前言:我们一直在用浏览器,你是否真正玩过他?NO!
在IE浏览器中,打开一个网页,右击菜单栏中有一个查看源代码功能,不过这个源代码太长了,不易分析。
之后的浏览器增加了一项功能,叫做审查元素功能。
在谷歌浏览器中,打开一个网页,右击菜单栏中有一项是检查;在搜狗浏览器中,打开一个网页,右击菜单栏有一项是审查元素;其他浏览器笔者未尝试过。
一、审查元素简介
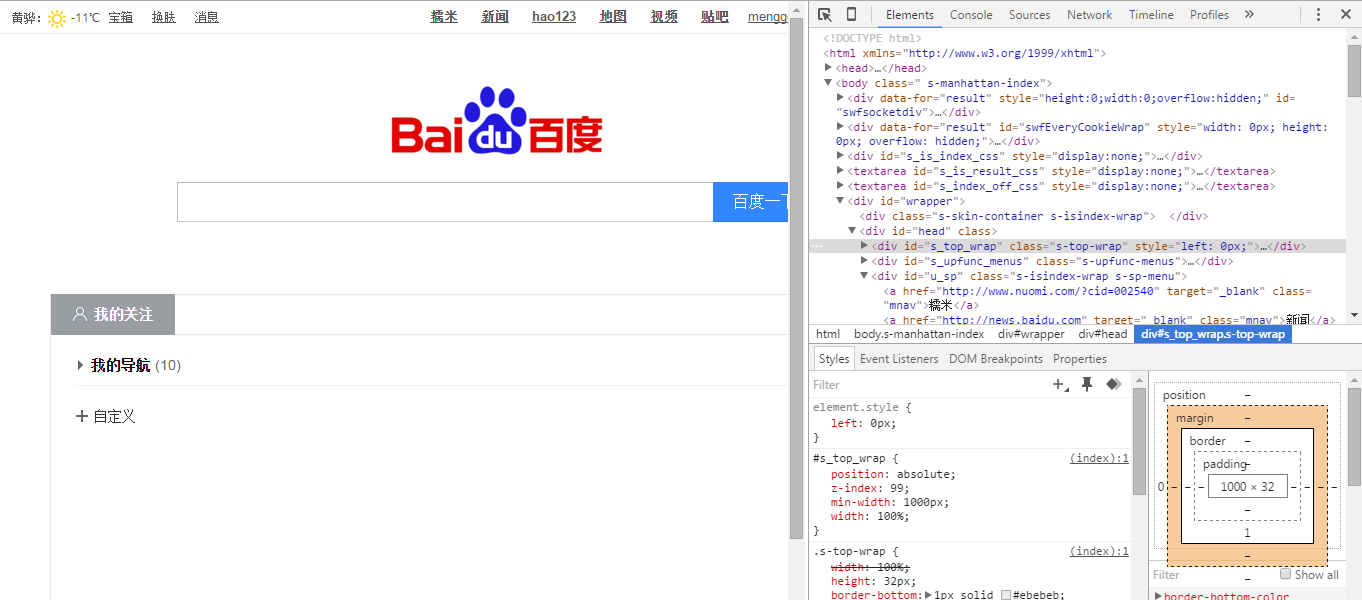
以最常用的百度搜索界面为例,打开审查元素,如下图所示:

右侧出现审查元素界面,也就是网页的Html代码元素
其中包括以下模块
Elements(元素/标签):
查看页面中所有的HTML元素,左面是用树形结构展示的HTML标签,鼠标移到上面会在页面中显示这个标签的位置、实际长宽等。右面是每个元素的CSS属性,继承关系等等,还有DOM属性、继承关系、绑定的事件。
Resource(资源):
显示页面中用到的所有资源,页面、图片、样式表、脚本等。还有本地储存、Cookie.
Network(网络):
显示所有的网络事件,你需要先打开开发人员工具,切换到这个选项卡,之后再刷新页面才会有显示。
这里会显示每个文件的信息、由何处触发这个网络活动、HTTP报头等等.
Sources(源代码):
用于对js进行调试,左面有所有js代码的列表,中间是代码区域(下面有个格式化代码的功能),右边是断点、触发器、调用栈等等.
Timeline(时间轴):
同样需要先打开这个选项卡,点击下面的`开始捕捉`才会有显示。
这个选项卡会显示页面中的一切时间,包括运行脚本、网络活动、页面渲染等等。
而且会很详细的显示每个活动占用的CPU和内存.
可以利用这些信息对网页进行优化.
Profiles(报告):
可以截取一段时间的CPU使用情况报告、CSS类使用情况报告(用来剔除未用到的CSS)、堆内存快照(用于优化js脚本和DOM结构).
Audits(审计):
让Chrome给你的网页提出一点建议,一般是关于哪些代码不必要、没用到.
Console(控制台):
这是一个js控制台,你可以直接运行js代码,对页面进行操作.
二、利用审查元素修改网页
元素标签上展示了网页上元素的html源码,随着你的鼠标在代码上移动,左侧会显示你所指向的元素控件。
最基本的是head一个网页的总设置,如下所示title设置标题。
<title>百度一下,你就知道 </title>
 可以修改其中的文字改变标题。
可以修改其中的文字改变标题。
body是整个网页的布局。
左图所示,为右上角菜单栏的代码,其中我们可以设置的菜单:糯米、新闻、地图等。并且分别对应着一个连接,我们可以对其修改。
例如下图所示:

注意:此种修改只能在本地修改,当然修改不了网站本身。
三、利用审查元素下载网页视频
网页播放视频需要加载缓存,那么缓存就是一个元素,此元素被存到Resource(资源)中。我们首先播放一个视频,以优酷为例,打开优酷,随便播放一个视频,然后打开审查元素,选择network查看当前运行的网络事件,下面有列表,点击size排序,找文件大小比较大的应该就是视频文件(因为文件的编码都是代号,所以靠文件名不方便看出,只能借助大小识别)找出后点击对应的Initiator(即发起程序,即资源的来源地址)可以跳转到对应的资源文件区域,然后双击下载即可。
因为优酷等网站视频都是断点加载的,也就是一段一段的,当你看一分一秒时,他只缓存第一段,当你看到二十分时才缓存第二段。所以需要缓存多段才能全部下载。
如图2所示,有很多断点,可以缓存完第一段后点到第二段,然后他就就缓存第二段了,再点到第三段,就缓存第三段了。

四、网页编程学习
网页的幕后都被我们看到了,我们也可以利用它做一些小插件,比如账号自动登录的插件,我们知道网页中的元素,也就知道本身这些元素的ID号就可以通过程序去填充它,一些迅雷会员破解等内容的实现也是基于此的,利用软件网页控件的ID号来去操作它。
下面是一篇介绍自动登录插件制作的思路。
http://www.cnblogs.com/dyllove98/archive/2013/08/01/3230968.html
文章格式整理不太好可以参照Word版本http://wenku.baidu.com/view/907bf4dc763231126fdb118f
寄语:代码的力量是伟大的,要有一颗善于发现的眼睛,世界才会被你掌握,极客的思想。