博客转载自: https://blog.csdn.net/damoninhit/article/details/41078157
此项目转载是为了学习 QT 和 openGL 配合显示三维图形和数据,熟悉openGL坐标系之间的关联关系。
正常配置visual studio, 创建一个QT GUI程序即可,选择依赖时候勾选,QtWidgets, QtOpenGL, QtGui和QtCore即可,Linker里面会自动添加对OpenGL库 opengl32.lib 和 glu32.lib 的链接。
源代码如下
main.cpp
#include "QtGuiCode/widget.h" #include <QtWidgets/QApplication> int main(int argc, char *argv[]) { Widget w; w.resize(300, 300); w.show(); return a.exec(); }
widget.h
#ifndef WIDGET_H #define WIDGET_H #include <QGLWidget> class Widget : public QGLWidget { Q_OBJECT public: Widget(QWidget *parent = 0); ~Widget(); protected: void initializeGL(); void resizeGL(int width, int height); void paintGL(); void mousePressEvent(QMouseEvent *event); void mouseMoveEvent(QMouseEvent *event); void mouseDoubleClickEvent(QMouseEvent *event); private: void draw(); int faceAtPosition(const QPoint &pos); GLfloat rotationX; GLfloat rotationY; GLfloat rotationZ; QColor faceColors[4]; QPoint lastPos; }; #endif // WIDGET_H
widget.cpp
#include "widget.h" #include <QMouseEvent> #include <QColorDialog> #include <gl/GLU.h> Widget::Widget(QWidget *parent): QGLWidget(parent) { setFormat(QGLFormat(QGL::DoubleBuffer | QGL::DepthBuffer)); rotationX = -21.0; rotationY = -57.0; rotationZ = -0.0; faceColors[0] = Qt::red; faceColors[1] = Qt::green; faceColors[2] = Qt::blue; faceColors[3] = Qt::yellow; } Widget::~Widget() { } void Widget::initializeGL() { qglClearColor(Qt::black); glShadeModel(GL_FLAT); glEnable(GL_DEPTH_TEST); glEnable(GL_CULL_FACE); } void Widget::resizeGL(int width, int height) { glViewport(0, 0, width, height); glMatrixMode(GL_PROJECTION); glLoadIdentity(); GLfloat x = GLfloat(width) / height; glFrustum(-x, +x, -1.0, +1.0, 4.0, 15.0); glMatrixMode(GL_MODELVIEW); } void Widget::paintGL() { glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT); draw(); } void Widget::draw() { static const GLfloat P1[3] = { 0.0, -1.0, +2.0 }; static const GLfloat P2[3] = { +1.73205081, -1.0, -1.0 }; static const GLfloat P3[3] = { -1.73205081, -1.0, -1.0 }; static const GLfloat P4[3] = { 0.0, 2.0, 0.0 }; static const GLfloat *const coords[4][3] = {{ P1, P2, P3 }, { P1, P3, P4 }, { P1, P4, P2 }, { P2, P4, P3 }}; glMatrixMode(GL_MODELVIEW); glLoadIdentity(); glTranslatef(0.0, 0.0, -10.0); glRotatef(rotationX, 1.0, 0.0, 0.0); glRotatef(rotationY, 0.0, 1.0, 0.0); glRotatef(rotationZ, 0.0, 0.0, 1.0); for (int i = 0; i < 4; ++i) { glLoadName(i); glBegin(GL_TRIANGLES); qglColor(faceColors[i]); for (int j = 0; j <3; ++j) { glVertex3f(coords[i][j][0], coords[i][j][1], coords[i][j][2]); } glEnd(); } } void Widget::mousePressEvent(QMouseEvent *event) { lastPos = event->pos(); } void Widget::mouseMoveEvent(QMouseEvent *event) { GLfloat dx = GLfloat(event->x() - lastPos.x()) / width(); GLfloat dy = GLfloat(event->y() - lastPos.y()) / height(); if (event->buttons() & Qt::LeftButton) { rotationX -= 180 * dy; rotationY -= 180 * dx; updateGL(); } else if (event->buttons() & Qt::RightButton) { rotationX -= 180 * dy; rotationZ -= 180 * dx; updateGL(); } lastPos = event->pos(); } void Widget::mouseDoubleClickEvent(QMouseEvent *event) { int face = faceAtPosition(event->pos()); if (face != -1) { QColor color = QColorDialog::getColor(faceColors[face], this); if (color.isValid()) { faceColors[face] = color; updateGL(); } } } int Widget::faceAtPosition(const QPoint &pos) { const int MaxSize = 512; GLuint buffer[MaxSize]; GLint viewport[4]; makeCurrent(); glGetIntegerv(GL_VIEWPORT, viewport); glSelectBuffer(MaxSize, buffer); glRenderMode(GL_SELECT); glInitNames(); glPushName(0); glMatrixMode(GL_PROJECTION); glPushMatrix(); glLoadIdentity(); gluPickMatrix(GLdouble(pos.x()), GLdouble(viewport[3] - pos.y()), 5.0, 5.0, viewport); GLfloat x = GLfloat(width()) / height(); glFrustum(-x, x, -1.0, 1.0, 4.0, 15.0); draw(); glMatrixMode(GL_PROJECTION); glPopMatrix(); if (!glRenderMode(GL_RENDER)) return -1; return buffer[3]; }
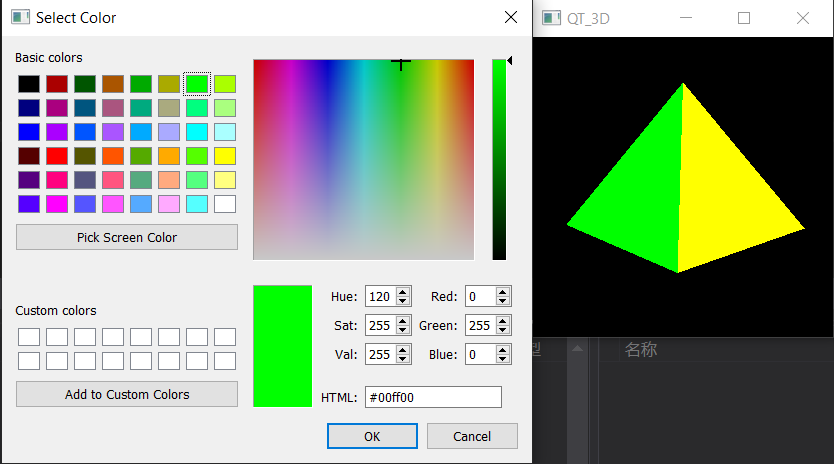
双击四面体某个面之后,显示图像如下

源代码分析
- 窗口坐标系
窗口水平向右为X轴正向,窗口竖直向下为Y轴正向,指向窗口内部为Z轴正向,从draw()函数中P1~P4点的坐标可知,另外在面的描述中每个三角形三个角点的顺序都是顺时针(面向该面),没记错的话这样才能表示面的外表面。如下是四面体四个顶点的坐标
static const GLfloat P1[3] = {0.0, -1.0, +2.0}; static const GLfloat P2[3] = {+1.73205081, -1.0, -1.0}; static const GLfloat P3[3] = {-1.73205081, -1.0, -1.0}; static const GLfloat P4[3] = {0.0, 2, 0.0}; static const GLfloat *const coords[4][3] = {{P1, P2, P3}, {P1, P3, P4}, {P1, P4, P2}, {P2, P4, P3}};
2. 显示四面体代码如下
for(int i = 0; i < 4; ++i) { glLoadName(i); glBegin(GL_TRIANGLES); qglColor(faceColors[i]); for(int j = 0; j <3; ++j) { glVertex3f(coords[i][j][0], coords[i][j][1], coords[i][j][2]); } glEnd(); }
其中glLoadName()的作用是替换堆栈顶部的那个值,从而为每次操作生成的物体提供一个唯一的编号(Name),通过qglColor(faceColors[i])命令,就将第i个面与第i号颜色对应起来。
glVertex3f的函数原型是:void glVertex3f(GLfloat x,GLfloat y,GLfloat z);这里x,y,z分别对应coords[i][j][0], coords[i][j][1], coords[i][j][2],例如i=0,j=0时就是P1点坐标(coords[0][0][0], coords[0][0][1], coords[0][0][2]),然后j++,取到P2,再j++,取到P3,从而构成一个面,面的颜色采用faceColor[0]。之后i++,j又从0开始递增,继续取到P1,P3,P4……以此类推。由此可见,coords中点的排序是有规律的。
3. 改变面的颜色
这一功能主要是通过int Widget::faceAtPosition(const QPoint &pos)函数实现的。在鼠标双击后,将鼠标指针所在位置传递给该函数,在声明了一些变量后,函数执行了如下语句:
glGetIntegerv(GL_VIEWPORT, viewport);
glGetIntegerv是一个用来获取参数的函数。宏定义GL_VIEWPORT说明这里获取的是视口的参数。The params parameter returns four values: the x and y window coordinates of the viewport, followed by its width and height. x、y的原点都是视口左下角,默认值都是(0,0),视口的长宽也就是所在窗体的长宽。返回的参数存入voewport四维GLint向量。
然后是:
<span style="font-size:12px;">glSelectBuffer(MaxSize, buffer);</span>
glSelectBuffer的作用是为选择模式值建立一个缓冲区,MaxSize为缓冲区大小,buffer返回选择数据。
glRenderMode(GL_SELECT); glInitNames();//初始化名称堆栈 glPushName(0);//将名称0推入栈顶 glMatrixMode(GL_PROJECTION);//将之后的矩阵操作应用到投影矩阵堆栈 glPushMatrix(); glLoadIdentity();
然后是:
gluPickMatrix(GLdouble(pos.x()), GLdouble(viewport[3] - pos.y()), 5.0, 5.0, viewport);
gluPickMatrix定义了一个选择区域。函数原型为:void gluPickMatrix(GLdouble x,GLdouble y,GLdouble height,GLdouble width,GLint viewport[4]);
其中x表示选择区域在窗口中的x坐标,在这里就是pos.x(),而需要注意的是选择区域y坐标为viewport[3] - pos.y(),height和width表示选择区域长宽,这里取5像素,实际验证表明,即使鼠标指针不在三角面上,但5X5像素的选择区域与面有交集,则也能选中该面。
GLfloat x = GLfloat(width()) / height();//求窗口横纵比 glFrustum(-x, x, -1.0, 1.0, 4.0, 15.0);
glFrustum将当前矩阵乘一个透视矩阵