1.创建actions (actionType.js ,cart.js)
actionType.js
export default { CART_AMOUNT_INCREMENT:'CART_AMOUNT_INCREMENT', CART_AMOUNT_DECREMENT:'CART_AMOUNT_DECREMENT', }
cart.js
import actionType from './actionType' //action有两种写法 //第一种写成一个对象,但不方便传递参数 // return { // type:actionType.CART_AMOUNT_INCREMENT // payload:{ // id // } // } //常用方式 export const increment = (id) => { return { type:actionType.CART_AMOUNT_INCREMENT, payload:{ id } } } export const decrement = (id) => { return { type:actionType.CART_AMOUNT_DECREMENT, payload:{ id } } }
2.创建reducers (cart.js,index.js)
cart.js
//为了避免actionType重复,所以会把actionType放在同一个文件里面同意管理 import actionType from '../actions/actionType' const initState = [ { id:1, title:'Apple', price:8888, amount:10, }, { id:2, title:'华为', price:999, amount:15, }, ] //创建reducer, reducer的固定写法是两个参数,第一个就是state并有一个初始值,第二个是action export default (state = initState,action) => { //根据不同的action.type ,做不同的处理,每次返回 一个新的state,返回的类型要一样 switch(action.type){ case actionType.CART_AMOUNT_INCREMENT: return state.map( item =>{ if(item.id === action.payload.id){ item.amount += 1 } return item } ) break case actionType.CART_AMOUNT_DECREMENT: return state.map( item =>{ if(item.id === action.payload.id){ item.amount -= 1 } return item } ) break //一定要有default default: return state } }
index.js
import { combineReducers } from 'redux'
import cart from './cart'
export default combineReducers({
//外部就可以通过store.getState().cart来获取到cartReducer里面的state
cart
})
3.创建store (引入redux的createStore() 和 引入reducers )
store.js
//createStore是redux提供的 import { createStore } from 'redux' //引入合并后的reducer import rootReducer from './reducers' //createStore的第一个参数必须是一个reducer,多个reducer在reducers目录下先使用combineReducers合并之后再导出 export default createStore(rootReducer)
4.组件中使用
index.js
import React from 'react' import {render} from 'react-dom' import App from './App' import { Provider } from 'react-redux' import store from './store' render( //用Provider包囊后,所有后代组件都可以使用Redux.connect做链接 <Provider store={store}> <App /> </Provider>, document.querySelector('#root') )
cartList.js
import React, { Component } from 'react'
//connect方法执行后是一个高阶组件
import { connect } from 'react-redux'
//导入actionCreators
import { increment,decrement } from '../../actions/cart'
class CartList extends Component {
render() {
console.log(this.props)
return (
<table>
<thead>
<tr>
<th>ID</th>
<th>商品名称</th>
<th>价格</th>
<th>操作</th>
</tr>
</thead>
<tbody>
{
this.props.cartList.map(item=>{
return (
<tr key={item.id}>
<td>{item.title}</td>
<td>{item.price}</td>
<td>
<button onClick={this.props.decrement.bind(this,item.id)}>-</button>
<span>{item.amount}</span>
<button onClick={this.props.increment.bind(this,item.id)}>+</button>
</td>
<td></td>
</tr>
)
})
}
</tbody>
</table>
)
}
}
//这里的state实际上就是store.getState()的值
const mapStateToProps = (state) => {
console.log(state)
//这里return的值 在组件就可以通过this.props来获取
return {
cartList:state.cart
}
}
// const mapDispatchToProps = dispatch =>{
// return {
// add:(id)=> dispatch(increment(id)),
// decr:(id)=> dispatch(decrement(id)),
// }
// }
//connect方法有四个参数,常用的就是前面两个
//第一个参数是mapStateToProps,作用就是从store里把state注入到当前组件的props上
//第一个参数是mapDispatchToProps,作用就是把当前组件的方法注入到当前组件的props上
//export default connect(mapStateToProps,mapDispatchToProps)(CartList)
//第二个参数直接传递对象,这里面是actionCreators,只要传入actionCreators组件内通过
//this.props.actionCreators来调用,会自动注入到dispatch
export default connect(mapStateToProps, { increment,decrement })(CartList)
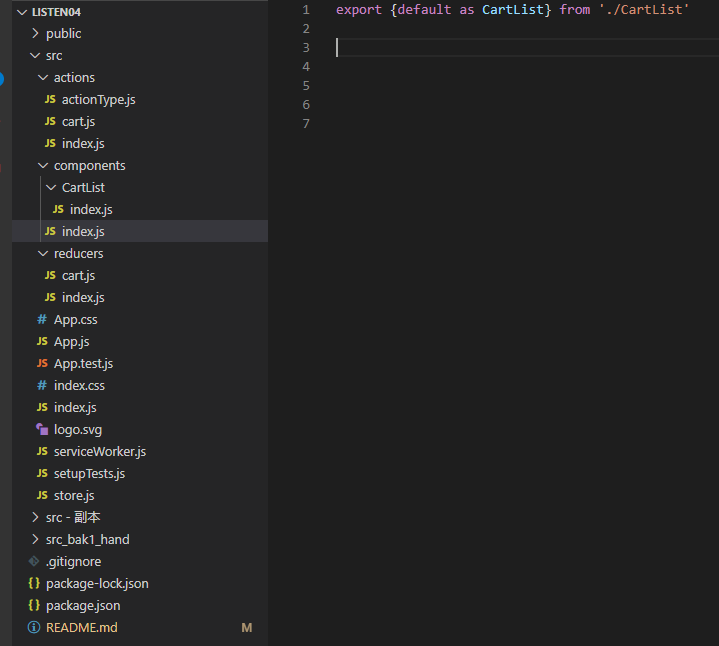
目录结构