一、Json
匿名Json
return new { Code = "200", Message = "json创建成功" }; //匿名Json
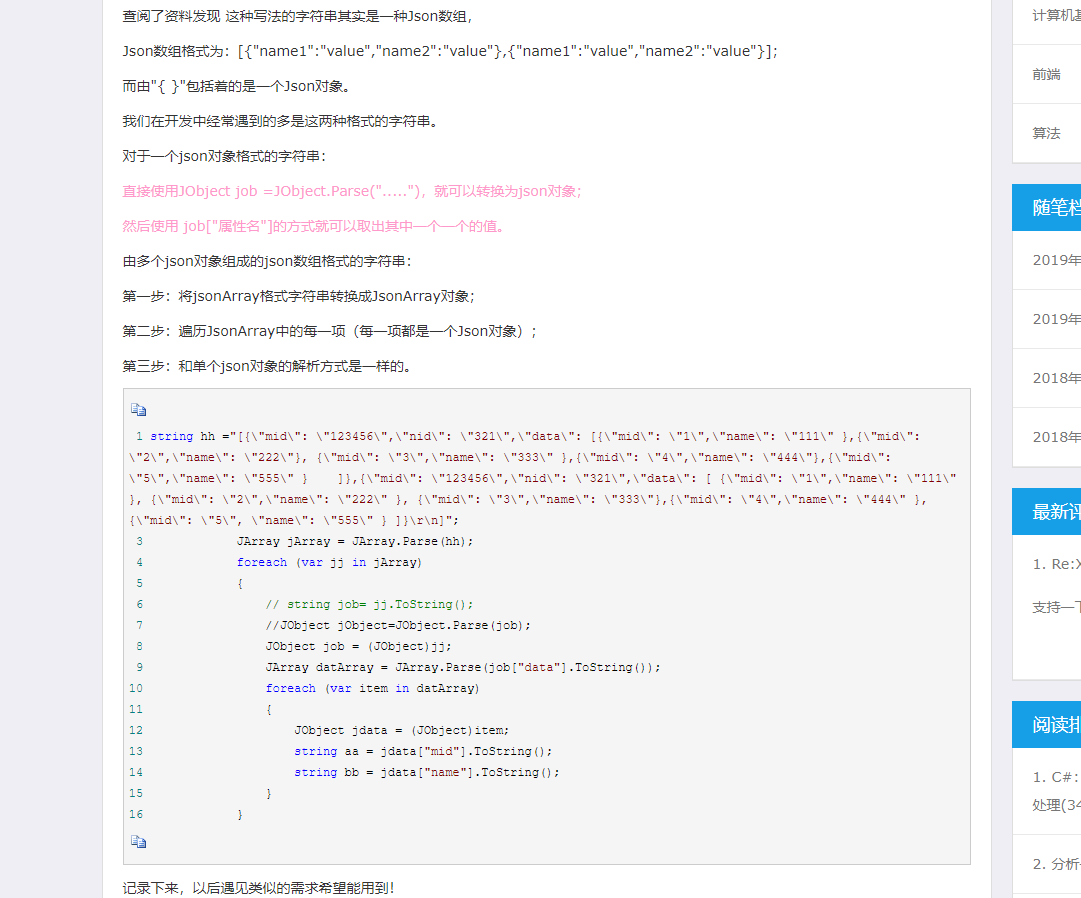
Json数组
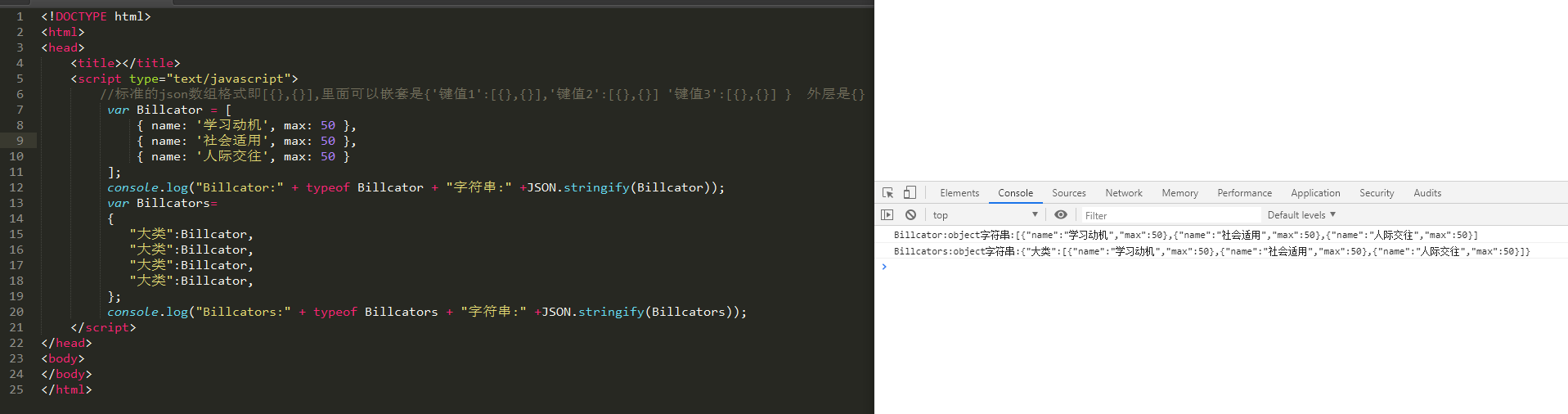
/* var Billcators = [
{ name: '学习动机', max: 50 },
{ name: '社会适用', max: 50 },
{ name: '人际交往', max: 50 }
];*/

注:没有数组Json,仅仅是外层嵌入多层json,最后是外层{},还是[]在外层的。
多维json
{
"zl": {
"CaseId": "d7eeef89-81e3-4edf-b0c8-e2bde8307f6a",
"DivisionId": "310101021",
"Address": "黄浦区打浦路38弄",
"UnitPrice": "75904",
"TotalPrice": "1593984",
"QueryDate": "2019/5/27 12:07:54",
"AvgUnitPrice": "75904",
"AvgPrice": "75904",
"MaxPrice": "79487",
"MinPrice": "72034",
"MangerPrice": "3.5",
"Liveness": "1",
"TotalCellNumber": "972",
"QueryCount": "11",
"ReturnCode": "1",
"Remark": "估价成功",
"EndDate": "1994/01/01 0:00:00",
"ConstructionName": "打浦路38弄",
"ConstructionAlias": "海华花园|",
"BuildingName": "",
"HouseName": "",
"PropertyType": "",
"QuotationCount": "6"
}
}
var strjson = "{"zl":{"CaseId":"d1165263-4c60-4d50-84f8-c259e7e05548","DivisionId":"310101021","Address":"黄浦区打浦路38弄","UnitPrice":"75904","TotalPrice":"3036160","QueryDate":"2019/5/27 13:19:48","AvgUnitPrice":"75904","AvgPrice":"75904","MaxPrice":"79487","MinPrice":"72034","MangerPrice":"3.5","Liveness":"1","TotalCellNumber":"972","QueryCount":"11","ReturnCode":"1","Remark":"估价成功","EndDate":"1994/01/01 0:00:00","ConstructionName":"打浦路38弄","ConstructionAlias":"海华花园|","BuildingName":"","HouseName":"","PropertyType":"","QuotationCount":"6"}}"; var objjson = JSON.parse(strjson); console.log("sss=" + JSON.stringify(objjson.zl));
一、前端枚举

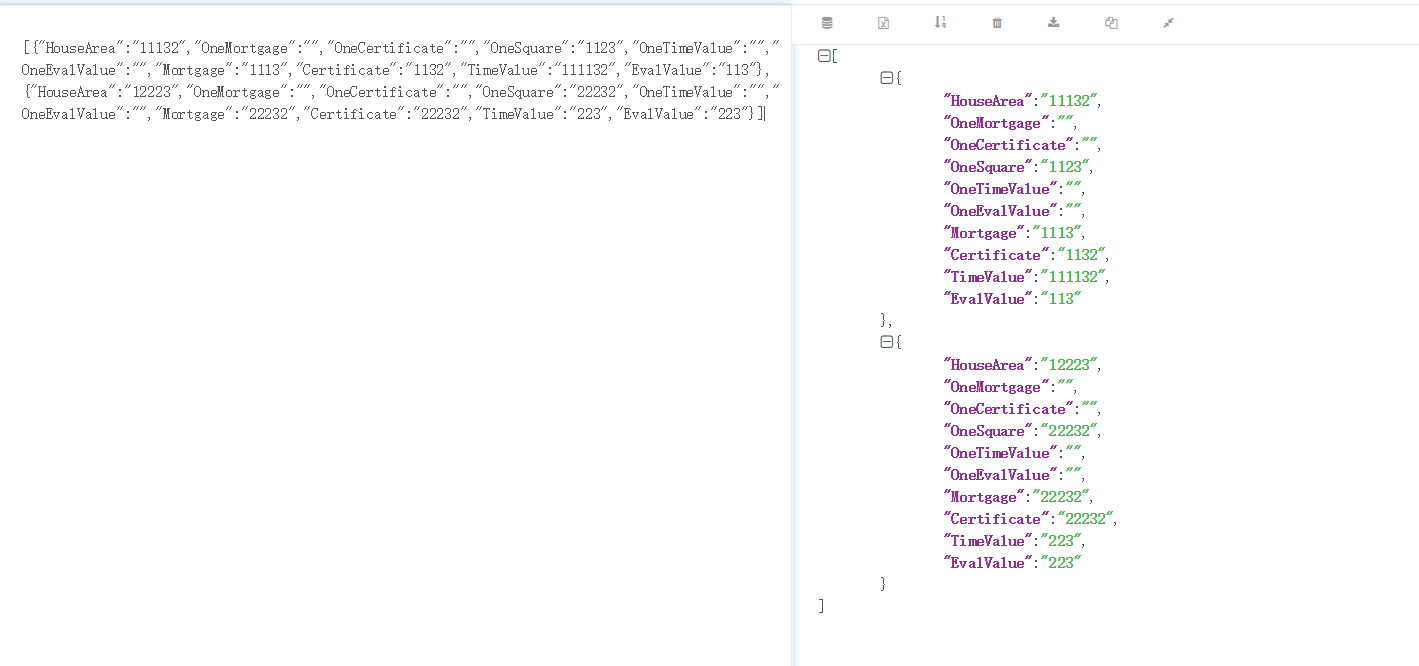
"[{"HouseArea":"11132","OneMortgage":"","OneCertificate":"","OneSquare":"1123","OneTimeValue":"","OneEvalValue":"","Mortgage":"1113","Certificate":"1132","TimeValue":"111132","EvalValue":"113"},{"HouseArea":"12223","OneMortgage":"","OneCertificate":"","OneSquare":"22232","OneTimeValue":"","OneEvalValue":"","Mortgage":"22232","Certificate":"22232","TimeValue":"223","EvalValue":"223"}]"
转对象遍历方式

一、前端枚举
//var o = {
// 0: "住宅"
// , 1: "公寓"
// , 2: "别墅"
//};
//var b = {
// 0: "南"
// , 1: "西"
// , 2: "东"
// , 3: "北"
// , 4: "东南"
// , 5: "东北"
// , 6: "东西"
// , 7: "南北"
// , 8: "西南"
// , 9: "西北"
//};
替换
var oo={};
var bb={};
$.each(o,function(_key)
{
var key = _key;
var value = o[_key];
console.log("key:"+key+"|value:"+value);
oo[value]=key;
});
console.log("00"+oo);
$.each(b,function(_key)
{
var key = _key;
var value = b[_key];
bb[value]=key;
});