一般来说有两种实现方式
一种是父子组件实时在进行数据传递和获取(即实时获取)
一种是在父组件点击时获取子组件数据,期间父组件并不实时收集子组件变化的数据(即点击时获取)
简述:
注意:
1、子组件调用父组件的方法:将父组件的方法以函数属性的形式传递给子组件,子组件就可以调用
2、父组件调用子组件的方法:在父组件通过ref得到子组件标签对象,知识点:标签对象就是组件对象
(1)实时获取
本质:父组件传递函数事件,然后在子组件里绑定到对应数据上
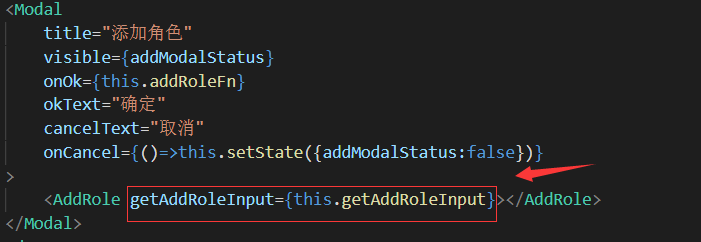
1、父组件传递事件

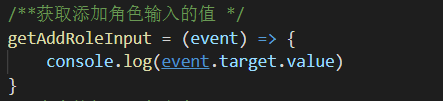
2、子组件继承并调用事件

3、父组件设置监听,接受子组件变化

此时便可以在父组件接受子组件表单数据
(2)点击时获取
结合ref实现,主要分为三部曲,如下所示
父组件: 1、创建:创建用来保存ref标识的标签对象容器 2、传递:调用处传入ref 3、调用获取 子组件: 1、封装获取方法,以供父组件获取子组件数据
具体如下:
1、父组件创建

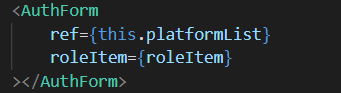
2、父组件:传入ref

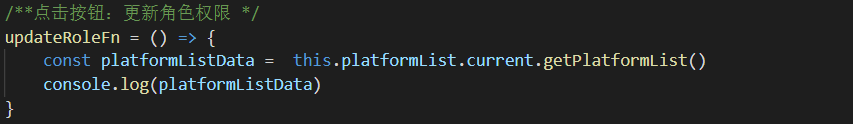
3、父组件获取

this.platformList.current.getPlatformList()为获取关键
4、子组件封装获取数据方法,以供父组件调用

本质:标签对象就是组件对象
.