1、快速建立一个新文件:Ctrl+n

2、修改多个相同符号:Ctrl+D


3、建立语言后缀的文件保存,例如我想创建PHP的语言脚本,先按Ctrl+Shift+p,打开Command Palette,输入PHP

第一个就是脚本后缀的选择,选中第一个,按Ctrl+S保存文件时,系统会自动识别你的后缀名指定是PHP类型,这样就不用在创建文件时加入后缀了

输入想建立的文件名即可,最后保存后系统自动在后面加了PHP文件后缀:

4、生成一对标签:标签名+Tab

按Tab键之后:

5、输入相应语句,一下子生成多个标签,例如:

按下Tab,效果为:

则:
p#foo 补充ID
p.foo 补充类
h1{foo} 和 a[href=#] 为h1和a标签
$代表尾数不同1、2、3
>:子元素符号,表示嵌套的元素
+:同级标签符号
^:可以使该符号前的标签提升一行

6、快速生成HTML:输入“!”或“html:5”后按Tab键即可

7、定义多个元素:
例如:在ul标签下有三个li标签

8、按:Ctrl+鼠标滚动,可以吧符号放大和放小
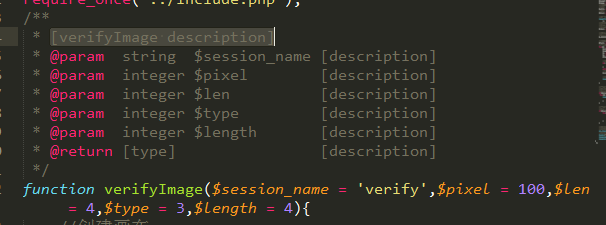
9、对函数进行快速的注释:/** + 回车键

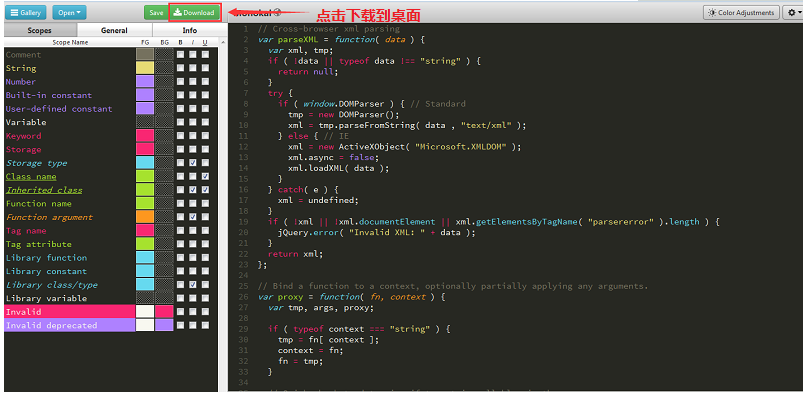
10、更改自己喜欢的代码颜色的教学链接:https://150643.com/303.html
设置颜色的链接:http://tmtheme-editor.herokuapp.com/#!/editor/theme/Monokai

生成好之后可以保存下来.
Sublime Text 2 和 Sublime Text 3都支持
把生成的文件放到安装目录的:DataPackagesColor Scheme - Default文件夹下就可以了
更多全面的技巧请参考:http://www.cnblogs.com/chengjunL/p/6236987.html