直接上图:
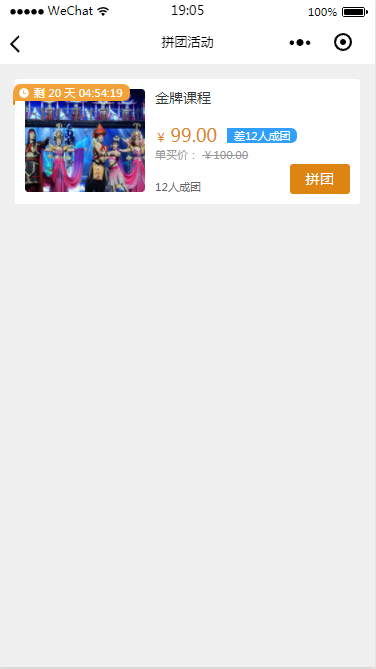
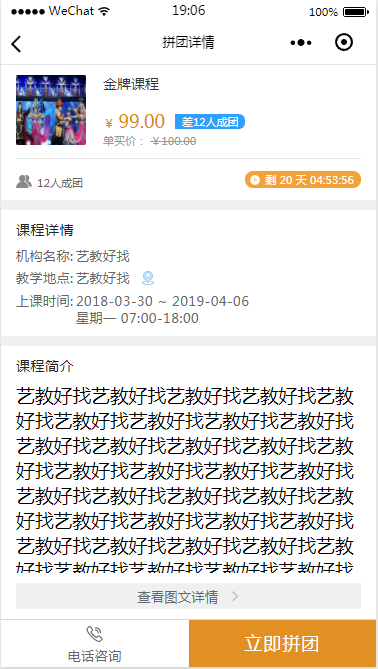
拼团列表、拼团详情-倒计时


//单个倒计时,适用用于单个商品的倒计时
js文件:
//倒计时 function countDown(that) { var endTime = new Date(that.data.end_time.replace(/-/g, '/')).getTime(); var nowTime = new Date().getTime(); var total_second = endTime - nowTime; that.setData({ clock: dateformat(total_second) }); if (total_second <= 0) { that.setData({ clock: "已结束" }); } setTimeout(function () { countDown(that); }, 1000) } // 时间格式化输出,如11:03 25:19 每1s都会调用一次 function dateformat(micro_second) { // 总秒数 var second = Math.floor(micro_second / 1000); // 天数 var day = Math.floor(second / 3600 / 24); // 小时 var hr = Math.floor(second / 3600 % 24); var hrStr = hr.toString(); if (hrStr.length == 1) hrStr = '0' + hrStr; // 分钟 var min = Math.floor(second / 60 % 60); var minStr = min.toString(); if (minStr.length == 1) minStr = '0' + minStr; // 秒 var sec = Math.floor(second % 60); var secStr = sec.toString(); if (secStr.length == 1) secStr = '0' + secStr; if (day <= 1) { return "剩 " + hrStr + ":" + minStr + ":" + secStr; } else { return "剩 " + day + " 天 " + hrStr + ":" + minStr + ":" + secStr; } } var app=getApp() Page({ /** * 页面的初始数据 */ data: { vieComplete: false, spellDetail:{}, end_time: '', clock: '', servicePhone: ''//咨询电话 }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { var that = this wx.request({ url: app.apiRoutes.getGroupBuyDetail, header: app.apiHeader, data:{ id:options.id }, success: function (res) { var data=res.data.data var lack_num = data.create_num - data.current_num data.lack_num = lack_num var description = data.goods.description == null ? '' : data.goods.description; WxParse.wxParse('description', 'html', description, that, 3); that.setData({ spellDetail:data, end_time: data.end_time }) //倒计时 countDown(that); } }) })
//适用于商品列表倒计时/** * end_time int 结束时间 * param int 数组键 */
js文件:
//倒计时 function grouponcountdown(that, end_time, param) { var EndTime = new Date(end_time).getTime(); var NowTime = new Date().getTime(); var total_micro_second = EndTime - NowTime; var groupons = that.data.groupon; groupons[param].endtime = dateformat(total_micro_second); if (total_micro_second <= 0) { groupons[param].endtime = "已结束" } that.setData({ groupon: groupons }) setTimeout(function () { grouponcountdown(that, end_time, param); }, 1000) } // 时间格式化输出,每1s都会调用一次 function dateformat(micro_second) { // 总秒数 var second = Math.floor(micro_second / 1000); // 天数 var day = Math.floor(second / 3600 / 24); // 小时 var hr = Math.floor(second / 3600 % 24); var hrStr = hr.toString(); if (hrStr.length == 1) hrStr = '0' + hrStr; // 分钟 var min = Math.floor(second / 60 % 60); var minStr = min.toString(); if (minStr.length == 1) minStr = '0' + minStr; // 秒 var sec = Math.floor(second % 60); var secStr = sec.toString(); if (secStr.length == 1) secStr = '0' + secStr; if (day <= 1) { return "剩 " + hrStr + ":" + minStr + ":" + secStr; } else { return "剩 " + day + " 天 " + hrStr + ":" + minStr + ":" + secStr; } } var app=getApp() Page({ /** * 页面的初始数据 */ data: { groupon:[] }, //拼团详情 toSpellingDetail:function(e){ wx.navigateTo({ url: '/pages/spelling/spellingDetail?id='+e.currentTarget.id, }) }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { app.showLoading(); var that = this wx.request({ url: app.apiRoutes.getGroupBuyList, header: app.apiHeader, success:function(res){ var grouponList=res.data.data for (var i = 0; i < grouponList.length; i++) { var lack_num = grouponList[i].create_num - grouponList[i].current_num grouponList[i].lack_num = lack_num } that.setData({ groupon: grouponList }) var data = that.data.groupon //列表获取到数据进行遍历 for (var i = 0; i < data.length; i++) { var end_time = data[i].end_time.replace(/-/g, '/') grouponcountdown(that,end_time, i) } app.hideLoading(); }, fail:function(){ app.hideLoading(); } }) },
本文参考于:https://blog.csdn.net/con_knife/article/details/79506327