网站访问速度优化,一般来说分为前端优化和服务端优化两个方面
这次通过openresty 将多个css、js文件的多次请求统一到一次请求中,就是说一个页面中引用的所有css文件只请求一次就可拿到,js文件同理
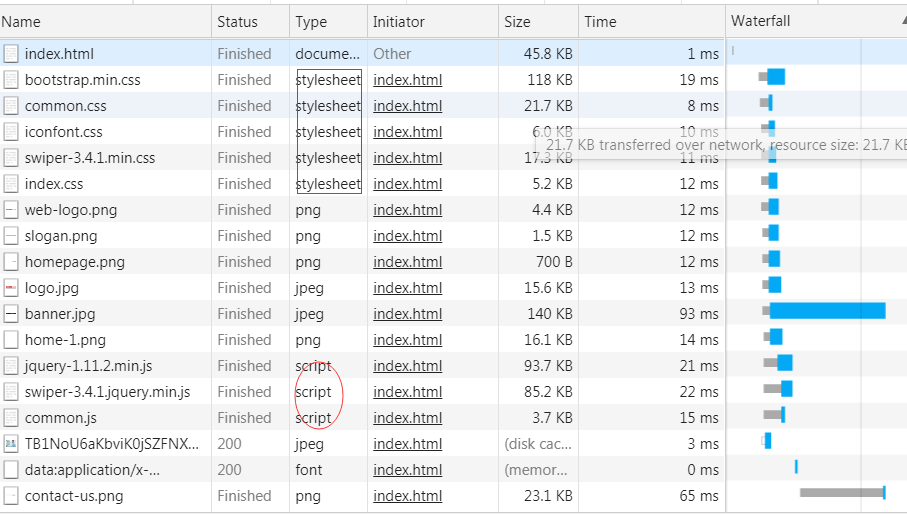
没合并请求之前 如下图 css 和js 请求耗时118毫秒

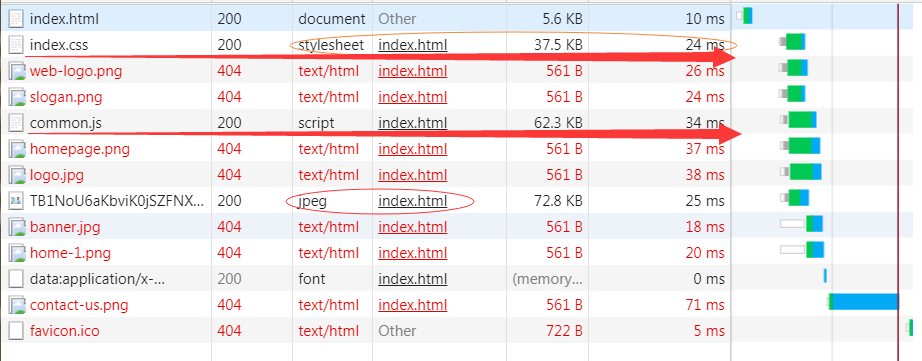
合并请求之后 如下图:css和js请求次数从原来的8次减少到2次,耗时由118ms减少到了58ms,响应速度提升了近60%,因为图片没有做处理,所以有404

nginx.conf配置
worker_processes 1;
error_log /opt/openresty/ngwork/logs/error.log error;
events {
worker_connections 1024;
}
http {
# 需要mime.types 文件 否则会显示不正常
include mime.types;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /opt/openresty/ngwork/logs/access.log main;
default_type application/octet-stream;
server_names_hash_bucket_size 128;
client_header_buffer_size 32k;
large_client_header_buffers 4 32k;
client_max_body_size 50m;
sendfile on;
tcp_nopush on;
keepalive_timeout 60;
tcp_nodelay on;
gzip on;
gzip_min_length 1k;
gzip_buffers 4 16k;
gzip_http_version 1.0;
gzip_comp_level 2;
gzip_types text/plain application/x-javascript text/css application/xml;
gzip_vary on;
gzip_proxied expired no-cache no-store private auth;
gzip_disable "MSIE [1-6].";
server {
listen 8030 default;
#server_name localhost;
index index.html index.htm index.php;
root /opt/openresty/ngwork/www/openresty;
location ~ .*.(js|css|woff|ttf|svg)$ {
root /opt/openresty/ngwork/www/openresty/static;
set $static_root /opt/openresty/ngwork/www/openresty/static;
set $cache_root /opt/openresty/ngwork/www/openresty/static/cache;
content_by_lua_file "/opt/openresty/ngwork/conf/conf.d/lua-nginx_static_merger.lua";
}
# /opt/openresty/ngwork/logs/error.log error;
#access_log /usr/local/openresty/nginx/logs/openresty.access.log access;
#error_log /usr/local/openresty/nginx/logs/openresty.error.log;
}
include /opt/openresty/ngwork/conf/conf.d/*.conf;
}