需求成果

布局代码
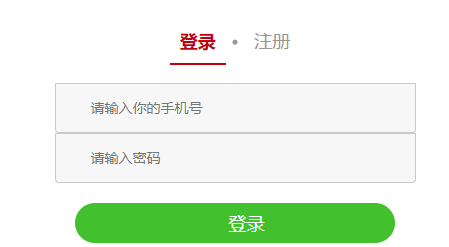
<header class="login-warper">
<div class="type-page">
<div class="login-logo">
</div>
<div class="main">
<h4 class="title">
<div class="normal-title ">
<a class="click-this" href="#">登录</a>
<b>·</b>
<a id="js-sign-up-btn" class="active" href="#">注册</a>
</div>
</h4>
<div class="sign-up-container">
<form action="" >
<div class="input-prepend">
<i class="iconfont"></i>
<input placeholder="请输入你的手机号" type="text" value="" >
</div>
<div class="input-prepend">
<i class="iconfont"></i>
<input placeholder="请输入密码" type="text" value="" >
</div>
<div class="btn">
<i class="iconfont"></i>
<input type="button" value="登录" class="sign-up-button" >
</div>
<div class="text">
<p class="sign-up-msg">点击 “注册” 即表示您同意并愿意遵守<br>
<a target="_blank" href="">忘记密码</a>
和 <a target="_blank" href="">免费注册</a> 。
</p>
</div>
</form>
<form action="" style="display: none;">
<div class="input-prepend">
<i class="iconfont"></i>
<input placeholder="你的昵称" type="text" value="" >
</div>
<div class="input-prepend">
<i class="iconfont"></i>
<input placeholder="请输入你的手机号" type="text" value="" >
</div>
<div class="input-prepend">
<i class="iconfont"></i>
<input placeholder="请设置6位数密码" type="text" value="" >
</div>
<div class="input-prepend">
<i class="iconfont"></i>
<input placeholder="请确认6位数密码" type="text" value="" >
</div>
<div class="btn">
<i class="iconfont"></i>
<input type="button" value="注册" class="sign-up-button" >
</div>
<div class="text">
<p class="sign-up-msg">点击 “注册” 即表示您同意并愿意遵守<br>
<a target="_blank" href="">忘记密码</a>
和 <a target="_blank" href="">免费注册</a> 。
</p>
</div>
</form>
</div>
</div>
</div>
</header>
css样式
.login-warper{
height: 100%;
min-height: 750px;
text-align: center;
font-size: 14px;
background-color: #f1f1f1;
>.type-page{
400px;
margin:40px auto 0;
padding: 50px 50px 30px;
background-color: #fff;
border-radius: 4px;
box-shadow: 0 0 8px rgba(0,0,0,.1);
vertical-align: middle;
display: inline-block;
>.main{
padding: 30px 0px;
box-sizing: border-box;
>.title{
margin: 0 auto 20px;
padding: 10px;
font-weight: 400;
color: #969696;
font-size:18px;
>.normal-title{
>a{
padding: 10px;
color: #969696;
}
>.click-this{
font-weight: 700;
color: #c0000e;
border-bottom: 2px solid #c0000e;
}
}
}
>.sign-up-container{
>form{
>div{
// margin-bottom: 18px;
>input{
78%;
height: 40px;
margin-bottom: 0;
padding: 4px 12px 4px 35px;
border: 1px solid #c8c8c8;
border-radius: 0 0 4px 4px;
background-color: hsla(0,0%,71%,.1);
vertical-align: middle;
font-size:14px;
}
>.sign-up-button{
margin-top: 20px;
80%;
font-size: 18px;
border: none;
border-radius: 25px;
color:#FFFFFF;
background: #42c02e;
text-align: center;
outline: none;
}
>.sign-up-msg{
margin: 10px 0;
text-align: center;
font-size: 12px;
line-height: 20px;
color: #969696;
}
}
}
}
}
}
}
js代码
<script type="text/javascript" src="js/jquery-3.3.1.js" ></script>
<script>
//1.获取点击对象。
$(".normal-title>a").click(function(){
//4.获取当前元素,先添加类名,在同级兄弟里在删除类名。这是添加标题的颜色。
$(this).addClass('click-this').siblings().removeClass('click-this');
var index=$(this).index(".normal-title>a");//2.获取对象的元素位置。 //错误这里是不用加var index=$(this).index($(".normal-title>a"))所以获取不到、;
$(".sign-up-container>form").hide().eq(index).show();//3.确定要隐藏的对象,先隐藏,在匹配元素的位置,在隐藏。
})
</script>