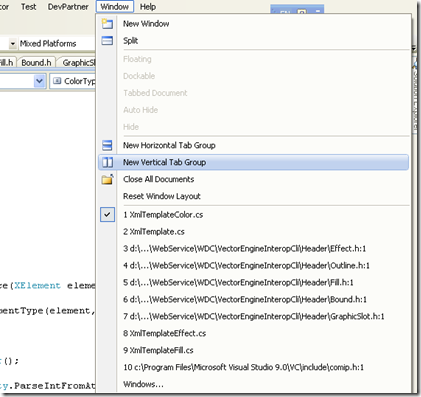
我们程序员在写程序的时候经常要参考本项目或者是本解决方案中的另一个文件的代码。像写Business Logical的时候,要参考Domain类的定义。我这两天就深感其烦,我的Domain类是C#代码, 而Business Logical是Cli的代码,最要命的是cli中的自动提示(intellisense) 经常不工作。我需要不停的按Alt+Tab键切换窗口,直到我发现了标签分组(Tab Group)。微软提供两种方式的标签分组(Tab Group): 水平标签分组(New Horizontal Tab Group)和垂直标签分组(New Vertical Tab Group). 它们都在Window菜单下。
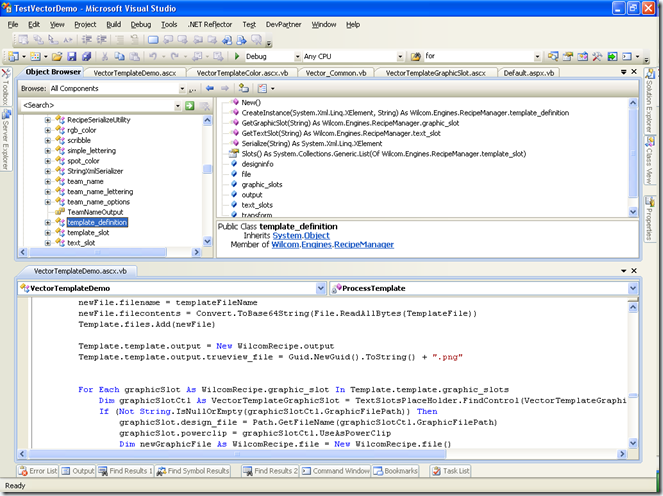
水平标签分组(New Horizontal Tab Group):引用的assembly中的定义显示在上面的Object Browser中,代码写在下面。
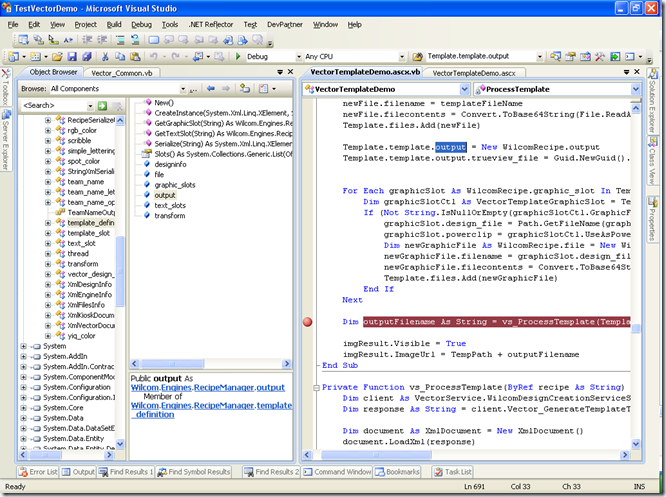
垂直标签分组(New Vertical Tab Group):引用的assembly中的定义显示在左边的Object Browser中,代码写在右边。
点住窗口的标签,可以在两个group中互相拖动。或者是通过Window菜单下的Move to Previous Tab Group和Move to Next Tab Group,将窗口移动到另一个group中去。
具体使用水平分组还是垂直分组,取决于你的显示器。如果我只使用19吋16:10的显示器,水平分组好点。不过估计大家都使用22吋或者23吋 16:9的显示器。估计垂直分组好点。不过我现在有两个显示器,垂直分组可以自动将两个分组分到不同的显示器上,看起来还是很爽的。
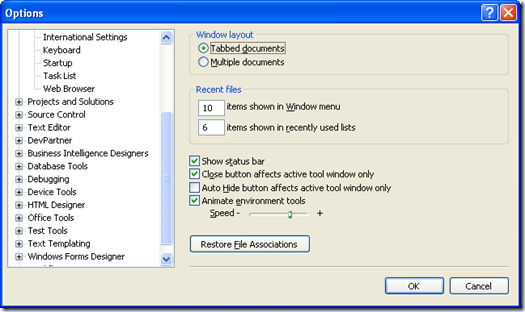
Visual Studio默认就是Tab的窗口,如果你的Visual Studio不小心被改成了多文档窗口。你可以通过Option中的设置改回来。
Tool –> Options打开Options对话框,找到Environment->Genearal。
Window layout中选中Tabbed documents.
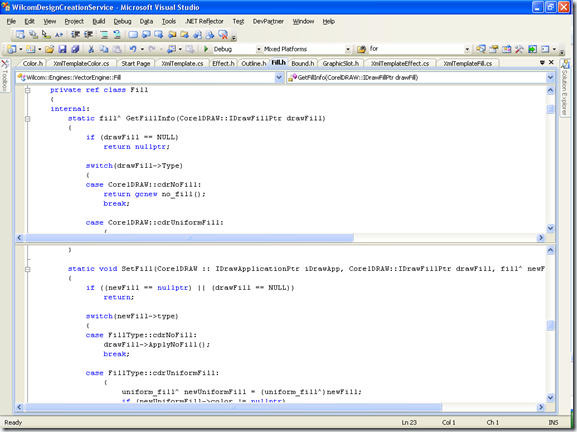
如果我想参考的代码在同一个文件中怎么办?例如我想在Set函数中参考Get函数中的代码。这个时候可以使用分割窗口(split window):Window –> Split。 我们没有过多的选择,只能水平分割。
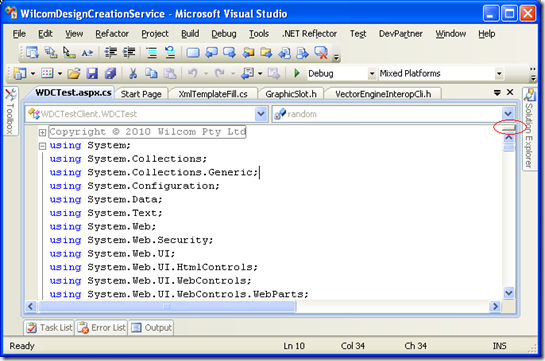
分割窗口(split window)还可以通过鼠标设置,鼠标移动到下图红色圈内的小灰色矩形上,光标会变化,这时候就可以进行拖动了。