【案例】实现公文中附件下载
(1)修改模板文件showList.html,展示列表文件信息
将数据表中的filename(原始文件名)展示到附件下
<td>{$vol.filename}</td>
(2)附件后添加下载按钮,点击实现下载
分析:如果有附件,则显示下载按钮;没有的话则不显示。有没有附件可以取决于hasfile字段(0表示没有,1表示有),可以使用if标签进行判断
<td>{$vol.filename}<if condition="$vol.hasfile == 1">【下载】</if></td>
除了使用hasfile字段,还可以通过filepath字段和filename字段进行判断,若不为空则表示有附件
判断变量是否为空,使用<empty>或者<notempty>标签
所以上面可以改写为以下代码
<td>{$vol.filename}<notempty name="vol.filename"><a href="__CONTROLLER__/download/id/{$vol.id}">【下载】</a></notempty></td>

(3)加下载链接
<td>{$vol.filename}<if condition="$vol.hasfile == 1"><a href="__CONTROLLER__/download/id/{$vol.id}">【下载】</a></if></td>
(4)编写下载方法download
//download方法 public function download(){ //接收id $id = I('get.id'); //查询数据 $data = M('Doc') -> find($id); //下载代码,主要需要的是路径,接下来拼接路径 $file = WORKING_PATH . $data['filepath']; //输出文件 header("Content-type: application/octet-stream");//文件流,告诉浏览器输出的东西是文件流 header('Content-Disposition: attachment; filename="' . basename($file) . '"');//文件名 header("Content-Length: ". filesize($file));//文件大小 //输出缓冲区 readfile($file); }
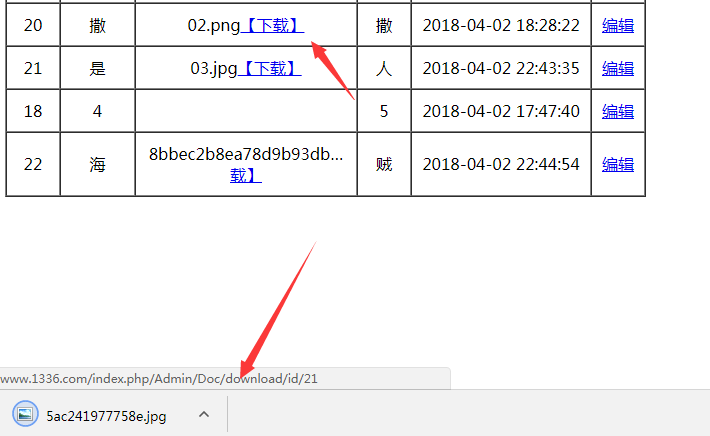
效果:
.