一、Controller向View传递数据
1.使用ViewData传递数据
我们在Controller中定义如下:
ViewData[“Message_ViewData”] = “ Hello ViewData!”;
然后在View中读取Controller中定义的ViewData数据,代码如下:
@Html.Encode(ViewData["Message_ViewData"])
js中读取ViewData中数据如下:
<pre name="code" class="javascript"><script type="text/javascript"> var viewData = '@ViewData["Message_ViewData"]'; </script>
2.使用ViewBag传递数据
我们在Controller中定义如下:
ViewBag.Message_ViewBag = “ Hello ViewBag !”;
然后在View中读取Controller中定义的ViewBag数据,代码如下:
@Html.Encode(ViewBag.Message_ViewBag)
js中读取ViewBag中数据如下:
<script type="text/javascript"> var viewBag= '@ViewBag.Message_ViewBag'; </script>
3.使用TempData传递数据
我们在Controller中定义如下:
TempData[“Message”] = “Hello word!”;
然后在View中读取Controller中定义的TempData数据,代码如下:
@Html.Encode(TempData["Message_TempData"])
js中读取TempData中数据如下:
<script type="text/javascript"> var tempData = '@TempData["Message"]'; </script>
4.使用Model传递数据
首先要创建Model实体类:
public class HelloModel { private string _name; public string Name { get { return _name; } set { _name = value; } } private string _text; public string Text { get { return _text; } set { _text = value; } } }
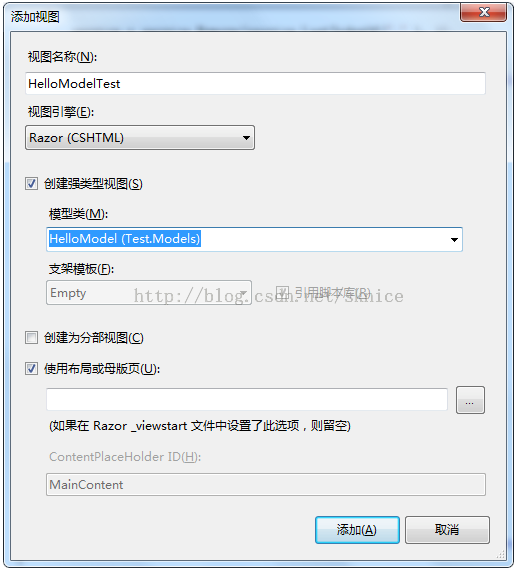
使用Model传递数据的时候,通常在创建View的时候我们会选择创建强类型View如下图所示:

模型类下拉列表框中选中刚才创建的HelloModel
创建强类型的View以后,View的第一行代码如下所示:
@model Test.Models.HelloModel
就代表了这个View使用的Model为“Test.Models.HelloModel”
然后在View中读取Model中定义的数据,代码如下:
@Html.Encode(Model.Name)
js中读取Model中数据如下:
<script type="text/javascript"> var modelName = '@Model.Name'; </script>
总结:
1. ViewData与TempData方式是弱类型的方式传递数据,而使用Model传递数据是强类型的方式。
2. ViewData与TempData是完全不同的数据类型,ViewData数据类型是ViewDataDictionary类的实例化对象,而TempData的数据类型是TempDataDictionary类的实例化对象。
3. TempData实际上保存在Session中,控制器每次执行请求时都会从Session中获取TempData数据并删除该Session。TempData数据只能在控制器中传递一次,其中的每个元素也只能被访问一次,访问之后会被自动删除。
4. ViewData只能在一个Action方法中进行设置,在相关的视图页面读取,只对当前视图有效。理论上,TempData应该可以在一个Action中设置,多个页面读取。但是,实际上TempData中的元素被访问一次以后就会被删除。
5. 在MVC3开始,视图数据可以通过ViewBag属性访问,在MVC2中则是使用ViewData。MVC3中保留了ViewData的使用,有关他们之间的区别可以参考这个文章。
二、View向Controller传递数据
在ASP.NET MVC中,将View中的数据传递到控制器中,主要通过发送表单的方式来实现。具体的方式有:
1.通过Request.Form读取表单数据
我们在View层做如下定义:
@using (Html.BeginForm("HelloModelTest", "Home", FormMethod.Post)) { @Html.TextBox("Name"); @Html.TextBox("Text"); <input type="submit" value="提交" /> }
注意:
HelloModelTest为对应的Action名,Home为对应的Controller名称
然后在Controller层,通过Request.Form读取表单数据的代码如下所示:
[HttpPost] public ActionResult HelloModelTest() { string name= Request.Form["Name"]; string text= Request.Form["Text"]; return View(); }
2.通过FormCollection读取表单数据
我们在View层做如下定义:
@using (Html.BeginForm("HelloModelTest", "Home", FormMethod.Post)) { @Html.TextBox("Name"); @Html.TextBox("Text"); <input type="submit" value="提交" /> }
然后在Controller层,通过FormCollection读取表单数据的代码如下所示:
[HttpPost] public ActionResult HelloModelTest(FormCollection fc) { string name= fc["Name"]; string text = fc["Text"]; return View(); }
3.模型绑定
我们在View层做如下定义:
@using (Html.BeginForm("HelloModelTest", "Home", FormMethod.Post)) { @Html.TextBox("Name"); @Html.TextBox("Text"); <input type="submit" value="提交" /> }
默认的模型绑定
相较于从请求中获取表单值,下面的Edit Action则是简单地以一个模型对像为参数(Album):
[HttpPost] public ActionResult HelloModelTest( HelloModel model) { // ... }
当你的Action方法是以一个模型对象充当参数时,MVC运行时将会用模型绑定来构建该参数。默认用于模型绑定的是 DefaultModelBinder,以上述的HelloModel为例,DefaultModelBinder将会检索出所有可用的 HelloModel属性用于绑定模型。根据命名约定,DefaultModelBinder能够自动地在请求中获取相应的值来填充HelloModel 对象(它还能创建一个对象的实例来填充)
换句话说,假设HelloModel有一个Name属性,那么模型绑定就会在请求中查找名为Name的参数。注意我说的是在“请求中”,而不是“表单集合”中。模型绑定会在请求中的各个方面进行值查找,这里面包括路由数据,查询字符串,表单集合。有必要的话你还可以添加自定义的值提供信息。
模型绑定不并局限于Http Post及复杂参数(如HelloModel),你完全可以传入一个原始的简单参数:
public ActionResult HelloModelTest( string name,string text) // ….
在该场景中,模型绑定将会在请求中查找名为name,text 的参数。
显式模型绑定
当Action有参数的时候,会隐式地执行模型绑定。你还可以在控制器里面使用UpdateModel和 TryUpdateModel来显式调用模型绑定。调用UpdateModel的时候,如果模型对象是无效的或者绑定期间发生错误则会抛出异常。 TryUpdateModel则不会抛出异常,它返回一个布尔值:如果绑定成功并且模型验证通过则返回true,否则返回false。
[HttpPost] public ActionResult HelloModelTest( ) { HelloModel model = new HelloModel(); if (this.TryUpdateModel(model)) { //绑定成功 } else { //绑定失败 } }
模型状态是模型绑定产生的副产物。每次绑定器绑定值到模型时,都会在模型状态中进行记录。你可以在模型绑定之后查看模型状态来判断绑定是否成功:
[HttpPost] public ActionResult HelloModelTest( ) { HelloModel model = new HelloModel(); this.TryUpdateModel(model); if (ModelState.IsValid) { //绑定成功 } else { <pre code_snippet_id="569649" snippet_file_name="blog_20150102_21_3590846" name="code" class="csharp"><span style="white-space:pre"> </span>//绑定失败 } }
如果在模型绑定过程中发生异常,模型状态里面就会包含导致异常的那个属性名,绑定值以及错误信息。