element里的上传是组件里已经定义好的,不用再去写post请求,formData格式也不用定义。。。

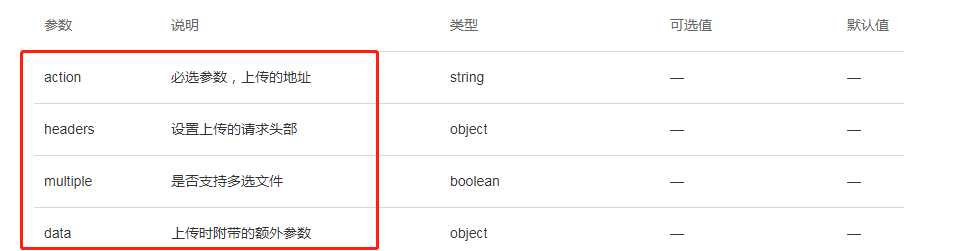
官网文档写得很详细,action就是post请求的路径,字符串格式,headers是头部,data为其他附加参数;
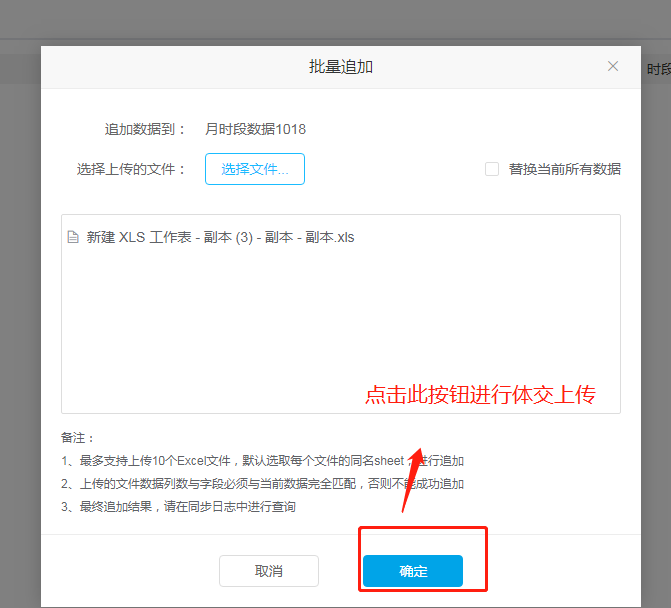
以下是我们的业务需求:

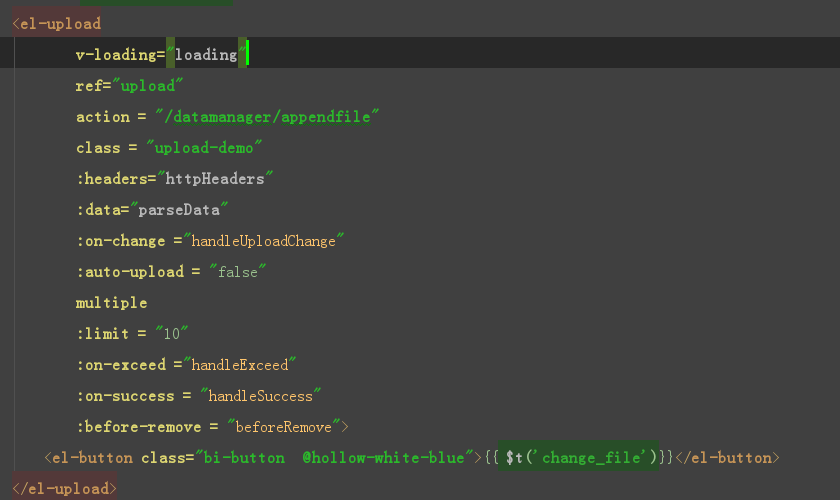
我们业务逻辑是这样,弹框内部有个上传按钮,点击上传按钮时去调取本地文件,等到点击弹框的确定按钮之后才会上传到服务器,然后代码如下:

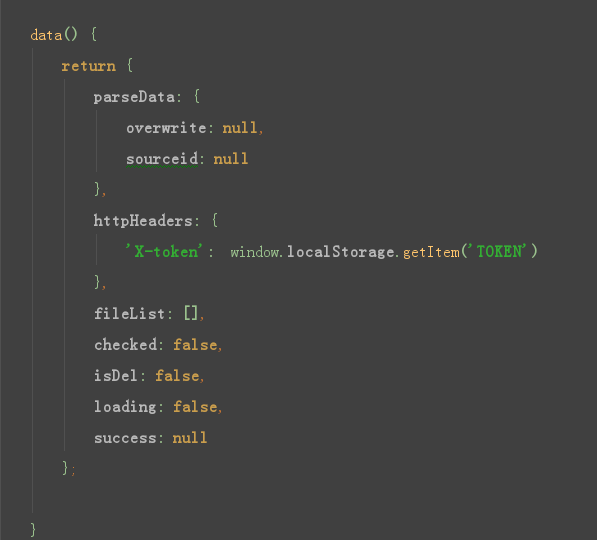
data是这样定义的,需要自己设置X-token:

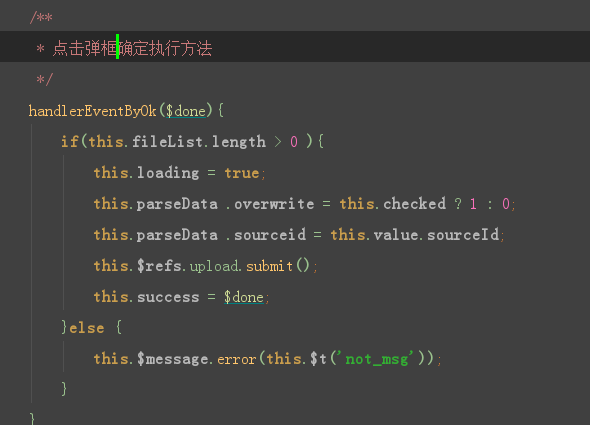
这是点击弹框的确定按钮执行的方法,通过submit()方法,很简单:

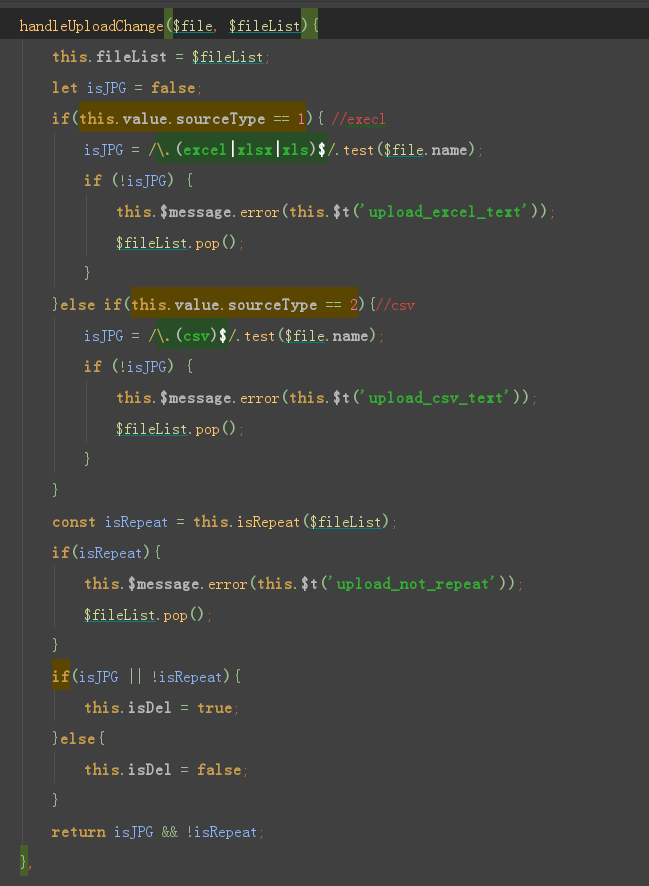
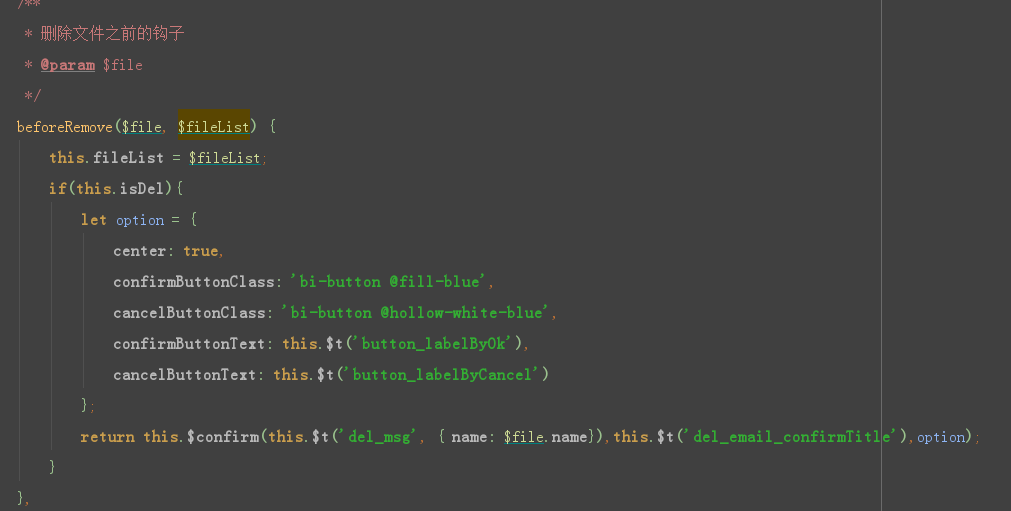
这个是判断文件格式是否符合规范,很多人在before-upload这个方法里判断这些,但是你会发现有个问题,就是你执行此方法时无论上传格式是否正确们都会触发before-remove或者是on-remove这两个方法,很奇怪,可能是element组件的bug,所以需要加个判断,以下图中的isDel就是这层判断:

以下是判断删除的方法:

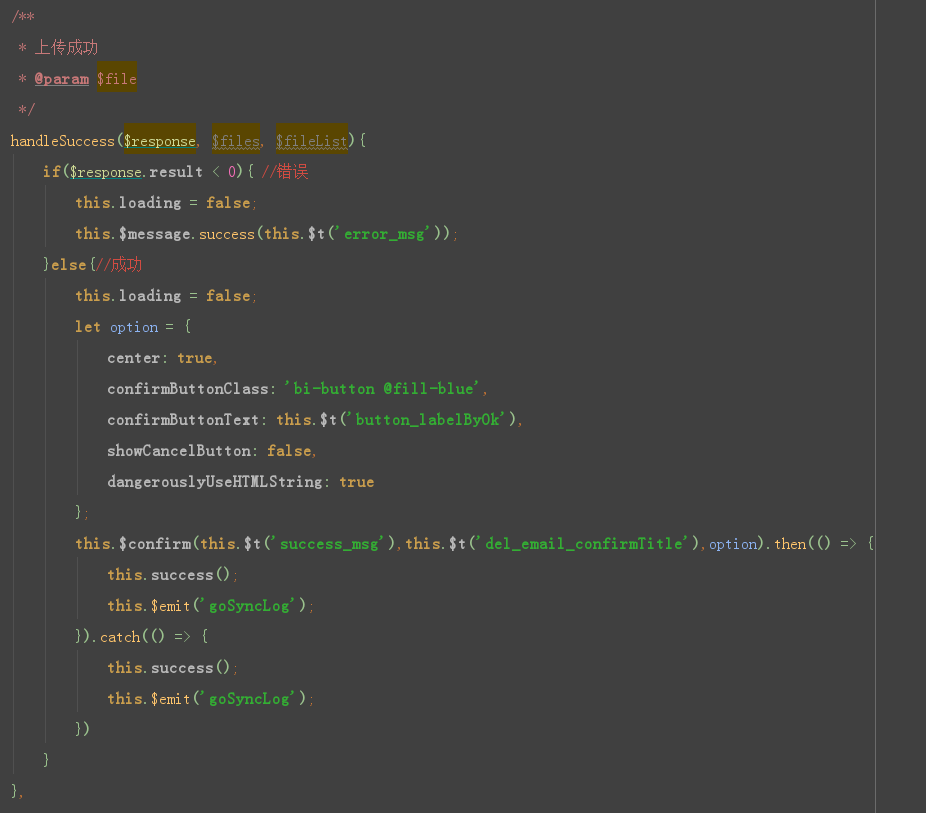
还有就是上传成功后的逻辑处理:

记录下这次的坑,希望以后长点心;