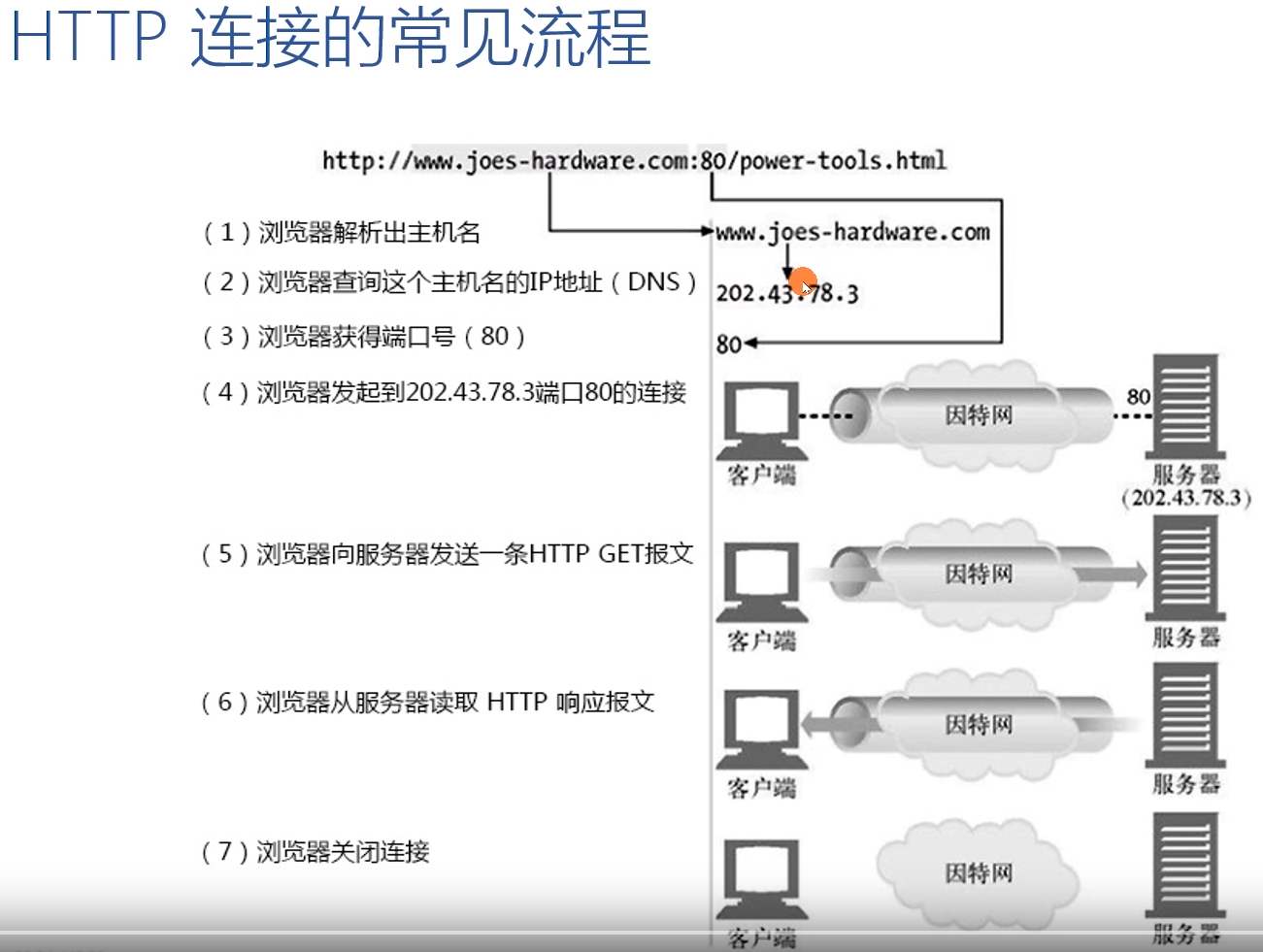
短链接的流程:
根据步骤(4)中得到的IP和端口号,浏览器就会像服务器建立一个TCP连接,然后再这个链接上发送一个HTTP请求,服务器必须再这个链接上返回一个响应,而不能插播其他的响应,浏览器关闭TCP链接。结合下图,这就是我们HTTP连接的常见流程,也是HTTP短链接的流程。

什么是短链接和长连接?
我们先讲一个事务的概念,假设一个请求和一个响应就是一个事务。
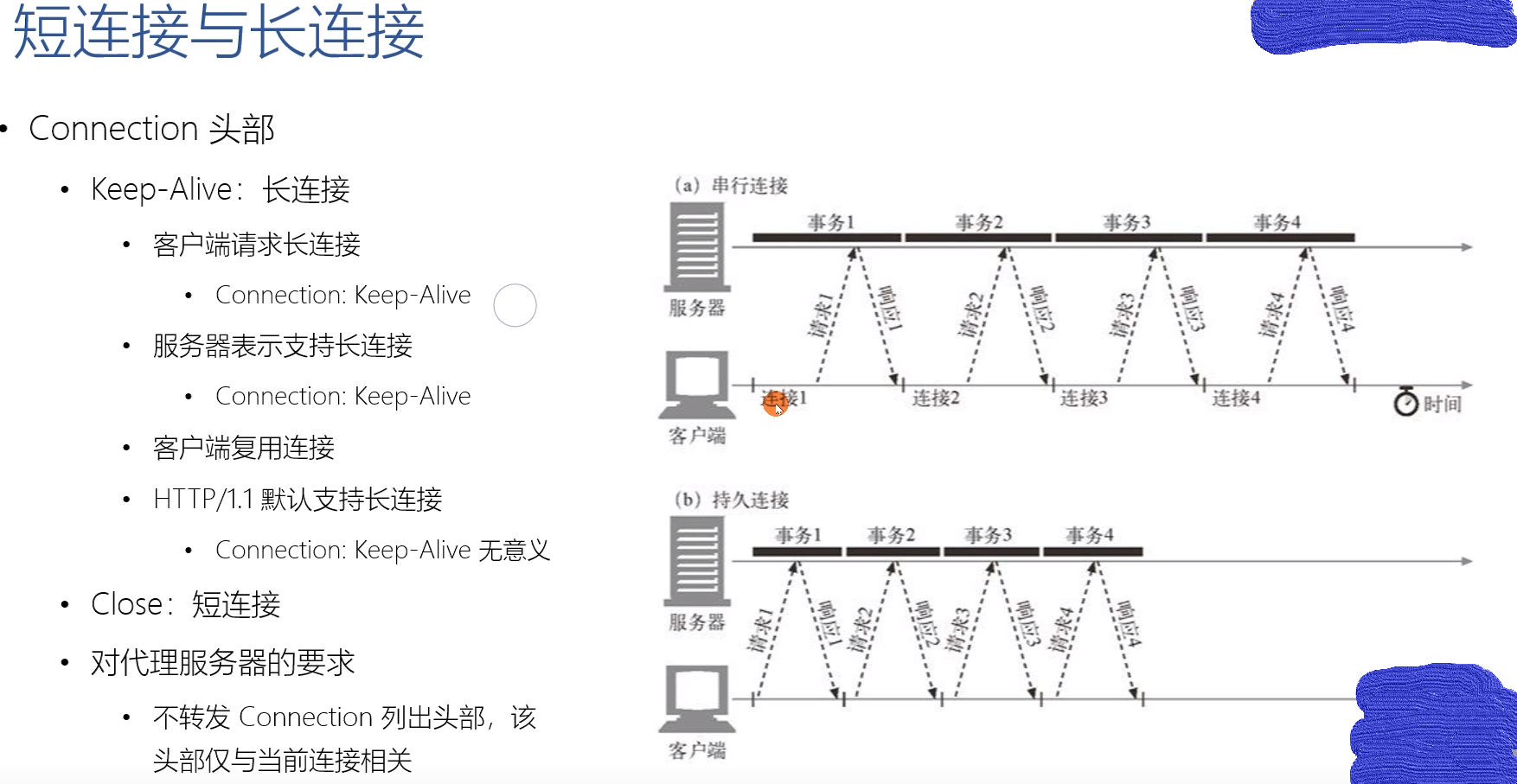
短链接:一个事务结束就关闭TCP链接
长连接:第一个事务结束后,浏览器和服务器之间的链接不关闭,后续的多个事务可以执行在同一个TCP链接上。

那什么时候关闭这个长链接呢?
1、长连接只是将TCP连接的特性暴露出来;
2、客户端和服务器,需要在完成1次request/response后,继续保持TCP连接不要关闭,留待下次复用。
3、客户端和服务器都有定时器,空闲时间过长后,就会关闭。
Connection 如果存在代理服务器的话,不会转发Connection列出的头部,该头部仅与当前链接相关。
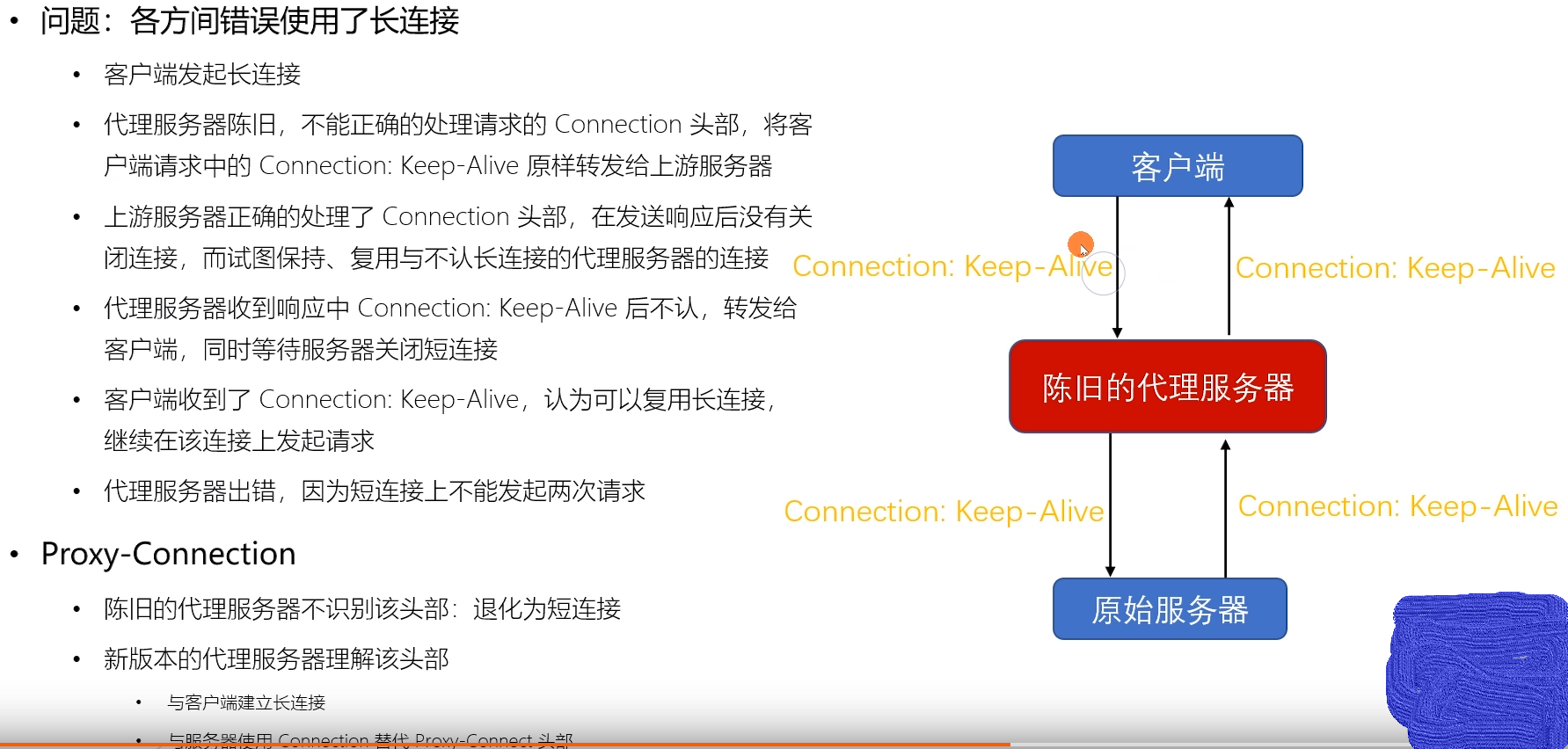
代理服务器能够识别Connection,但是不支持长连接的情况:

但是如果代理服务器过于陈旧,不能识别Connection的话,就会转发此头部信息。此时代理服务器就会出现错误,如下图

解决办法:浏览器明确知道用户点击配置了代理服务器,浏览器和正向代理服务器之间就会使用Proxy-connection代替connection,如果陈旧的代理服务器可以识别的话,那么就能正常建立链接,如果不能识别的话,代理服务器会讲此头部转发到服务器,源服务器也不能识别Proxy-connection,自动忽略,默认建立短链接
长连接和短连接的应用场景:
如浏览器访问页面通常用长连接,因为WEB页面有上百个对象,复用连接减少了TCP握手次数、解决了拥塞控制问题。Chrome当前默认最多打开6个连接。
如agent通过HTTP上报数据可用短连接,因为间隔时间久,服务器不用浪费内存、CPU等资源来维护使用率很低的连接
推荐一篇正向代理和反向代理讲的很明白的文章:https://blog.csdn.net/zt15732625878/article/details/78941268