1:priwitt锐化方法
>> x=imread('6.bmp');
>> [m,n]=size(x);
>> m
m =
512
>> n
n =
1536
>> figure,imshow(x);
>> x=double(x);
>> figure,imshow(x);
>> b=zeros(m,n);
>> c=zeros(m,n);
>> figure,imshow(c);
for i=1:m-2
for j=1:n-2
b(i+1,j+1)=-x(i,j)-x(i+1,j)-x(i+2,j+2)+x(i,j+2)+x(i+1,j+2)+x(i+2,j+2);
c(i+1,j+1)=x(i,j)+x(i,j+1)+x(i,j+2)-x(i+2,j)-x(i+2,j+1)-x(i+2,j+2);
b(i+1,j+1)=sqrt(b(i+1,j+1)^2+c(i+1,j+1)^2)+100;
%这儿处理有两种方式,绝对值和统一加一个数,不同的处理会得到不同的效果
%if b(i+1,j+1)<0
% b(i+1,j+1)=-b(i+1,j+1);
%end
end
end
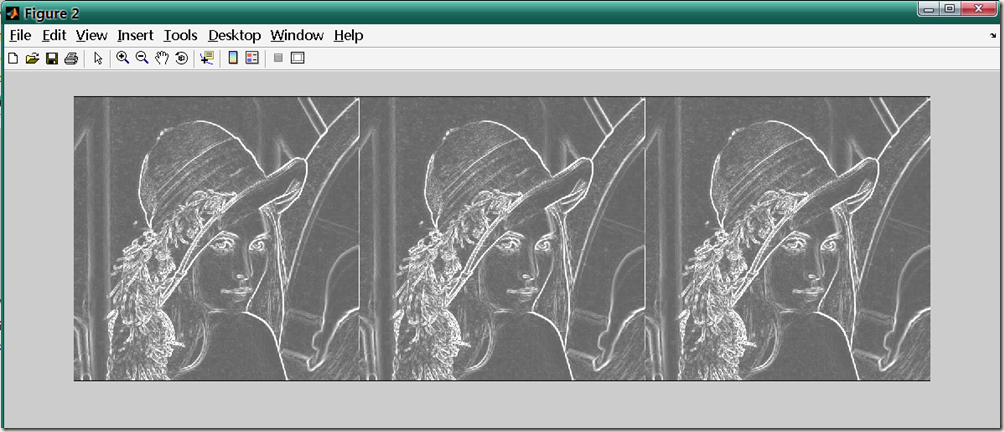
figure;imshow(uint8(b))
>> clear
>> x=imread('10.gif');
m =
354
>> n
n =
500
>>
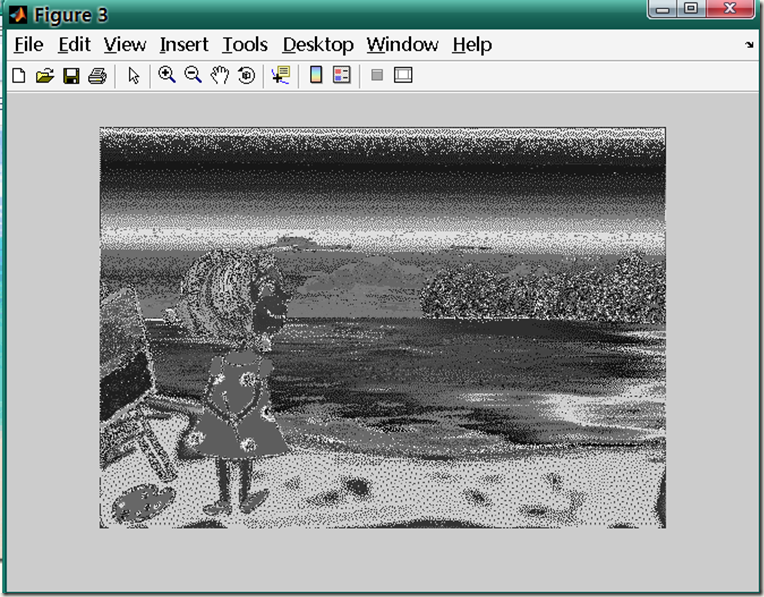
figure,imshow(x);这个结果说明:彩色图像的处理上显然是不同与黑白图像,
for i=1:m-2
for j=1:n-2
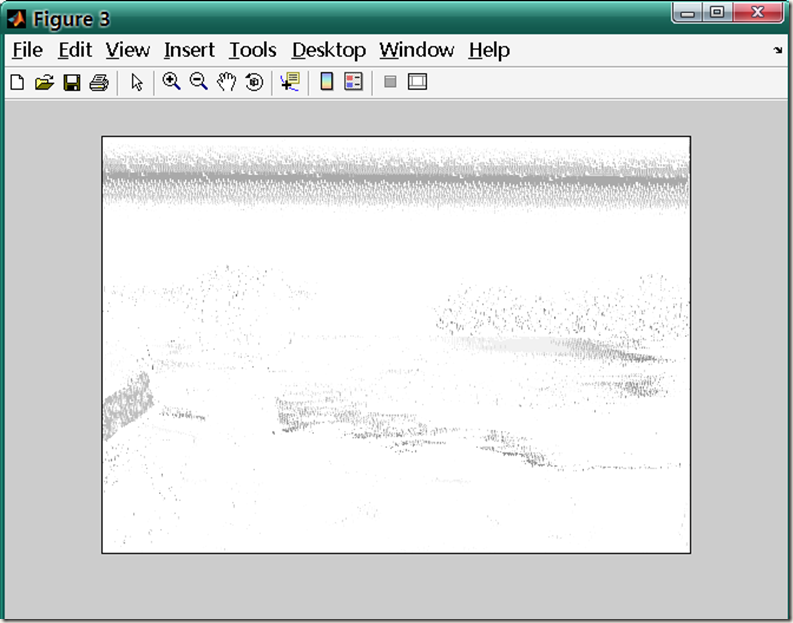
b(i+1,j+1)=-x(i,j)-x(i+1,j)-x(i+2,j+2)+x(i,j+2)+x(i+1,j+2)+x(i+2,j+2); c(i+1,j+1)=x(i,j)+x(i,j+1)+x(i,j+2)-x(i+2,j)-x(i+2,j+1)-x(i+2,j+2);
b(i+1,j+1)=sqrt(b(i+1,j+1)^2+c(i+1,j+1)^2)+1000;
end
end
figure ;imshow(uint8(b))
所以很奇怪了
完整代码:
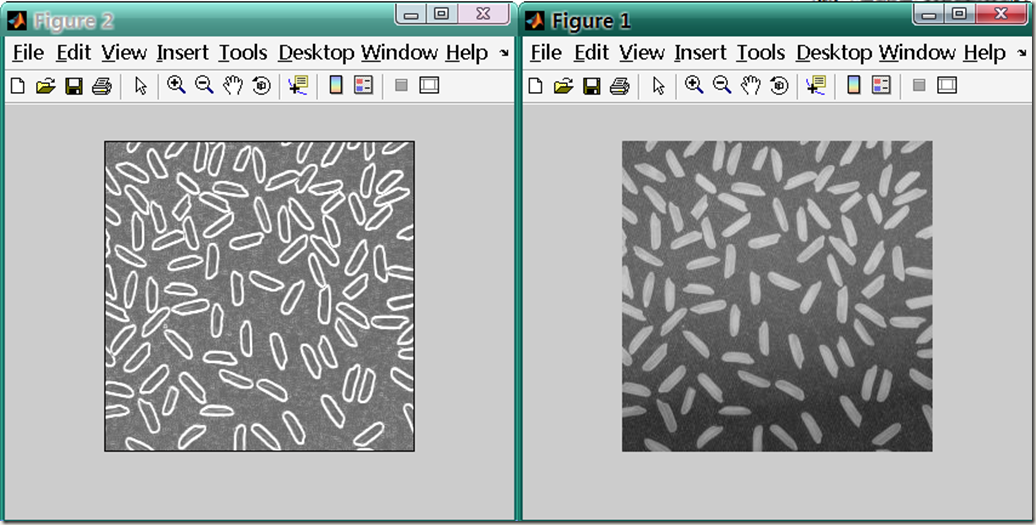
x=imread('5.bmp');
[m,n]=size(x);
figure,imshow(x);
x=double(x);
b=zeros(m,n);
c=zeros(m,n);
for i=1:m-2
for j=1:n-2
b(i+1,j+1)=-x(i,j)-x(i+1,j)-x(i+2,j+2)+x(i,j+2)+x(i+1,j+2)+x(i+2,j+2);
c(i+1,j+1)=x(i,j)+x(i,j+1)+x(i,j+2)-x(i+2,j)-x(i+2,j+1)-x(i+2,j+2);
b(i+1,j+1)=sqrt(b(i+1,j+1)^2+c(i+1,j+1)^2)+100;
%这儿处理有两种方式,绝对值和统一加一个数,不同的处理会得到不同的效果
%if b(i+1,j+1)<0
% b(i+1,j+1)=-b(i+1,j+1);
%end
end
end
figure;imshow(uint8(b))
另一个实验情况如下:
一个二值静态无污染图像的锐化