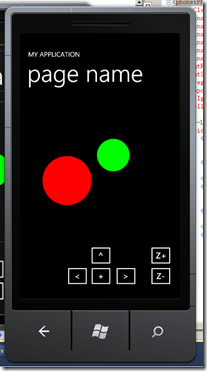
效果
XAML
01: <Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0"> 02: <Canvas Name="canvas1" HorizontalAlignment="Center" 03: VerticalAlignment="Top" Width="400" Height="400"> 04: <Ellipse Name="greenBall" Fill="#00FF00" Canvas.Left="150" Canvas.Top="145" 05: Height="100" Stroke="Black" StrokeThickness="1" Width="100" /> 06: <Ellipse Name="redBall" Fill="Red" Canvas.Left="26" Canvas.Top="177" 07: Height="150" Stroke="Black" StrokeThickness="1" Width="150" /> 08: </Canvas> 09: 10: <Button Content="^" Height="72" HorizontalAlignment="Left" Margin="191,442,0,0" Name="btnUp" VerticalAlignment="Top" Width="80" Click="btnUp_Click" /> 11: <Button Content="<" Height="72" HorizontalAlignment="Left" Margin="120,504,0,0" Name="btnLeft" VerticalAlignment="Top" Width="80" Click="btnLeft_Click" /> 12: <Button Content=">" Height="72" HorizontalAlignment="Left" Margin="266,504,0,0" Name="btnRight" VerticalAlignment="Top" Width="80" Click="btnRight_Click" /> 13: <Button Content="+" Height="72" HorizontalAlignment="Left" Margin="191,504,0,0" Name="btnDown" VerticalAlignment="Top" Width="80" Click="btnDown_Click" /> 14: <Button Content="Z+" Height="72" HorizontalAlignment="Left" Margin="371,442,0,0" Name="btnUpZ" VerticalAlignment="Top" Width="80" IsEnabled="True" Click="btnUpZ_Click" /> 15: <Button Content="Z-" Height="72" HorizontalAlignment="Left" IsEnabled="True" Margin="371,504,0,0" Name="btnDownZ" VerticalAlignment="Top" Width="80" Click="btnDownZ_Click" /> 16: </Grid> 17:
CS
01: //移动greenBall的位置 02: private void btnLeft_Click(object sender, RoutedEventArgs e) 03: { 04: Canvas.SetLeft(greenBall, Canvas.GetLeft(greenBall) - 10); 05: } 06: private void btnRight_Click(object sender, RoutedEventArgs e) 07: { 08: Canvas.SetLeft(greenBall, Canvas.GetLeft(greenBall) + 10); 09: 10: } 11: private void btnUp_Click(object sender, RoutedEventArgs e) 12: { 13: Canvas.SetTop(greenBall, Canvas.GetTop(greenBall) - 10); 14: } 15: private void btnDown_Click(object sender, RoutedEventArgs e) 16: { 17: Canvas.SetTop(greenBall, Canvas.GetTop(greenBall) + 10); 18: } 19: 20: //改变greenBall的层次 21: private void btnUpZ_Click(object sender, RoutedEventArgs e) 22: { 23: Canvas.SetZIndex(greenBall, 1); 24: } 25: private void btnDownZ_Click(object sender, RoutedEventArgs e) 26: { 27: Canvas.SetZIndex(greenBall, 0); 28: }