// asl sum翡翠
后台使用如下:
const jade = require('jade')
//pretty 美化的意思,指的是渲染的布局会美化 2020-2-15
var str = jade.renderFile('./ views / 1.jade',{pretty:true})
console.log(str)
前台布局:
html
头
样式
scritpt(src ='a.js')
链接(href =“ a.css”,ref =“ relsetylesh”)
身体
div
该
li
输入(类型=“文本”,id =“ txt1”,值=“ abc”)
______________________________________________________________________
style有二个方法:json 或 ""
div(style =“ width:2000; heigth:2000px; background:red”)
div(style = {width:“ 200px”,heigth:“ 200”})
____________________________________________
身体
div(title =“ aaa”,id =“ div1”)
div&attributes({title:‘aaa’}) // div&attributes({}) 能将属性化为json
_______________________________________________________________________2020-02-15
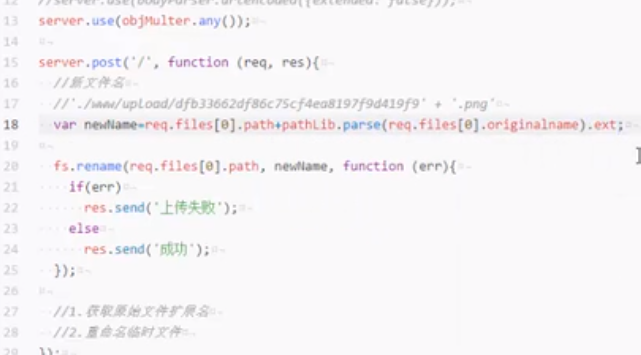
path模块改名
const path = require('path');
var str = "c:\wawp\www\a.html";
var obj = path.parse(str);
console.log(obj);
改名的时候。这儿用的是multer 上传包
用在peq.felie中增加一个对象


为了使设置cookieSession不污染全局,建议用一个闭包形式包起来
()()形式
(funcction(){
var keys=[];
for(var i=0;i<1000; i++){
keys[i]='a'+Math.random();
}
server.use(cookieSession({
name:'sess_id';
keys:keys,
maxAge: 20*60* 1000
}))
})()
______________________________________________
___________________________________________________________2020-02-20
模板引挚
const server = require('express')(); const consolidate = require('consolidate'); // 将html设置为默认扩展 server.set('view engine' , 'html'); // 指定模版文件位置,这边表示的是同级目录 server.set('views' , './'); // 指定将ejs文件渲染成html文件 server.engine('html' , consolidate.ejs); // 当用户访问/index时,渲染1.ejs,下同 server.get('/index' , (req , res) => { // render第二个参数可以跟一个json,十分方便 res.render('1.ejs' , {username:'eric'}); }); server.get('/admin' , (req , res) => { res.render('2.ejs' , {username:'eric'}); }); server.listen(3000);
————————————————————————————————————————————————————————————————————————————————
server.get('/index',function(req,res){
if(req.session.userid){
res.render('i.ejs',{name:'blue'})
}else{
res.render('login.ejs',{})
}
})
____________________________________________router 测试
var foo = express.Route();
server.use('/xxx', foo);
foo.get('/',function(req,res){
res.end('router text')
})
————————————————————————————————————————————————router 属于自带
子路由
Router -------子路由
var router1=express.Router();
server.use('/',router1);
var r = express.router();
router1.use('usr_mode', r)
r.get('rXX',function(){
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>代码简价
})
——————————————————————————————————————————————————————————————————————————————2020-02-20