① 同步任务由 JavaScript 主线程次序执行
② 异步任务委托给宿主环境执行
③ 已完成的异步任务对应的回调函数,会被
加入到任务队列中等待执行
④ JavaScript 主线程的执行栈被清空后,会
读取任务队列中的回调函数,次序执行
⑤ JavaScript 主线程不断重复上面的第 4 步
JavaScript 主线程从“任务队列”中读取异步
任务的回调函数,放到执行栈中依次执行。这
个过程是循环不断的,所以整个的这种运行机
制又称为 EventLoop(事件循环)。
宏任务和微任务
JavaScript 把异步任务又做了进一步的划分,异步任务又分为两类,分别是:
① 宏任务(macrotask)
⚫ 异步 Ajax 请求、
⚫ setTimeout、setInterval、
⚫ 文件操作
⚫ 其它宏任务
② 微任务(microtask)
⚫ Promise.then、.catch 和 .finally
⚫ process.nextTick
⚫ 其它微任务

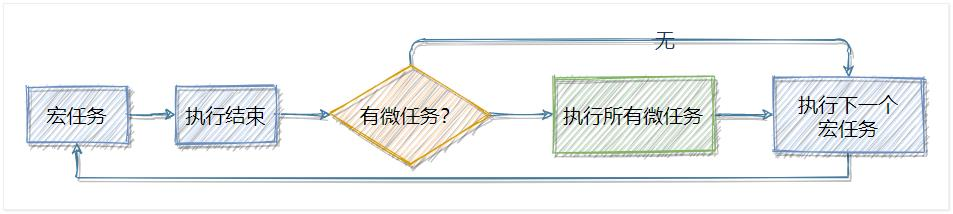
每一个宏任务执行完之后,都会检查是否存在待执行的微任务,
如果有,则执行完所有微任务之后,再继续执行下一个宏任务