插槽(slot)
- 组件的插槽
- 组件的插槽也是为了让我们封装的组件更加具有扩展性
- 让使用者可以决定组件内部的一些内容到底展示什么
插槽的基本使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../../../js/vue.js"></script>
</head>
<body>
<div id="app">
<!-- 替换插槽内容-->
<cpn>
<button>按钮</button>
</cpn>
<cpn>
<span>按钮</span>
</cpn>
</div>
</body>
<template id="cpn">
<div>
<h2>我是组件</h2>
<!-- 定义插槽-->
<slot></slot>
</div>
</template>
<script>
// 创建vue
const vue = new Vue({
el: '#app',
data: {
},
components:{
cpn:{
template:'#cpn'
}
}
})
</script>
</html>
运行效果

定义默认值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../../../js/vue.js"></script>
</head>
<body>
<div id="app">
<!-- 不替换展示默认值-->
<cpn></cpn>
<!-- 替换插槽内容-->
<cpn>
<span>按钮</span>
</cpn>
</div>
</body>
<template id="cpn">
<div>
<h2>我是组件</h2>
<!-- 定义插槽:携带默认值-->
<slot>
<button>按钮</button>
</slot>
</div>
</template>
<script>
// 创建vue
const vue = new Vue({
el: '#app',
data: {
},
components:{
cpn:{
template:'#cpn'
}
}
})
</script>
</html>
运行效果

替换为多个标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../../../js/vue.js"></script>
</head>
<body>
<div id="app">
<!-- 不替换展示默认值-->
<cpn></cpn>
<!-- 替换插槽内容-->
<cpn>
<span>手机号:</span>
<input type="text">
</cpn>
</div>
</body>
<template id="cpn">
<div>
<h2>我是组件</h2>
<!-- 定义插槽:携带默认值-->
<slot>
<button>按钮</button>
</slot>
</div>
</template>
<script>
// 创建vue
const vue = new Vue({
el: '#app',
data: {},
components: {
cpn: {
template: '#cpn'
}
}
})
</script>
</html>
运行效果

多个普通插槽替换
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../../../js/vue.js"></script>
</head>
<body>
<div id="app">
<!-- 替换插槽内容-->
<cpn>
<span>手机号:</span>
<input type="text">
</cpn>
</div>
</body>
<template id="cpn">
<div>
<slot></slot>
<h2>我是组件</h2>
<slot></slot>
</div>
</template>
<script>
// 创建vue
const vue = new Vue({
el: '#app',
data: {},
components: {
cpn: {
template: '#cpn'
}
}
})
</script>
</html>
运行效果

可以看到Vue将所有的插槽都替换为了同样的,但是这并不是我想要的,这个时候就会用到具名插槽了
具名插槽
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../../../js/vue.js"></script>
</head>
<body>
<div id="app">
<!-- 替换插槽内容-->
<cpn>
<!-- 使用时通过名名称替换 如果不指定名称 就会替换掉没有指定名称的插槽-->
<div slot="top">
<h1>具名插槽</h1>
</div>
<div slot="bottom">
<span>手机号:</span>
<input type="text">
</div>
</cpn>
</div>
</body>
<template id="cpn">
<div>
<!-- 给插槽定义名称 -->
<slot name="top"></slot>
<h2>我是组件</h2>
<slot name="bottom"></slot>
</div>
</template>
<script>
// 创建vue
const vue = new Vue({
el: '#app',
data: {},
components: {
cpn: {
template: '#cpn'
}
}
})
</script>
</html>
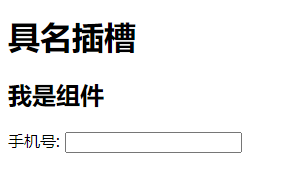
运行效果

这次可以看到,根据自己想要的替换了指定的插槽
作用域插槽
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../../../js/vue.js"></script>
</head>
<body>
<div id="app">
<cpn>
<!-- 通过定义template标签 指定slot的作用域 获取到数据-->
<template slot-scope="slot">
<!-- 进行数据格式化-->
<span>{{slot.data.join('-')}}</span>
<span>{{slot.message}}</span>
</template>
</cpn>
</div>
</body>
<template id="cpn">
<div>
<h2>我是组件</h2>
<!-- 通过:data动态绑定数据传输到外面 这个data不是固定的如果需要传递其他数据也可以叫 :planguage-->
<slot :data="planguage" :message="message">
<ul>
<li v-for="item in planguage">{{item}}</li>
</ul>
</slot>
</div>
</template>
<script>
// 创建vue
const vue = new Vue({
el: '#app',
data: {},
components: {
cpn: {
template: '#cpn',
data(){
return {
planguage: ['spring','springmvc','springboot'],
message:'我是message'
}
}
}
}
})
</script>
</html>
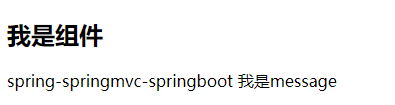
运行效果

可以看到,子组件中的数据通过slot传递到了父组件进行重新渲染
作者:彼岸舞
时间:2021�6�2
内容关于:VUE
本文属于作者原创,未经允许,禁止转发