【node】---socket---网络通信---【巷子】
1、什么是一个socket?
网络上两个程序通过一个双向的通信连接实现数据交换,这个连接的一端称为socket
2、http与socket的区别
在以前我们实现数据交换已经有了HTTP协议,为什么还要学习socket?
回顾当输出www.baidu.com的时候浏览器执行了那些操作?
http通信的特点:
1、连接属于非持久性连接:TCP的三次握手
2、客户端只能访问服务端,服务端无法访问客户端,属于单项通信
TCP三次握手:
TCP三次握手过程中不传递数据,只为同步连接双方的序列号和确认号传递数据,在握手后服务端和客户端才开始传输数据,在理想状态下,TCP连接一旦建立,在通信的双方中任何一方主动断开连接之前TCP连接会一直保持下去。
socket通信特点:
1、持久性连接
2、双向通信,客户端能访问服务端,服务端也能访问客户端
socket是对TCP/IP协议的封装,socket只是一个接口而不是一个协议,通过Socket我们才能使用TCP/IP/UDP协议
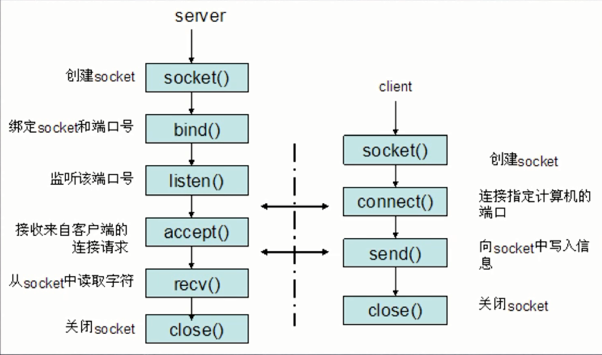
3、socket原理
socket连接需要由2个节点:(1)clientSocket (2)serverSocket

4、基于node中net模块实现socket
1、服务端
001、引入net模块
const net = require("net");
002、创建服务器
const server = net.createServer()
003、绑定端口号
server.listen(8888);
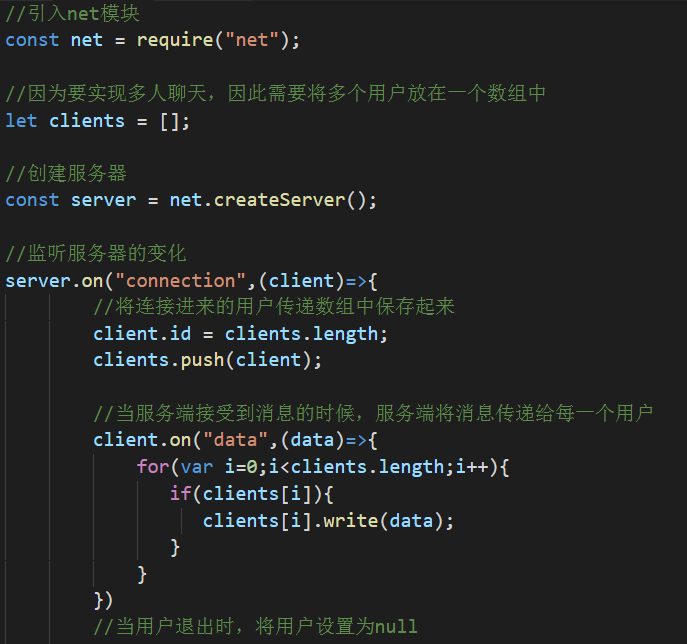
004、接受客户端的连接请求
//因为要实现多人聊天,因此需要用一个数据将所有用户存起来
let clients = [];
server.on("connection",(client)=>{
//给每一个用户设定一个ID
client.id = clients.length;
//将用户存入数据中
clients.push(client)
//客户端向服务器发送数据转码
client.setEnCoding("utf8");
//监听用户向服务器发送数据,如果当前用户向服务器发送了数据那么服务器在将这个数据发送给所有用户
client.on("data",(data)=>{
for(var i=0;i<clients.length;i++){
if(clients[i]){
clients[i].send(data)
}
}
})
//监听用户是否退出群聊
client.on("close",()=>{
clients[client.id] = null;
})
//监听服务器是否出错
client.on("error",()=>{
clients[client.id] = null;
})
})
2、客户端
001、引入net模块
const net = require("net");
//实例化客户端
const client = new net.socket();
002、连接服务器
client.connect(8888,"127.0.0.1");
003、监听来自服务器端的消息
client.on("data",(data)=>{
console.log("来自服务器端的消息"+data)
})
004、向服务器发送消息
client.write("你好我是客户端")


客户端

