博客转载自:https://blog.csdn.net/zhubaohua_bupt/article/details/72923373
局部地图的绘制
二维占据栅格地图(栅格地图)广泛应用于移动机器人导航领域中,比如路径规划、实时避障。栅格地图的绘制通常有两种方式,一种是通过雷达扫描,另一种是通过相机获取场景三维点云,然后再绘制栅格地图.本篇博客讲述的是一种基于深度相机的建图方法.深度相机可以输出相机的原图和深度信息,即可以实时的获取场景的三维点云.我们只利用深度信息就可以建立局部栅格地图.建立地图的步骤如下:

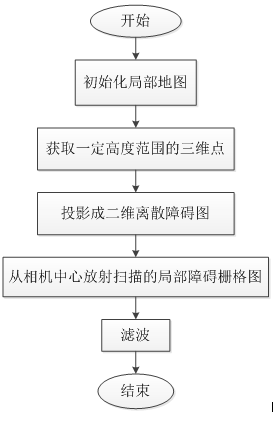
图1 局部栅格地图绘制流程
下面通过对一个场景建立局部地图的过程,解释每一步骤并给出结果.下图为我们要创建的栅格地图场景,这个例子中,我们获取以地面为起点,0-0.8米的点云来画栅格地图。

图2 本例中画取栅格地图的场景
第一步:初始化局部地图
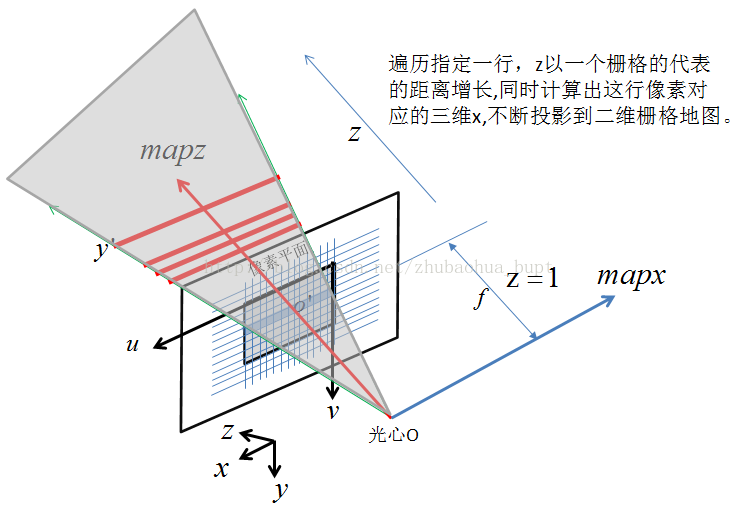
首先,初始化局部地图需要设定地图尺寸,栅格大小(每一栅格所代表的实际距离);其次,先把整个图像设置成黑色,代表未知区域,按距离(z)从近到远扫描,扫描的范围决定着我们画的地图的大小,扫描原理如下图:

图3表示初始化地图过程中,正在扫描的地图,扫描到的区域置灰,代表相机能看到的范围

图 3 初始化局部地图的过程
最后,扫描完成,初始化的地图如图4所示

图4 初始化后的局部地图
第二步 :获取一定高度范围内的三维点
对于移动机器人而言,只有一定高度范围内的障碍才对其构成威胁,所以在建图时,我们只考虑这个范围内的三维点。这个例子中,我们获取以地面为起点,0-0.8米的点云来画栅格地图。
第三步:投影形成二维离散障碍图
获取离散的障碍栅格图是为了方便下一步的扫描,分为两个小步骤:
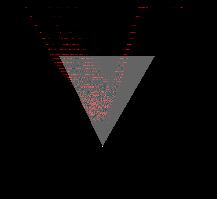
1 投影统计,统之前我们在一定高度范围内提取的点云在初始化地图上的投影。图5中红色部分代表空间中离散三维点往二维栅格的投影.本文用像素点值来统计每个栅格被障碍投影的次数。请注意,图5中红色三维点的投影超过我们初始化的栅格地图的原因是,我们在初始化地图时,人为的控制地图最远距离maxZ,即我们只画距离相机在maxZ之内的障碍,但实际中,肯定有超过这个范围的点云,除非把maxZ设的很大。因此,就造成图5中超出范围的现象。

图5 障碍投影统计图
2 用阈值判别每个栅格是否是障碍
在1中,我们像素点值来统计每个栅格被障碍投影的次数,当次数大于某个阈值时,就认为对应栅格被障碍占据。表现在图5中,就是,红色越亮,就越可能是障碍。经过此步,就形成了离散的障碍占据图,如图6,绿色代表被障碍占据的栅格。

图 6 离散的障碍占据图
第四步:从相机中心扫描放射扫描,形成局部栅格地图
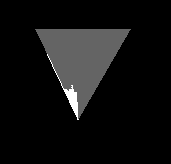
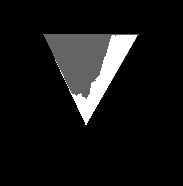
这一步是扫描形成栅格图,核心在于扫描。由于上一步我们获取的是离散的栅格障碍图,而且栅格地图最终的样子应该是是以相机为中心,放射扫描第一次遇到障碍以后的位置都是不确定的。因此,本步骤就是以相机光心为起点,放射扫描所有角度,每一次扫描,都把光心和第一次遇到障碍之间的栅格画成白色,代表可通行区域,另外,遇到障碍就开始下一步的扫描,这样第一次遇到的障碍身后的区域都是灰色。图8 和 图9是从左至右扫描时的两个时刻

图7 扫描方法

图8 扫描过程图1

图9 扫描过程图2

图10 扫描形成的局部栅格地图