简介
历史上,JavaScript一直没有模块(module)体系,无法将一个大程序拆分成互相依赖的小文件,再用简单的方法拼装起来。其他语言都有这项功能,比如Ruby的require和Python的import,甚至就连CSS都有@import,但是JavaScript任何这方面的支持都没有,这对大型的、复杂的项目形成了巨大障碍。在ES6之前,社区制定了一些模块加载方案,最主要的有CommonJS和AMD两种。前者用于服务器,后者用于浏览器,ES6在语言标准的层面上,实现了模块功能。
使用
浏览器默认是不支持ES6的模块化,就算是babel默认也无法转换使用了import,export的代码,需要安装插件才行,而在vue-cli中已经帮我们配置好了环境,所以我们可以直接使用。
1、在vue-cli项目中的src目录下创建common.js

2、在common.js编写如下代码
console.log("我是common.js");
export var firstName = "jack";
export var lastName = "chen";
export var sex = "男";
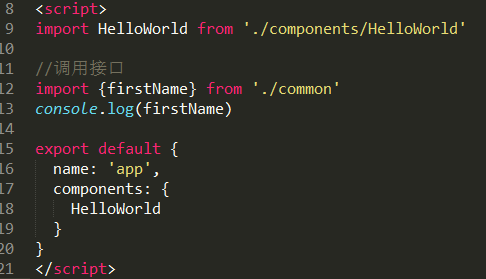
3、在同个目录下App.vue中调用接口

更多
common.js
console.log("我是common.js");
export var firstName = "jackkk";
export var lastName = "chen";
export var sex = "男";
App.vue
<template>
<div id="app">
<img src="./assets/logo.png">
<HelloWorld/>
</div>
</template>
<script>
import HelloWorld from './components/HelloWorld'
//调用接口
import {firstName} from './common'
//import {firstName,lastName} from './common'
console.log(firstName)
export default {
name: 'app',
components: {
HelloWorld
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
也可以这样使用
common.js var firstName = "jack"; var lastName = "chen"; var sex = "男"; export {firstName,lastName,sex}
App.vue import {firstName,lastName,sex} from './common' console.log(sex)
当然除了导出变量,也可以导出函数或者类
common.js export function multiply(x,y){ return x*y; }
APP.vue import {multiply} from './common' console.log(multiply(4,8))
需要注意的是导出对外的必须是一个接口,不能是值,比如
common.js export 1; //报错 var m = 1; export m; //报错 //正确的写法 export var m = 1; //正确 var m = 1; export {m}; //正确 var n = 1; export {n as m}; //正确
他们的实质是,在接口名与模块内部变量之间,建立了一一对应的关系。
export default命令
从前面的例子可以看出,使用import命令的时候,用户需要知道所要加载的变量名或函数名,否则无法加载。但是,用户肯定希望快速上手,未必愿意阅读文档去了解模块有哪些属性和方法。为了给用户提供方便,让他们不用阅读文档就能加载模块,就要用到export default命令,为模块指定默认输出。比如输出一个函数:
common.js export default function(){ console.log("默认输出,没有函数名"); } APP.vue import demoName from './common' demoName()
还可以输出一个对象:
common.js export default{ name:"jack", id:123 } APP.vue import user from './common' console.log(user.id)