选取数组中的部分元素组成一个新数组,原数组不变,返回一个新数组。
参数:start,end
开始位置的索引,结束位置的索引
现在有一个数组是:
let a=[1,2,3,4,5];
我想把第二个元素到第四个元素之间的所有元素选出来组成一个新数组。
第二个元素对应的序号,2-1=1,1就是start的值;第四个元素对应的序号,4-1=3,3+1=4,4就是end的值。
情况枚举:
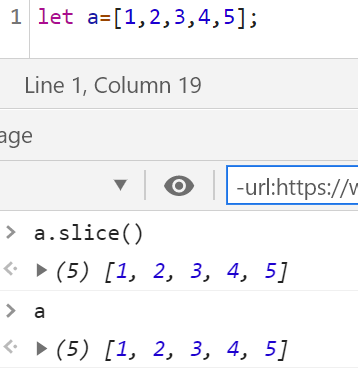
一:没有参数

作用:选取整个数组
二:结束参数为空
相当于结束参数为length
作用:从start位置开始到最后一个元素都被选取
二:参数为负数
可以这么理解:每个元素除了拥有一个序号之外,还有隐藏的负数序号
倒数第一个元素的负数序号是-1,
倒数第n个元素的负数序号是-n。
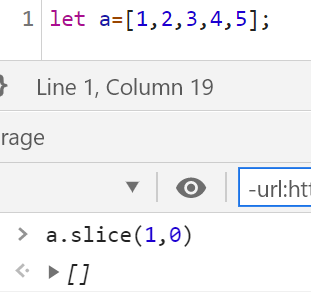
三:第一个参数大于等于第二个参数

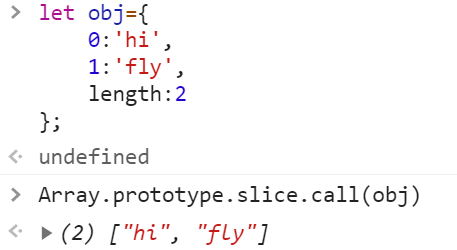
实际用途:把类数组对象转换为真正的数组
Array.prototype.slice.call(obj)和
obj.slice()
某种意义上是等价的
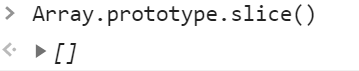
arr.slice()的结果就是arr数组
思考过程:
slice是一个函数,slice在运行时需要相应的运行环境。
call的作用就是给slice指定运行环境,此处指定为obj。
Array.prototype.slice的核心还是slice
那么arr.slice和obj.slice,形式上是一样的。
obj有slice吗?没有
那么想要使用slice,就得去借用。
找谁借用?谁有?当然是无所不能的数组的原型对象啦!Array.prototype.slice

问题是,slice本身不认账啊,它的运行环境不是obj啊
所以就使用call方法来把slice的运行环境指定为obj,此时的obj作为参数传入到call中。
但是,记住,此时的slice的参数是空的,俺并没有给slice传任何参数。
而arr.slice()的结果就是返回新数组啊。
所以最终得到了一个新数组,而组成这个新数组的,正是obj的各个部分。