小弟刚刚接触linux,对linux上的很多东西都比较陌生,所以写一写博客,当做自己工作的总结和技术的积累吧,也是鞭策自己不断努力的去学习。
今天之所以起这个标题,把export,source ,bash这三个命令放在一起讲,实在是因为自己做了一件蠢事。 什么样的蠢事先不说。先分析下这三个命令。
首先是export命令。
- 1.export命令
Linux export命令用于设置或显示环境变量。
在shell中执行程序时,shell会提供一组环境变量。export可新增,修改或删除环境变量,供后续执行的程序使用。同时,重要的一点是,export的效力仅及于该次登陆操作。注销或者重新开一个窗口,export命令给出的环境变量都不存在了。
该命令的语法如下:
export [-fnp][变量名称]=[变量设置值]
其中:
- -f 代表[变量名称]中为函数名称。
- -n 删除指定的变量。变量实际上并未删除,只是不会输出到后续指令的执行环境中。
- -p 列出所有的shell赋予程序的环境变量。
你可以只打出export来查看当前的所有环境变量。如果你要在某个环境变量(比如PATH)中加入一些新的路径(如/bin/bash),可以使用如下命令格式
export PATH=/bin/bash:$PATH
就OK了。
- 2.bash命令
像sh,bash,./命令是用来执行shell脚本的,用例如下:
[root@localhost bin]#bash filename
[root@localhost bin]#sh filename
[root@localhost bin]#./filename
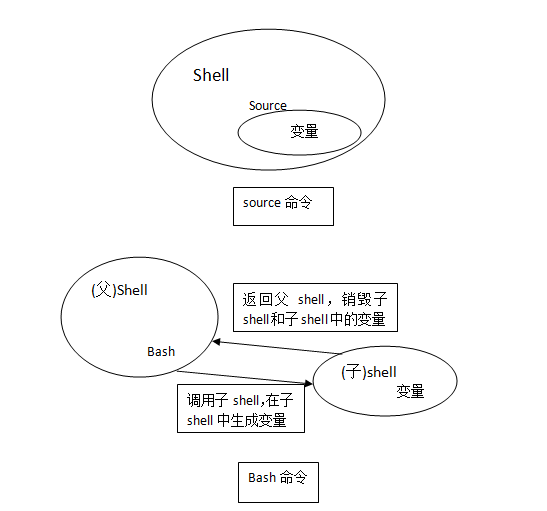
这三种形式都是用来打开一个子shell来读取并执行FileName中命令。运行一个shell脚本时会启动另一个命令解释器。每个shell脚本有效地运行在父shell(parent shell)的一个子进程里。 这个父shell是指在一个控制终端或在一个xterm窗口中给你命令指示符的进程。shell脚本也可以启动他自已的子进程。这些子shell(即子进程)使脚本并行地,有效率地地同时运行脚本内的多个子任务。略有不同的是:在bash/sh命令下,filename文件可以无"执行权限",即没有rwx中的x权限。而对于./命令,filename文件必须要有执行权限。
接下来是source命令
- 3.source命令
该命令的用例如下:
[root@localhost bin]#source filename
[root@localhost bin]# . filename
作用:在当前bash环境下读取并执行FileName中的命令。该filename文件可以无"执行权限"。该命令通常用命令“.”来替代。