1、简述location的常见规则优先级,并且逐个验证;
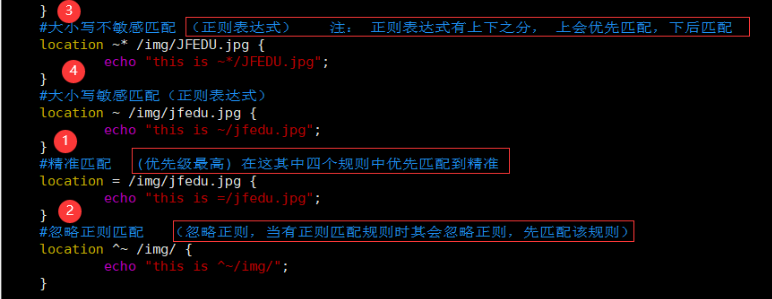
= :精确匹配(必须全部相等) #精准匹配优先级最高 ~ :大小写敏感(正则表达式) #一般使用~*忽略大小写匹配 (正则表达式 有上下区分,上优先匹配,下后匹配) ~* :忽略大小写(正则表达式),这里要注意忽略大小写的意思是请求的字符大小写都可以, 但是不会进行大小转换,请求的大小写对应的文件必须存在。 ^~ :只需匹配uri部分 #有该匹配规则时将会忽略正则表达式(= / ~) @ :内部服务跳转

重新加载nginx进行测试:
/usr/local/nginx/sbin/nginx -s reload

精准匹配:
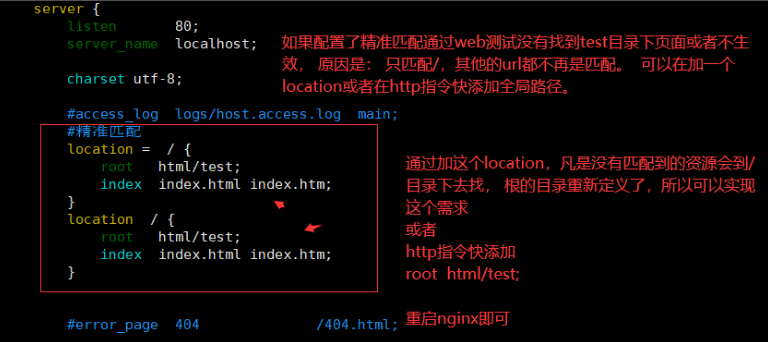
= : 一般是匹配某个具体文件。

创建test该目录及目录下的文件:
mkdir -p /usr/local/nginx/html/test echo "this is test new index.html" >/usr/local/nginx/html/test/index.html
web页面测试效果:

大小写敏感匹配:
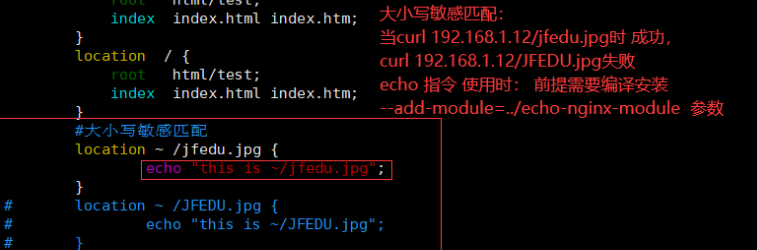
~ :大小写敏感 (正则表达式)



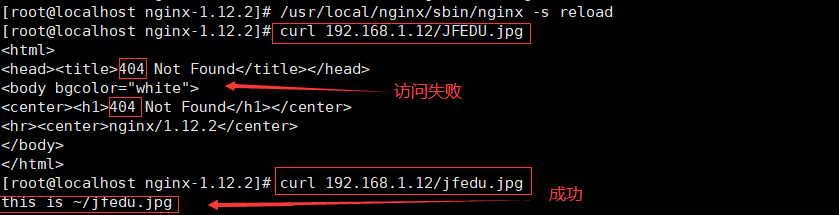
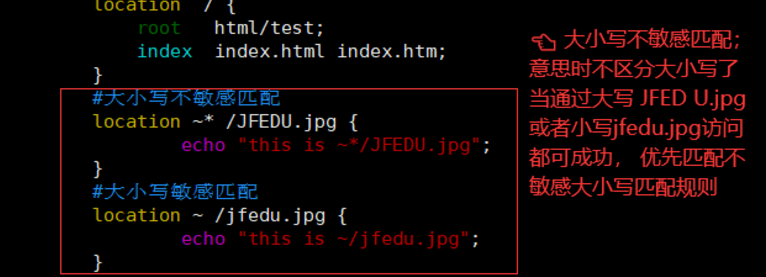
大小写不敏感匹配:
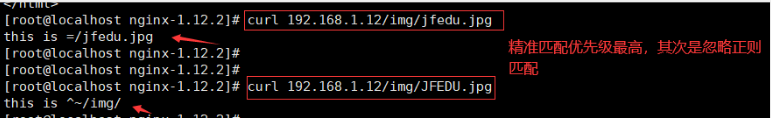
~* : 大小写忽略 (正则表达式)


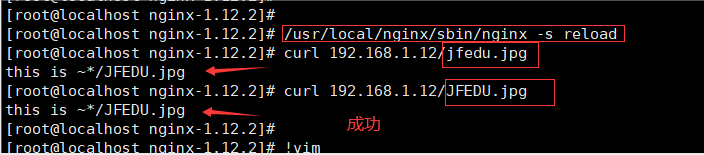
# 则会忽略 uri 部分的大小写 #curl 192.168.1.12/jfedu.jpg [成功] 可以成功匹配,但是目录中要jfedu.jpg文 件 #curl 192.168.1.12/JFEDU.jpg [成功] 可以成功匹配,但是目录中要JFEDU.jpg文 件 以上仅仅是echo 打印测试: 在真实环境需要改文件或者图片
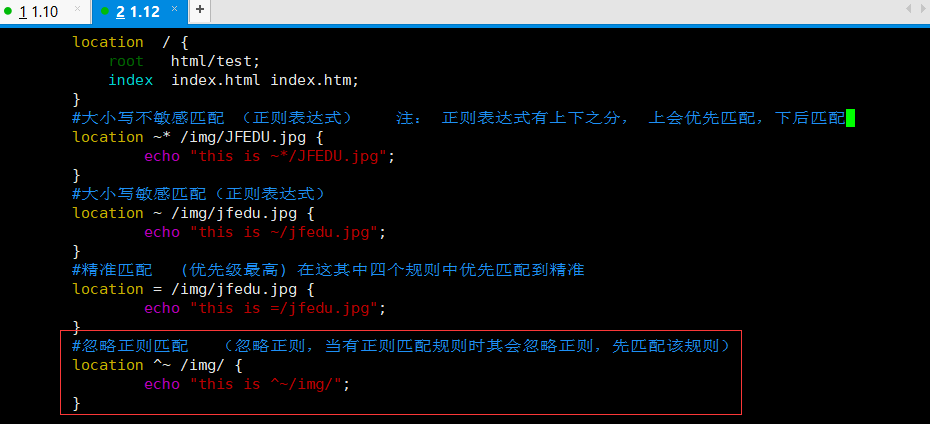
忽略正则匹配:
^~ : 只匹配以uri开头, 匹配成功以后, 会停止搜索后面的正则表达式匹配。

重启加载Nginx服务
/usr/local/nginx/sbin/nginx -s reload

2、实现不同终端访问不同域名的跳转,其中如果时ie浏览器访问,则提示浏览器不兼容,建议 更换charome浏览器继续访问:
rewrite规则:
nginx的rewrite功能需要pcrer软件支持,即通过perl兼容正则表达式语句进行匹配的。 默认参数编译nginx就会支持rewrite的模块,但是也必须要pcre的支持。
rewrite是实现URL重写的关键指令,根据regex (正则表达式)部分内容,重定向到replacemen
rewrite语法:
rewrite <regex> <replacement> [flag]; 正则 替代内容 flag标记 正则:perl兼容正则表达式语句进行规则匹配 替代内容:将正则匹配的内容替换成replacement flag标记:rewrite支持的flag标记 #flag标记说明: last #本条规则匹配完成终止当前location的规则,继续向下匹配新的location URI规则 break #本条规则匹配完成即终止, 不再匹配后面的任何规则 redirect #返回302临时重定向,浏览器地址会显示跳转后的URL地址 permanent #返回301永久重定向, 浏览器地址栏会显示跳转后的URL地址
rewrite实例:
实现域名跳转
方法一:
server { listen 80; server_name www.lutixia.com; rewrite ^/(.*)$ http://www.fdd1.com/$1 permanent; } server { listen 80; server_name www.fdd1.com; location / { root /data/www; index index.html index.htm } }
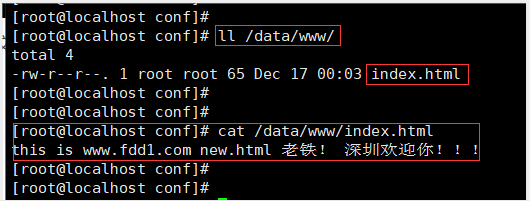
需要创建或者确保/date/www/有index.html文件:

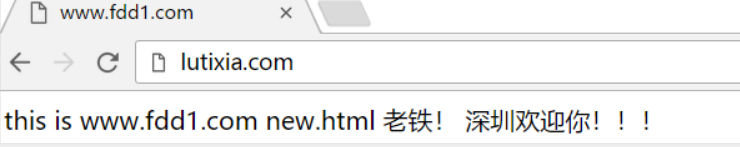
web访问效果:

访问lutixia.com会自动跳转到www.fdd1.com该域名:

curl 测试 curl -lv www.fdd1.com curl -lv www.lutixia.com curl -lv lutixia.com
方法二: ps: web测试与方法一 一样的效果 (这里不在做测试)
server { listen 80; server_name www.fdd1.com www.lutixia.com ; if ( $host != 'www.fdd1.com' ) { rewrite ^/(.*)$ http://www.fdd1.com/$1 permanent; } location / { root /data/www; index index.html index.htm; } }
实现浏览器的语言跳转:
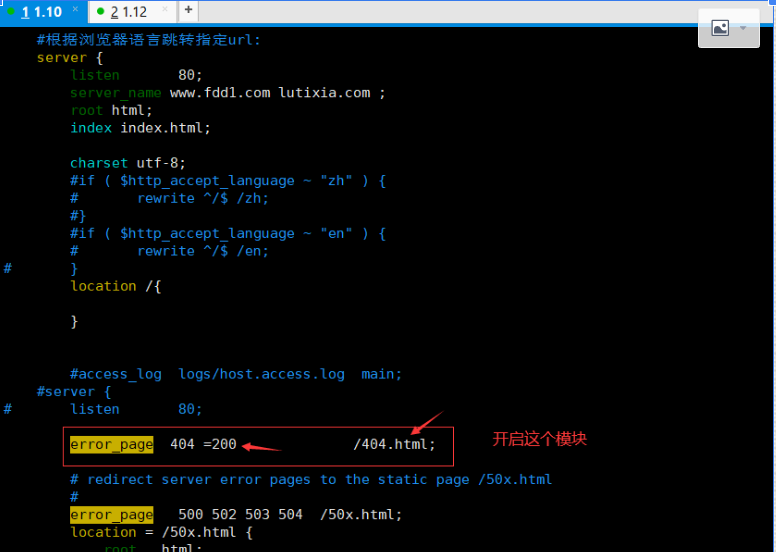
server { listen 80; server_name www.fdd1.com lutixia.com; root /data/www; index index.html index.htm; charset utf-8; if ( $http_accept_language ~ "zh" ) { rewrite ^/$ /zh; } if ( $http_accept_language ~ "en" ) { rewrite ^/$ /en; } }
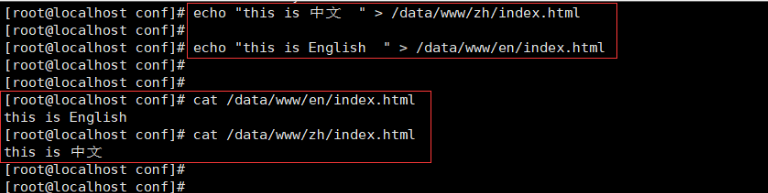
创建目录及文件:
mkdir -p /data/www/zh en echo "this is 中文 " >/data/www/zh/index.html echo "this is English" >/data/www/ch/index.html

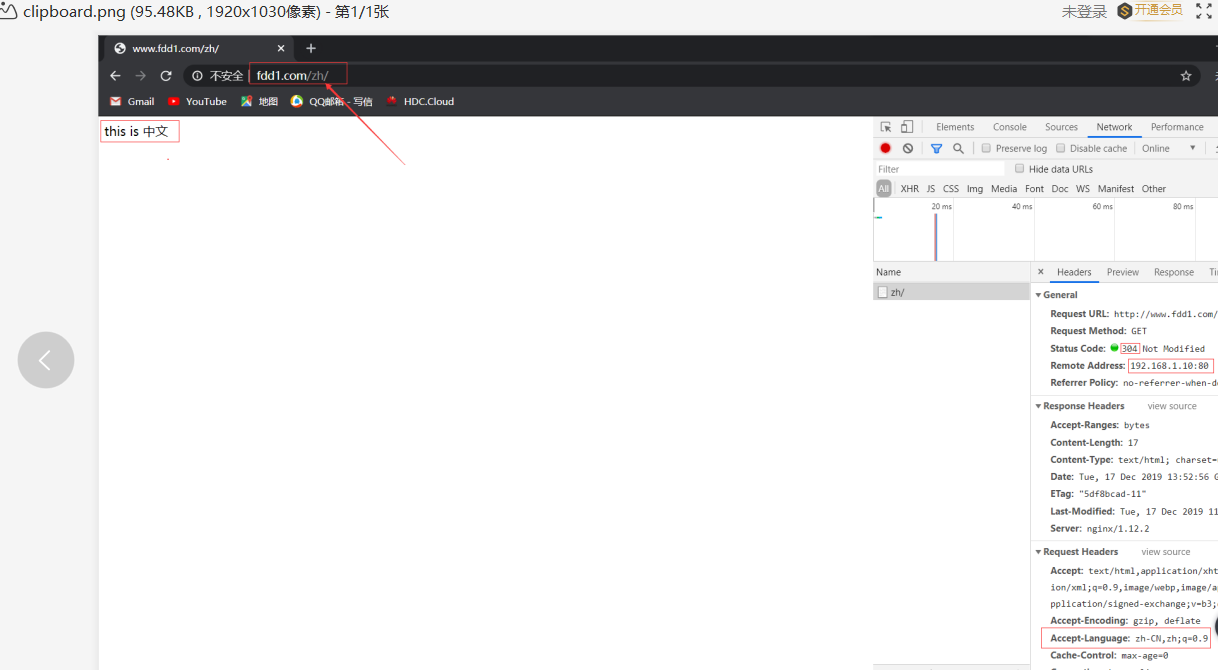
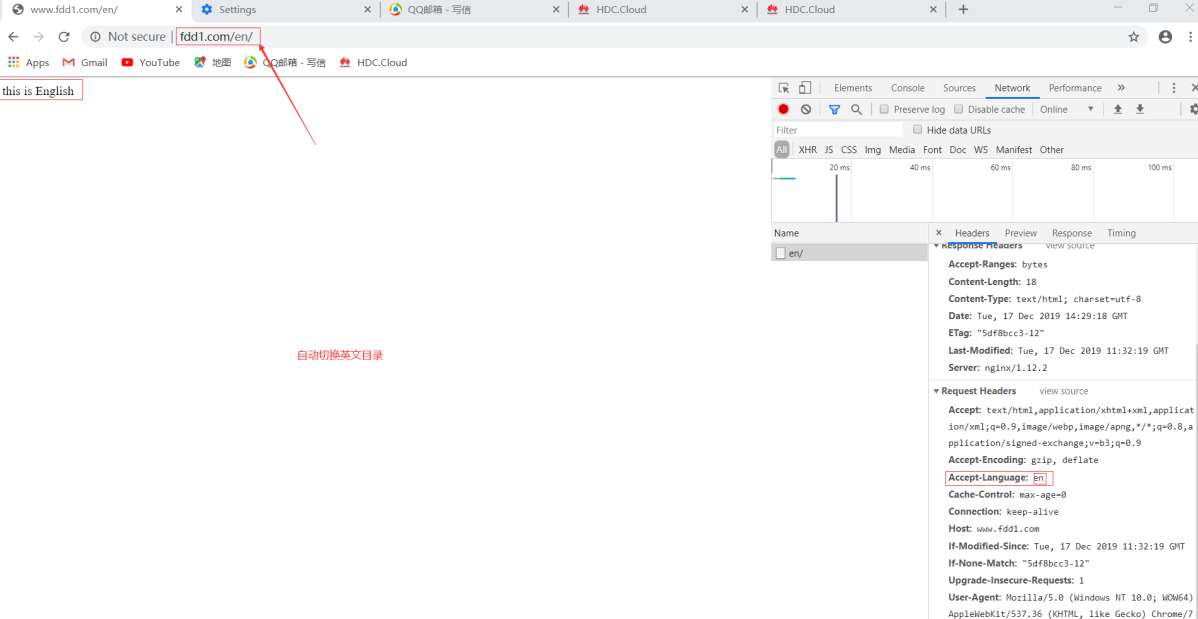
web页面测试
当浏览器设置语言为中文时目录将会自动切换zh(中文目录)

当浏览器切换英文时将会自动切换英文目录 en


实现不同终端跳转:
实现错误页面返回首页:
开启此模块,
设置如下:
error_page 404 =200 /index.html;


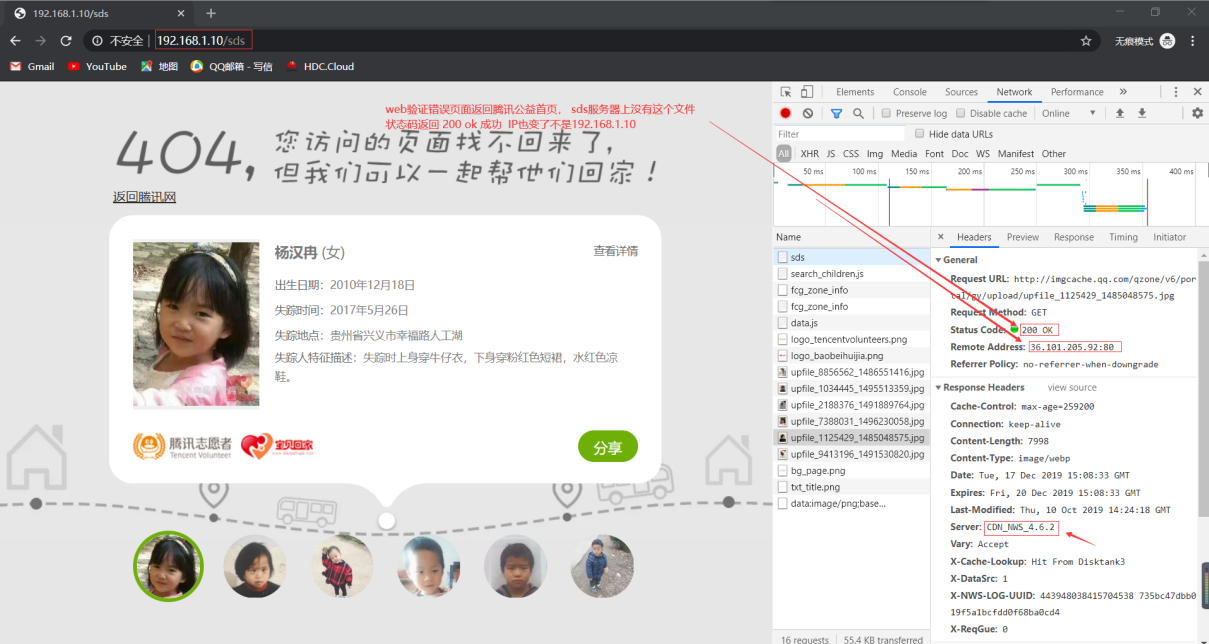
实现错误页面返回腾讯公益首页:

在发布目录下创建404.html文件,并且写入以下代码 : /usr/local/nginx/html/404.html
<!DOCTYPE HTML> <html> <head> <meta charset="UTF-8" /> <title>公益404</title> </head> <body> <!--<script type="text/javascript" src="http://www.qq.com/404/search_children.js"></script>--> <script type="text/javascript" src="//qzonestyle.gtimg.cn/qzone/hybrid/app/404/search_children.js" charset="utf-8"></script> </body> </html>