(1)数据和方法
①响应式双向绑定
当一个 Vue 实例被创建时,它向 Vue 的响应式系统中加入了其 data 对象中能找到的所有的属性。当这些属性的值发生改变时,视图将会产生“响应”,即匹配更新为新的值。
// 我们的数据对象 var data = { a: 1 } // 该对象被加入到一个 Vue 实例中 var vm = new Vue({ data: data }) // 获得这个实例上的属性 // 返回源数据中对应的字段 vm.a == data.a // => true // 设置属性也会影响到原始数据 vm.a = 2 data.a // => 2 // ……反之亦然 data.a = 3 vm.a // => 3
当这些数据改变时,视图会进行重渲染。值得注意的是只有当实例被创建时 data 中存在的属性才是响应式的。也就是说如果你添加一个新的属性,比如:
vm.b = 'hi'
那么对 b 的改动将不会触发任何视图的更新。如果会在晚些时候需要一个属性,但是一开始它为空或不存在,那么仅需要设置一些初始值。
data: { newTodoText: '', visitCount: 0, hideCompletedTodos: false, todos: [], error: null }
②冻结响应式绑定
这里唯一的例外是使用 Object.freeze(),这会阻止修改现有的属性,也意味着响应系统无法再追踪变化。
接下来先做个案例,这时点击按钮 可以实现数据切换
<p class="info"> 年纪:{{age}}<br> 性别:{{sex}} <button v-on:click="change">点击按钮改变</button> </p> /* 数据对象 */ var person = { age:24, sex:"男" } var vm = new Vue({ el:".info", data:person, methods:{ change:function(){ alert("绑定事件成功"); this.age = 26; this.sex = "女"; } } })
接下来利用Object.freeze()方法冻结对象
Object.freeze(person)
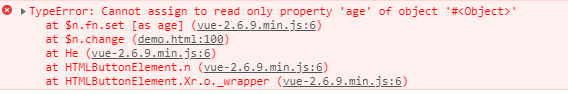
此时再点击按钮时便无法切换

③实例属性与方法
除了数据属性,Vue 实例还暴露了一些有用的实例属性与方法。它们都有前缀 $,以便与用户定义的属性区分开来。例如:
vm.$data === data // => true vm.$el === document.getElementById('example') // => true // $watch 是一个实例方法 vm.$watch('a', function (newValue, oldValue) { // 这个回调将在 `vm.a` 改变后调用 })
(2)实例生命周期钩子
每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等。同时在这个过程中也会运行一些叫做生命周期钩子的函数,这给了用户在不同阶段添加自己的代码的机会。
简单理解为:不同的阶段会触发执行不同的函数。
①created钩子:用来在一个实例被创建之后执行代码
new Vue({ data: { a: 1 }, created: function () { // `this` 指向 vm 实例 console.log('a is: ' + this.a) } })
也有一些其它的钩子,在实例生命周期的不同阶段被调用,如 mounted、updated和 destroyed。生命周期钩子的 this 上下文指向调用它的 Vue 实例。
(3)生命周期图示

(4)实例生命周期钩子排序
/* 数据对象 */ var person = { age:24, sex:"男" } var vm = new Vue({ el:".info", data:person, beforeCreated:function(){ console.log("在new Vue实例初始化之后,数据观测和事件配置之前调用") }, /* 实例创建完成后 */ created:function(){ console.log("在实例创建完成后被立即调用") }, /* 挂载前 */ beforeMount:function(){ console.log("在挂载开始之前被调用,相关的render函数首次被调用") }, /* 挂载后 */ mounted: function () { this.$nextTick(function () { /* Code that will run only after the entire view has been rendered仅在渲染整个视图后才会运行的代码 */ console.log("el被新创建的vm.$el替换,并挂载到实例上去之后调用该钩子"); /* 此时会发现vm.$el == document.getElementsByClassName("info")[0]在本步骤之前实现 */ }) }, beforeUpdate:function(){ console.log("数据更新时调用"); }, updated: function () { this.$nextTick(function () { /* Code that will run only after the entire view has been re-rendered 仅在重新呈现整个视图后才会运行的代码*/ console.log("数据更新完成后调用") }) }, beforeDestroy:function(){ console.log("实例销毁之前调用。在这一步实例仍然完全可用") }, destroyed:function(){ console.log("Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,"+ "所有的事件监听器会被移除,所有的子实例也会被销毁。") }, methods:{ change:function(){ /* alert("绑定事件成功"); */ this.age = 26; this.sex = "女"; } } }) console.log(vm.$el == document.getElementsByClassName("info")[0]); vm.$watch('age', function (newValue, oldValue) { // 这个回调将在"vm.age"改变后调用 console.log("age年纪的oldValue为"+oldValue); console.log("age年纪的newValue为"+newValue); })
.