常规html查看过程:修改html文件-->浏览器中刷新-->修改html文件-->浏览器中刷新
使用livereload后:修改html文件,浏览器自动刷新
可以简单的理解为livereload就是让浏览器自动帮你刷新html本地文件
也许你会说网络上有很多livereload的使用方法,最开始浏览那些信息花了我一个多小时,但是我的LiveReload依然没有工作
问题出在哪里?
实际上,LiveReload包括两部分内容:你需要同时为编辑器和浏览器安装livereload插件,两个插件的关系是server-client
基本上各大编辑器的插件库中都能找到LiveReload
至于浏览器,你也可以在Chrome和Safari的插件中心找到它
对于初学者而言,Safari的LiveReload并不是那么合适,因为它只支持URL而不支持本地html文件.当然,如果你知道如何使用小型sever工具来发布你的网页,使用Safari也可以
以下是步骤,使用Chrome和VSCode作为示范:
- 为Chrome安装LiveReload
如果无法打开插件中心,可以去寻找离线安装包.安装完成后,请在扩展管理中确认启用插件并开启本地文件支持(这一点很重要)
点我下载离线安装包
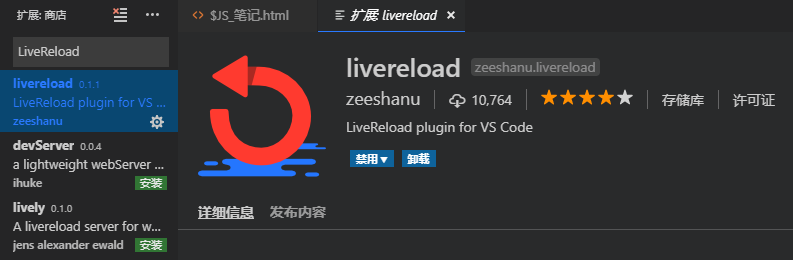
- 为你的编辑器安装LiveReload插件,在插件中心直接搜索安装即可

- 如何使用?默认情况下,浏览器和编辑器并不会自动为你激活LiveReload的功能
假设用户现在需要监视一个本地html文件
现在打开编辑器,并在浏览器中打开这个html(VSCode中安装 view in browser 插件)在编辑器中开启LiveReload-Sever
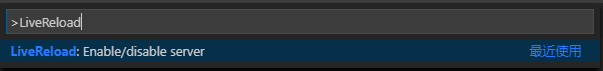
VSCode中 组合键Ctrl+Shift+P 输入关键词 LiveReload
点击下面的 LiveReload: Enable/Disable Sever
注意观察下方的状态栏,enabled 表示 sever 服务已经开启.如果需要关闭服务,重复上面的操作即可切换.每次重新启动编辑器,你都需要执行这个操作
在浏览器中开启LiveReload-Client
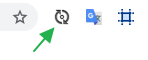
在Chrome的右上角找到下面所示按钮,如果VSC已经开启了Sever,点击它之后内部的小圆圈会变为实心圆,每个需要监视的html文件都需要执行这个操作
到这里,基本已经打工告成了.左边Chrome,右边VSC,每次保存html,Chrome中就会自动刷新对应的页面 - 注意
VSCode中,只有当文件属于打开的文件夹或者工作区,LiveReload-Sever才会响应
关于LiveReload:
当编辑器启动LiveReload-Server后,每当用户执行保存操作,Server向所有Client(开启LiveReload的页面)发送刷新请求
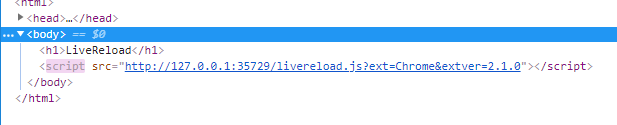
对于浏览器而言,会为开启LiveReload的页面临时插入一个js引用

2018-11-02
更新内容:
找到了一个不需要手动点击chrome插件的方法,很简单就是将那段js引用加到你的html文件中
当然每次编写一个html文件都添加这条js也很烦,不过如果你知道如何使用代码片段snippets那就很简单了
大家都知道emmet插件,输入"doc"然后按tab就可以直接创建html基本结构片段,而snippets就是由用户自定义的代码片段
对于vsc在设置中就可以找到snippets功能.比如定义了下面的代码片段后,我们在html文件(仅html文件有效)中输入"fs"然后按tab键就可以直接填充这部分html代码
"html with inner css": {
"prefix":"fs",
"body": [
"<!DOCTYPE html>",
"<html>",
"",
"<head>",
" <meta charset="UTF-8">",
" <title>Title</title>",
" <style>",
// " ${1}",
" ",
" </style>",
"</head>",
"",
"<body>",
" ${0}",
"</body>",
"",
"</html>",
],
"description": "Log output to console",
}
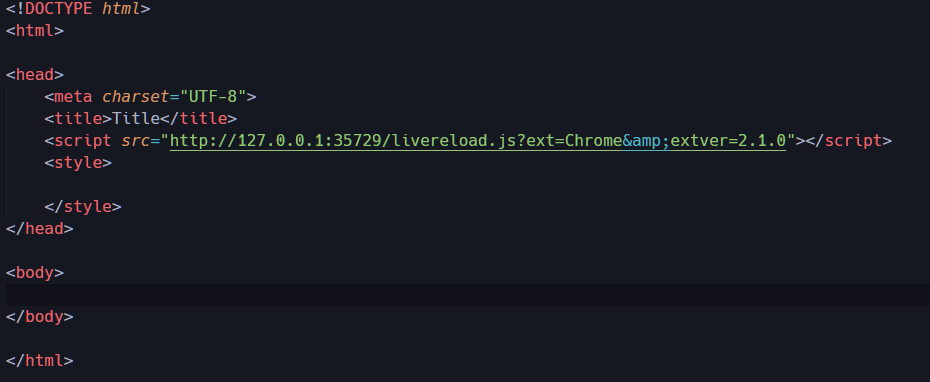
那么很简单,将livereload的js引用加入就可以了
"myhtml with livereload": {
"prefix":"fs",
"body": [
"<!DOCTYPE html>",
"<html>",
"",
"<head>",
" <meta charset="UTF-8">",
" <title>Title</title>",
" <script src="http://127.0.0.1:35729/livereload.js?ext=Chrome&extver=2.1.0"></script>",
" <style>",
// " ${1}",
" ",
" </style>",
"</head>",
"",
"<body>",
" ${0}",
"</body>",
"",
"</html>",
],
"description": "Log output to console",
},
新建一个html文件测试一下.没问题

在浏览器中打开,直接显示已经开启了livereload

更进一步,如果我们开启了编辑器的自动保存功能,那就是完全自动了,只管写代码.当然有时候并不合适,因为在你的代码还未完成的时候,html就在运行,特别是js,可能会有一些无法预料的后果,所以自己看情况吧

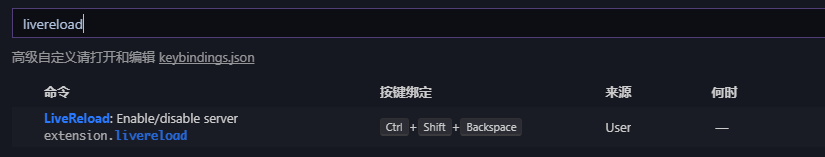
每次启动vsc都需要启动livereload-server服务,干脆设置一个快捷键吧